- Webから情報を取得したいけどどのようにすればよいかよくわからない
- IEが使えなくなったのでスクレイピングできなくなった
スクレイピングをするにはSeleniumBasicというソフトを使ってVBAで処理するのがとても簡単です。ただ専用ソフトを入れる必要があるので難しそうに感じるのだと思います。
ただ導入自体は30分もあればできますし、コツさえ押さえればいくつかのコードを抑えるだけで「スクレイピング」ができるようになります。
今回この記事ではSeleniumBasicを使ったVBAでのスクレイピングについて初心者から上級者までの全記事をまとめました。
現在私はスクレイピングによって定期的なWebページのクローリングや社内ページへのログインなど色々なものを自動化しています。
スクレイピングについても30件以上の記事を書いていますし、どこよりもわかりやすく解説しています。
「スクレイピングの仕方」を知りたい人はぜひこの記事で勉強していってください。
スクレイピングの流れ
SeleniumBasicを使ってスクレイピングをマスターする流れは以下のようになります。
- SeleniumBasicの導入と操作
- HTML, CSSの理解
- JavaScriptの理解
次から詳しく説明します。
SeleniumBasicの導入と操作
この章では以下の内容を勉強します。
- VBAでスクレイピングできる環境を整える
- URLを表示したり、ログイン操作をする
- プロパティやメソッドを理解する
以降で詳しく説明します。
VBAでスクレイピングできる環境を整える
SeleniumBasicを導入し、スクレイピングできるようにするには以下の3つをインストールするが必要になります。
- SeleniumBasicをインストールする
- Chromeドライバーをインストールする
- NET.FrameWorkをインストールする
導入方法については以下に詳しく書いています。
躓かないようにどこよりも多く図を多く使っていますので参考にしてください。

URLを表示したり、ログイン操作をする
導入した後は、Seleniumライブラリ内のメソッドやプロパティを使用してWeb操作を行います。
Seleniumにも多くのメソッドなどが存在しますが、URL表示やログイン操作くらいであれば以下の記事の内容を覚えれば簡単にできるようになります。
自動化できたときの喜びはひとしおなのでぜひ習得してください。
メソッドやプロパティについては以下を参考ください。


実際にYahooメールにログインしている記事はこちらになります。

プロパティやメソッドを理解する
以下の記事ではSeleniumBasicにおける代表的なクラス、メソッド、プロパティを一覧表としてまとめています。
こちらは初期に読む必要はありません。
できることが多くなった段階で参考にしていただければと思います。

HTML, CSSの理解
先ほどの章では導入と簡単なスクレイピングについて説明しました。
ただそこで実施できるものは単純なボタンのクリックや、フォームへの文字入力など限定的なものになります。
実際に多くの情報を取得するにはWebページを構成するHTMやCSSを読めるようになる必要があります。
しかしWebページを書くまでの知識は必要ありません。
必要な知識は以下にまとめていますので参考ください。

HTMLを理解できれば、スクレイピングをする際に必要な要素や属性の情報を取りやすくなります。
より汎用的なコードも書けるようになるので是非読んでみてください。
取得方法については以下に詳しく書いています。

JavaScriptの理解
Webページを構成しているものとしてはHTMLやCSSに加え、JavaScriptがあります。
JavaScirptはユーザーの操作などに合わせてHTMLやCSSを書き換える機能を持っています。
最近のWebページはJavaScript主体で書かれていることも多く、HTMLでは読めない情報もあります。
その為JavaScriptの理解も必要になってきます。
ただこちらもWebページを書くまでの知識は必要ありません。
必要な知識は以下にまとめていますので参考ください。

またSeleniumではJavaScriptのコードを実行することもできます。
直接JavaScriptを書き換えることもできるので、こちらを使えばよりスクレイピングが安定するようになります。
詳しくは以下の記事をご覧ください。

その他機能の理解
WebDriverの更新
Seleniumを使っているとWebDriverの更新を要求されることがあります。
これはWebDriverのバージョンとGoogle Chromeのバージョンが一致していないことによるものですが、これまでは手動でWebDriverの最新版を入手する必要がありました。
しかし、現在はユーザーによって自動更新のプログラムが作られており、手動での更新は必要なくなりました。
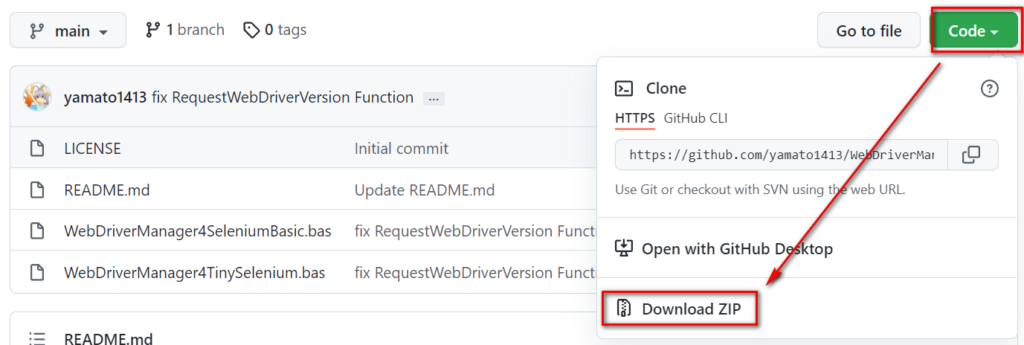
WebDriverの自動更新に関してまとめている記事はこちらになります

待機処理
Seleniumを行っている際に困るのが待機処理になります。
Seleniumには標準としてページの読み込み中は待機するプログラムが入っています。
しかし、ページ内の動的な処理(JavaScriptなど)に対しては待機してくれません。
その為コードに応じた待機処理を入れる必要が出てきます。
待機処理に関してまとめている記事はこちらになります。

アラート処理
スクレイピングの際はページの遷移やページ内の処理に加え、以下のようなアラート処理も必要になってきます。

これはJavaScriptによって表示されるダイアログなのですが、HTMLで表示されているわけはない為、これまでのような要素の取得による方法では操作ができません。
ただSeleniumにはアラートを処理する為のメソッドが存在します。
ダイアログにも種類がありますがこのメソッドを使って簡単に処理することができます。
これらの方法に関しては以下の記事でまとめていますので参考ください。

これらの記事も併せて読んでおくと、Webページに応じたスクレイピングができるようになります。
ExcelやWordとの連携
スクレイピングができるようになるとExcelやWordとの連携も可能になってきます。
以下ではDeepLという翻訳サイトを使って日英併記のWord文書を作成しています。

ここまでできるようになればあとは自分で工夫していけるようになると思います。
今回のまとめ
この記事ではVBAとSeleniumBasicを使ったスクレイピングについて解説しました。
現在私はスクレイピングによって定期的なWebページのクローリングや社内ページへのログインなど色々なものを自動化しています。
スクレイピングを覚えるとインターネットに費やす時間が減り、自分のしたい仕事に集中できるようになります。
なので、ぜひスクレイピングを使えるようになってください。



コメント