こんにちは、blueです。
SeleniumBasic導入時の記事ではデータの取得(要素の取得という)をCssSelectorを用いて行ってきました。
以前の記事はこちら


しかし、CssSelectorのみでは単一要素の取得しかできません。
広くスクレイピングをするにはHTMLを理解することが必要になってきますが、スクレイピングの視点から書かれたHTMLに関する記事は少ないように感じます。
そこで今回からは
- (スクレイピングに必要な)HTMLのタグ構造
- (スクレイピングに必要な)HTMLの階層構造
ことに関しての説明をしようと思います。
HTMLが読めるようになれば多くの情報を取得できるようになります。
なお今回の記事ではスクレイピングに必要な最低限のHTMLのタグ構造について説明します。
またタグから取得できる情報についても説明します。
この記事を読めばより広いスクレイピングができるようになりますので、参考にしていただければ幸いです。
なお今回の書籍は以下を参考にしています。
HTMLとCSSを基礎から学びたいという方はこちらの書籍がお勧めです。章ごとの最初にポイントがまとめられていたり、対話形式で理解する部分もあったりで理解しやすいように工夫されています。
HTMLとCSSの知識と技術をしっかりと学びたいという方はこちらの書籍がお勧めです。デザインと書かれているだけあってページ内の区分けが綺麗ですし、図やコードもカラフルなので視覚的にもわかりやすい書籍になっています。
今回のゴール
今回のゴールは以下です。
- HTMLのタグ構造について理解する
- タグから取得できる情報について理解する
以降で詳しく説明します。
Webページの構成要素
HTMLに入る前にまずWebページを構成する言語について説明します。
Webページは以下から構成されています。
- HTML
- CSS
- JavaScript
HTMLはWeb文書構造を表すもの、CSSはHTMLに対して装飾を施すもの、JavascriptはHTMLに対して動きを付けるものになります。
基本はHTMLになっていることがわかると思います。
HTMLとは
HTMLは「Hyper Text Markup Language」の略でインターネットで公開するドキュメントを作成するための言語です。
ドキュメントに見出しや箇条書き、テーブルなどの構造を持たせることができます。
またリンク、画像、ビデオの表示もさせることができます。
HTMLのタグ構造
HTMLの構造は以下のようになります。

まず基本構造の説明をします。
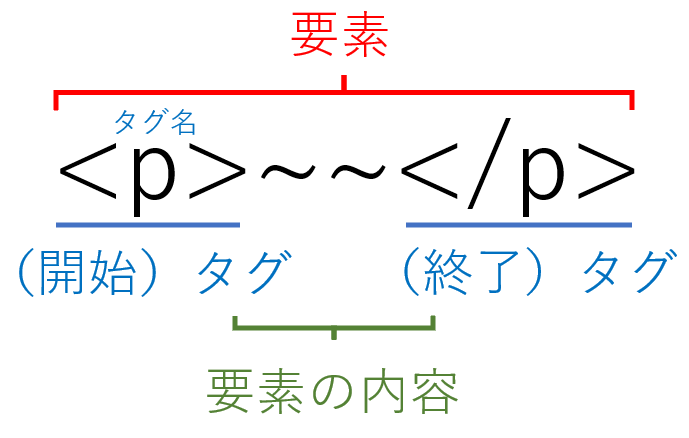
<p>~~</p>を「タグ」といいます。また最初を「開始タグ」、最後を「終了タグ」といいます。
タグによって囲まれた構造をとっているのがHTMLの特徴となります。
またタグ内の文字を「タグ名」で開始タグと終了タグで囲まれた部分のことを「要素の内容」、全体を「要素」と呼びます。
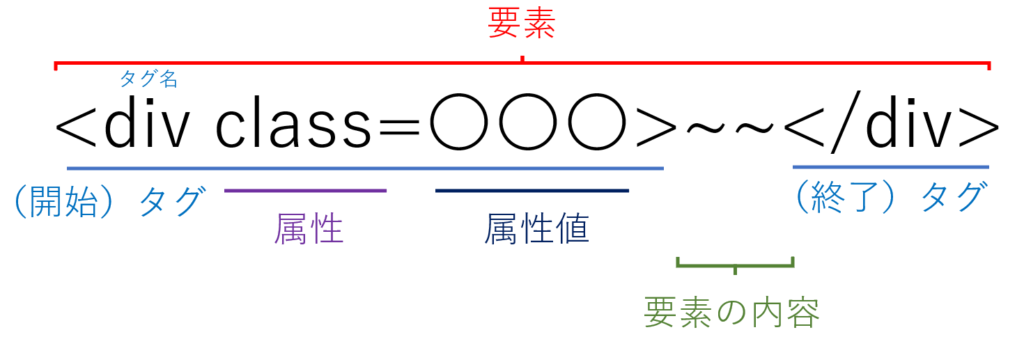
次にタグ内の説明になります。
<>の中には属性を追加することができます。

また属性に対しては=で属性値を設定することができます。
まとめると以下のようになります。

HTMLには
- タグ
- タグ名
- 属性
- 属性値
- 要素の内容
- 要素
の情報が含まれています。各々の名称については以降の説明で多用しますのでまずはここを理解してください。
要素の取得方法
スクレイピングはまずHTMLの「要素」を取得することから始まります。
要素の取得は<>のタグ情報から行います。
以降で一つずつ説明します。
FindElementByTag(“タグ名”)
タグ名から取得する方法になります。
Tag名としては具体的には以下のようなものがあります。
| タグ名 | 内容 |
| p | 段落 paragraphの意味 |
| ul | 非序列リスト ・ ・ ・のもの |
| ol | 序列リスト 1,2,3のもの |
| li | リスト ulやolの下に配置される |
| a | アンカーリンクの略 hrefとともに使われる |
| div | 区分 divisionの略 段落の一種 |
| table | テーブル |
| img | 画像 srcなどとともに使われる |
これらのタグの情報をもとに要素を取得します。
FindElementByClass, ID, Name(“属性値”)
属性から取得する方法になります。
代表的な属性としては以下のようなものがあります。
| 属性 | 内容 |
| class | タグにつけられる属性 同一html内で属性値を重複させることができる |
| id | タグにつけられる属性 同一html内では属性値は重複できない |
| name | タグにつけられる属性 同一html内で属性値を重複させることができる |
要素からの情報の取得方法
情報の取得方法は簡単に言うと2つあります。TextメソッドとAttributeメソッドです。
次から詳しく説明します。
Textメソッド
「要素の内容」を取得します。
以下はYahoo!JAPANのHTMLコードですがTextメソッドで「Yahoo!JAPAN」を取得することができます。
<a class="yMWCYupQNdgppL-NV6sMi _3sAlKGsIBCxTUbNi86oSjt" href="https://www.yahoo.co.jp" data-ylk="rsec:header;slk:logo;pos:0" data-cl-params="_cl_vmodule:header;_cl_link:logo;_cl_position:0" data-rapid_p="1">Yahoo! JAPAN</a>
コードとしては以下のようになります。
FindElementByTag("a").Text
Attribute(“属性”)メソッド
「属性」を指定したうえで「属性値」を取得します。
上記のコードにおいてhref(hypertext reference:ハイパーテキストの参照)の属性値を取得したい場合は以下のようになります。
FindElementByTag("a").Attirbute("href")
今回のまとめ
今回は
- HTMLのタグ構造について理解する
- タグから取得できる情報について理解する
に関する内容について説明しました。
HTMLに関して詳しくない方でもこの記事を通して要素と要素の情報を取得できるようになると思います。
ただ残念ながらこれだけでは目的の要素にはたどり着けません。
なぜなら同様のタグや属性を持つ要素が複数存在しているからです。
その為次回ではHTMLの階層構造について説明します。
HTMLとCSSを基礎から学びたいという方はこちらの書籍がお勧めです。章ごとの最初にポイントがまとめられていたり、対話形式で理解する部分もあったりで理解しやすいように工夫されています。
HTMLとCSSの知識と技術をしっかりと学びたいという方はこちらの書籍がお勧めです。デザインと書かれているだけあってページ内の区分けが綺麗ですし、図やコードもカラフルなので視覚的にもわかりやすい書籍になっています。
↓困ったときは以下が頼りになります。私も利用させてもらってます😊。
Selenium-VBAでのWebスクレイピングに関する記事はこちらをどうぞ
【ExcelVBA‐Selenium】【永久保存版】スクレイピングに必要なSeleniumのインストール方法教えます
【Selenium-VBA】Yahooメールへのログイン方法をわかりやすく説明する
ChromeでのWebスレイピングをできる限りわかりやすく説明する(Excel VBA)
【ExcelVBA‐Selenium】Chrome driverのバージョンエラーが出た時の対処法(2021/10/7更新)
【Selenium-VBA】Seleniumを用いたスクレイピングでテーブル情報を取得する1
【Selenium-VBA】スクレイピングをするのに必要なHTMLについて説明します1
【Selenim-VBA】起動済みのChromeを用いてSeleniumによるスクレイピングを行う
【Selenium-VBA】JavaScriptを使ってスクレイピングをしてみる1
【VBA】SeleniumBasicにおけるクラス、メソッド、プロパティ一覧(日本語版)
Web-APIを用いたデータ取得に関する記事はこちらをどうぞ
【VBA】Web APIを使ってデータを取得する(OpenWeatherMap)1
【VBA】Web APIを使って時間別天気予報を取得する(気象庁API)
【VBA】Web APIを使ってLINE通知を行う(LINE Notify)1



コメント