こんにちは、blueです。
SeleniumBasicを使う上で
- 目的のボタンが押せない
- 思った結果にならない
といったことはないでしょうか?
こういった問題を解決する為(?)、SeleniumにはJavaScriptを使う為の仕組みが存在しています。
その為今回からは2回に分けてSeleniumBasicでこのJavaScriptを使った記事を書くことにします。
この記事を読んでいただければ
- Web上のJavaScriptが読める
- JavaScriptのコードを使ってスクレイピングができる
ようになりますのでぜひ読んでいってください。
ちなみに私はスクレイピング用に最低限学んだだけですので、ところどころの内容は間違っているかもしれません。あくまでスクレピングに特化した内容ということでご了承ください。
なお今回JavaScriptの勉強に使った書籍とサイトを紹介しておきます。
書籍は何冊か買っていますが一番わかりやすかったので、もし興味がありましたら購入くださいませ。
ChromeのデベロッパーツールでJavaScriptをデバッグする方法(2022年版)
なぜJavaScriptを使うのか、メリットについてはこちらで説明しています。こちらも読んでいただければ幸いです。

SeleniumBasicでのJavaScriptの基本
ここではまずSeleniumBasicでJavaScriptを書くための基本について説明します。
「えっ、早くコードを教えてよ」と思われた方もおられるかもしれません。
しかし今回のコードは少し知っただけではうまく動きません。
なぜなら今回のコードは「VBA上に無理やりJavaScriptのコードを書いている」からです。
VBAやライブラリに入っているSeleniumであればインテリセンス(自動補完機能)やエラーの詳細表示がでます。
しかし、今回のJavaScriptはSelenium内のメソッドを使ってVBAに無理やり文字列として記載しているのでこれらの機能が使えません。
一文字違うだけでもうまく動かないのでまずはここを説明します。
Selenium-VBAでJavaScriptを書くための基本は以下になります。
- Driver.ExecuteScriptかWebElement.ExecuteScriptで書く
- ExecuteScript内の文字列は’ (シングルクォーテーション)で書く
- JavaScript内の大文字と小文字は区別して書く
- JavaScriptの文の終わりは;(セミコロン)で終わる
- 改行したいときは一旦”(ダブルクォーテーション)で区切って & _とする
- 変数名を使用するときは var 変数名=とする
- 戻り値を取得したい場合は returnをつける
1つずつ説明します
Driver.ExecuteScriptかWebElement.ExecuteScriptで書く
SeleniumBasicでJavaScriptのコードを書く際はExecuteScriptメソッドを使います。
具体的な書き方は以下です。
- 戻り値がない場合 Driver.ExecuteScript “JavaScriptのコード”
- 戻り値がある場合 A=Driver.ExecuteScript(“JavaScriptのコード”)
引数内は文字列とする必要がありますが、メソッドに対する引数の書き方はVBAそのままです。
なおこのメソッドはWebDriver Class, WebElement Calssどちらにも存在しています。
ただJavaScriptのコードでもWebElementは取得できるので、今後はDriver.ExecuteScriptの形で記載することにします。
WebDriver Class, WebElement Classについてはこちら

ExecuteScript内の文字列は’ (シングルクォーテーション)で書く
JavaScriptでは文字列は” “(ダブルクォーテーション)か’ ‘(シングルクォーテーション)で書く決まりになっています。
ただVBAは文字列に” “を用いている為、JavaScript内の文字列は’ ‘で書くようにしてください。
そうしないとVBAの構文エラーになってしまいます。
JavaScript内の大文字と小文字は区別して書く
これもJavaScriptの決まりです。
間違うと実行時エラーとなります(VBAの文字列内のコードなので実行しないとわからない)。
JavaScriptのプロパティやメソッドはキャメル記法で書かれている為、最初の文字は小文字にするようにしてください。
JavaScriptの文の終わりは;(セミコロン)で終わる
文の終わりは;(セミコロン)を付けるのがJavaScriptの決まりです。
これがないとJavaScriptが動かないので注意ください。
改行したいときは一旦”(ダブルクォーテーション)で区切って & _とする
これはVBAにおける決まりです。
ExecuteScriptの引数は” “で書くと記載しました。これはJavaScriptのコードを一度文字列で読み込むことを意味します。
その為文字列の途中で改行したい場合はVBAで行う方法と同じになります。
具体的には
Driver.ExecuteScript "var el=document.getElementById("ID名”);” & _
"el.click();"
のようになります。
変数名を使用するときは var 変数名=とする
JavaScriptで変数を使う場合はvarキーワードを使います。
具体的な書き方は以下になります。
var name;
a=var name;
1つ目のように宣言だけを行うことも、宣言と同時に代入することも可能です。
戻り値を取得したい場合は returnをつける
これもJavaScriptにおける決まりになります。
a=Driver.ExecuteScript (" return document.getElementByID("ID名").value")
JavaScriptのコードの前にreturnを付けることで戻り値を取得することができます。
デベロッパーツールでのJavaScriptの見方
次にデベロッパーツールでJavaScriptを見る方法について説明します。
なおデベロッパーツールやHTMLの見方については以下の記事で説明していますのでご存じない方はこちらをご確認ください。
【Selenium-VBA】Yahooメールへのログイン方法をわかりやすく説明する
【VBA】スクレイピングをするのに必要なHTMLについて説明します2
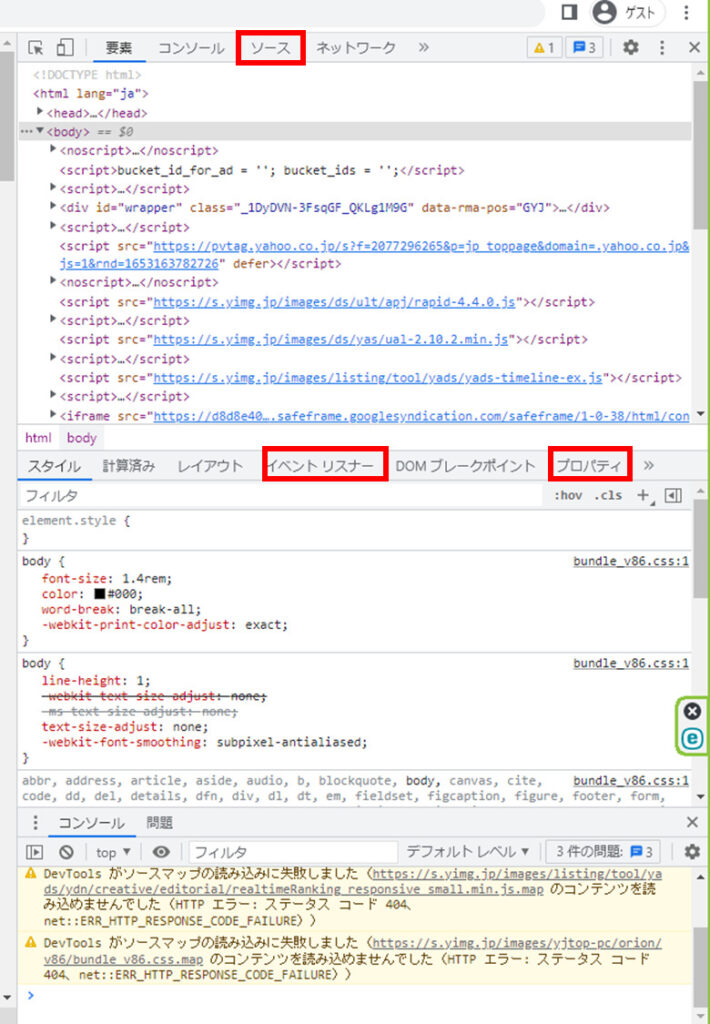
画面の名称と構成は以下になります。
(言語を日本語にしたい際はこちらのサイトを参考にしてください)
- ソース
- イベントリスナー
- プロパティ

一つずつ説明していきます。
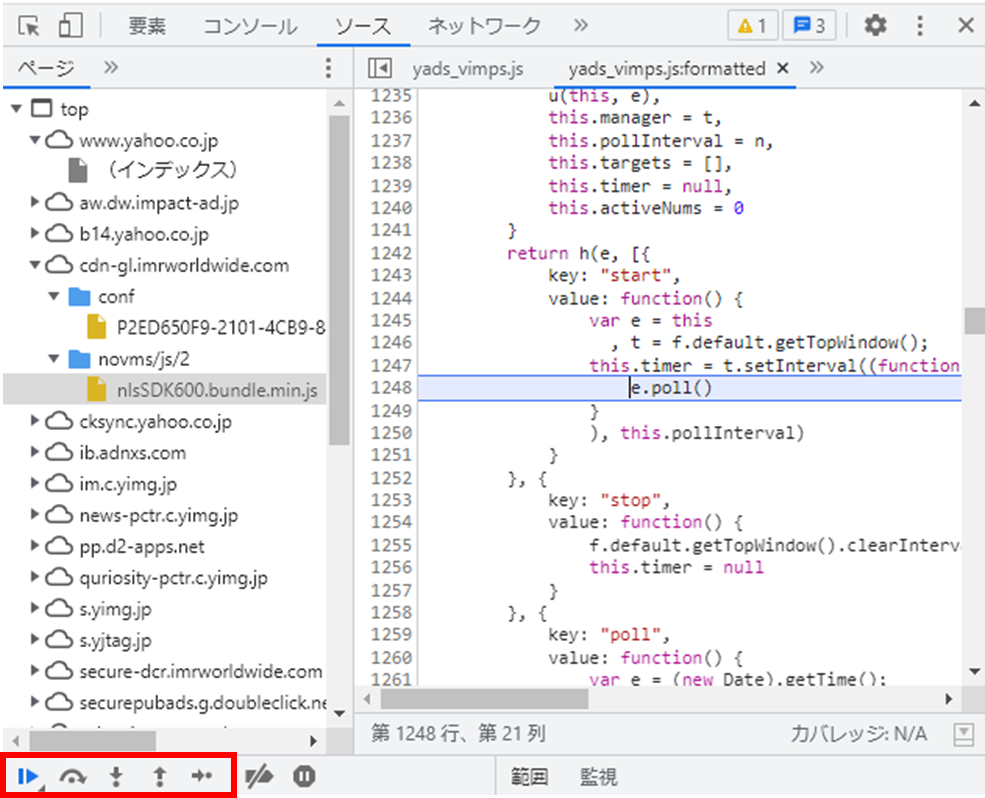
ソース
JavaScriptではユーザーの操作に対してHTMLやCSSを書き換えることが可能です。
このJavaScriptのコードをまとめた場所がソースになります。
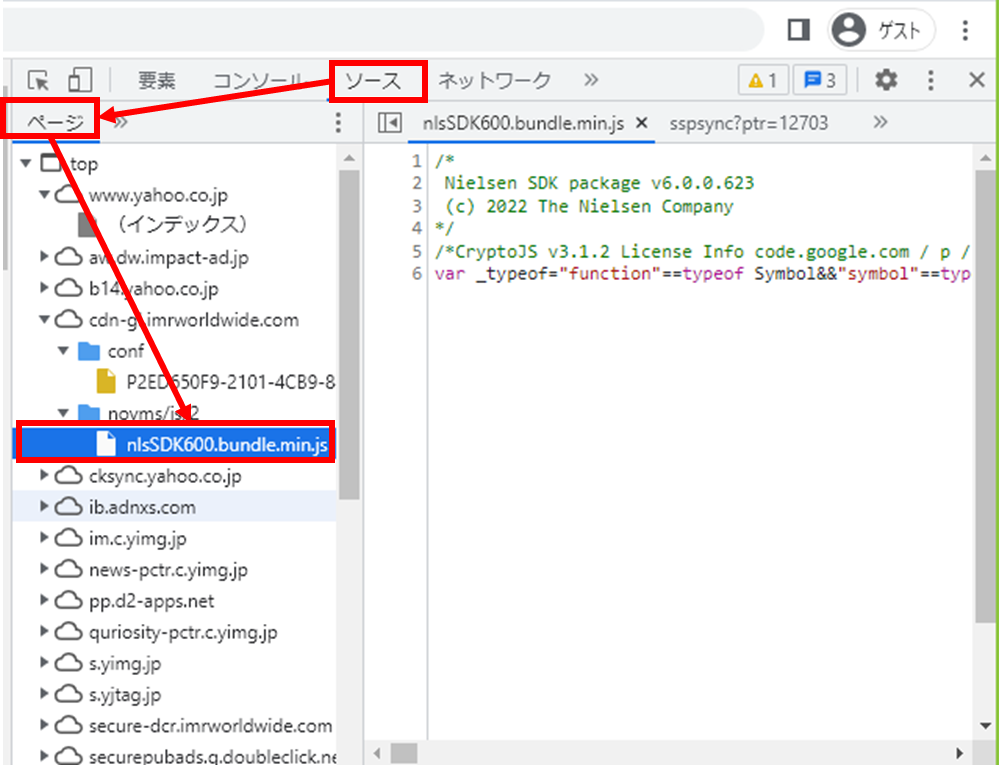
この画面にある「ソース」→「ページ」ツリーから対象の.jsファイルを選択します。
するとメインエリアに選択したファイルの内容が表示されます。

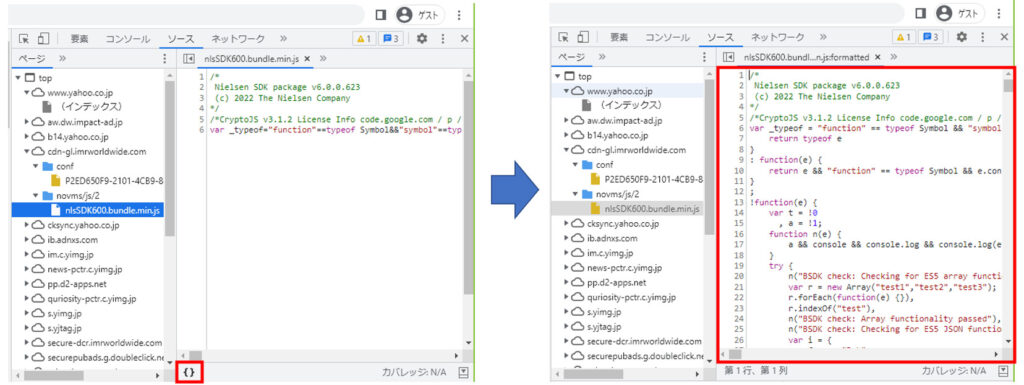
ただこの段階ではjsファイルの内容は1行で表示されており、非常に見にくくなっています。
この場合は下にある{}をクリックすることで改行された形のコードにすることができます。

また以下の方法でブレイクポイントを設置してデバッグすることも可能です。

詳しくは以下のサイトをご参考下さい。
ChromeのデベロッパーツールでJavaScriptをデバッグする方法(2022年版)
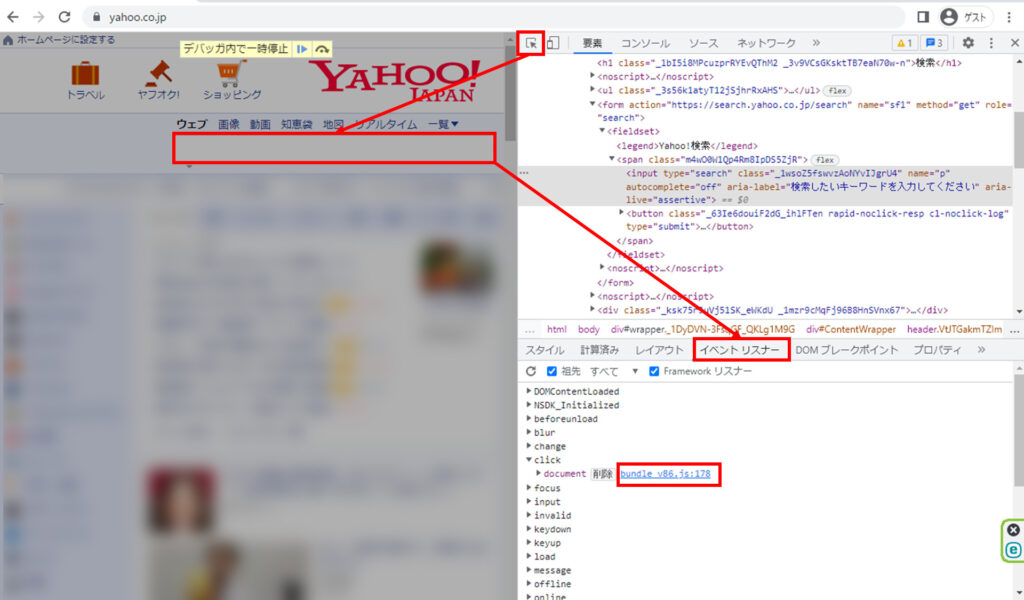
イベントリスナー
先ほどJavaScriptはユーザーの操作に対して動くプログラムという説明をしました。
JavaScriptではこのユーザーの操作をイベントとして、イベントに対応したプログラムを記載しています。
イベントの設定方法は以下の2つが存在します。
- イベントハンドラとして設定する
- イベントリスナーで設定する
イベントハンドラとはイベントをHTMLの要素内に属性として記載する方法です。
<button id=”test” onclick=”elementclick();”>~~</button>
と書かれていたらイベントハンドラです。
ただこの方法はHTML内に直接書き込む方法であり、HTMLとJavaScriptが混在してしまうので最近はイベントリスナーが主流になっています。
イベントリスナーは以下で確認することができます。
「デベロッパーツールの左上の矢印」をクリック→調べたい要素をクリック→「イベントリスナー」タブをクリック

イベントリスナーにはその要素に対応したイベント一覧が表示されています。
なお各イベントに記載されている~.js:〇〇〇は対象のjsファイルと対象行を示しています。
ここをクリックするとイベントに対応して動くJavaScriptのコードを見ることができます。
プロパティ
ここにあるプロパティとはJavaScriptコードで付加している、要素やオブジェクトなどのプロパティのことです。
要素のプロパティは先ほどと同様以下で取得することができます。
「デベロッパーツールの左上の矢印」をクリック→調べたい要素をクリック→「プロパティ」タブをクリック
これらの取得方法は後で説明します。
デベロッパーツールに慣れてくるとイベントリスナーやプロパティを見ることが多くなってきます。
ここを見れるようになるのもスクレイピング上達の為の1つです。
今回のまとめ
今回は
- SeleniumBasicでのJavaScriptの基本
- デベロッパーツールでのJavaScriptの見方
について説明しました。
今回は具体的なコードがありませんでしたが、コードを書く上で最低限知っておくべき情報をまとめました。
私自身コードを書く際に何度も勉強した内容ですので、まずはこちらを把握していただければ幸いです。
SeleniumBasicでのWebスクレイピングに関する記事はこちらをどうぞ
【ExcelVBA‐Selenium】【永久保存版】スクレイピングに必要なSeleniumのインストール方法教えます
【Selenium-VBA】Yahooメールへのログイン方法をわかりやすく説明する
ChromeでのWebスレイピングをできる限りわかりやすく説明する(Excel VBA)
【ExcelVBA‐Selenium】Chrome driverのバージョンエラーが出た時の対処法(2021/10/7更新)
【Selenium-VBA】Seleniumを用いたスクレイピングでテーブル情報を取得する1
【Selenium-VBA】スクレイピングをするのに必要なHTMLについて説明します1
【Selenim-VBA】起動済みのChromeを用いてSeleniumによるスクレイピングを行う
【Selenium-VBA】JavaScriptを使ってスクレイピングをしてみる1
【VBA】SeleniumBasicにおけるクラス、メソッド、プロパティ一覧(日本語版)
Web-APIを用いたデータ取得に関する記事はこちらをどうぞ
【VBA】Web APIを使ってデータを取得する(OpenWeatherMap)1
【VBA】Web APIを使って時間別天気予報を取得する(気象庁API)
【VBA】Web APIを使ってLINE通知を行う(LINE Notify)1



コメント