こんにちは、blueです。
前回はOpenWeatherMapでAPIキーを取得し、Webブラウザを使ってhttpリクエストとデータ取得を行いました。
前回の記事はこちら

その際に返ってきたデータはJSON形式というものでした。
「JSONって何?」や「{}や[]がいっぱいあってよくわからない」という方にとってJSONは難しく感じます。ただ読み方さえわかってしまえば怖くありません。
今回はJSONについてExcelの表を使ってわかりやすく説明していきますのでぜひ勉強していってください。
JSONのもとになるJavaScriptの書籍は以下がお勧めです。JavaScriptの基本構造からJSON,Web APIまで含めた内容が記載されています。入門書としてよい選択肢になると思います。
JSONって何?
JSONとは「JavaScript Object Notation」の略でJavaScriptを用いて書いたデータのことを言います。
このデータはhttpリクエストをする際やレスポンスを受け取るときに使用します。
データの形式については色々なものがありますが代表的なものとしてはXML形式とJSON形式があります。
なおXML形式はhtml形式、JSON形式はJavaScriptに沿った形式となっています。
OpenWeatherMapではデータ形式としてJSON, XML, HTMLを使用できますが、デフォルトはJSONになっているので今回はJSONとして説明します。
前回のデータ
前回httpリクエストをして取得したデータは以下になります。
{“coord”:{“lon”:139.7647,”lat”:35.6805},”weather”:[{“id”:520,”main”:”Rain”,”description”:”弱いにわか雨”,”icon”:”09n”}],”base”:”stations”,”main”:{“temp”:9.59,”feels_like”:5.61,”temp_min”:8.95,”temp_max”:10.53,”pressure”:1021,”humidity”:90},”visibility”:8000,”wind”:{“speed”:10.29,”deg”:330},”rain”:{“1h”:0.49},”clouds”:{“all”:75},”dt”:1649063098,”sys”:{“type”:2,”id”:268395,”country”:”JP”,”sunrise”:1649017431,”sunset”:1649063037},”timezone”:32400,”id”:1857654,”name”:”東京都千代田区丸の内”,”cod”:200}
{}や[]が多く存在していてよくわからないですよね。
次からこれらの見方について説明します。
JSONの書式ルール
まず最初に理解するのに非常に役に立ったサイトを2つ挙げておきます。
どちらもPower Platformにおいての説明ですが非常にわかりやすく書いてくださっています。
これらの記事を読めばきっとJSONと仲良くなれると思います。
JSONの書式ルールは以下になります。
- JSONのデータはキー:値で表される
- データのまとまりを{}で表す
- 複数のデータがある場合は,で区切る
- 複数の同じ形式の値の集まりは[]で表す
次から詳しく説明します。
ちなみに私はJSONを理解するうえでExcelの表が一番わかりやすいと思いました。
その為以降はExcelの表をベースにして説明します。
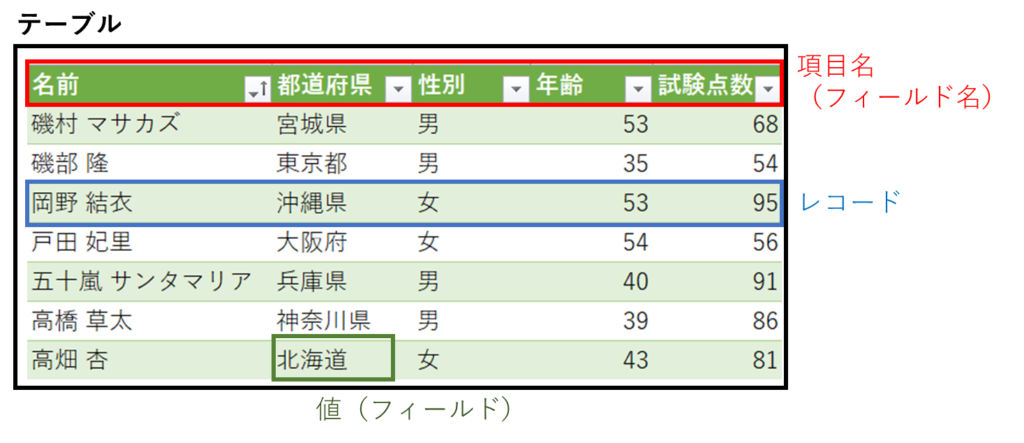
ちなみに名称は以下を用います。データベースにおける名称は様々なものがありますので()でも示しておきます。

JSONのデータはキー:値で表される
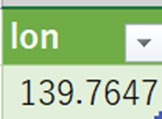
"lon":139.7647
JSONではキーと値が一つのセットになってデータを形成しています。
これをExcelで表すと以下のようになります。

これはExcelにおける「項目名」と「値」にあたります。
Excelももちろんそうですが「値」だけでは意味をなしません。
JSONではキー:値がセットになることをまずは理解ください。
データのまとまりを{}で表す
{"lon":139.7647}
JavaScriptはデータのまとまりを{}(カーリーブラケット)でくくります。これをオブジェクトといいます。JavaScriptではこのまとまりを変数や関数としたりすることができます。
一方JSONはデータを取り扱う為、{}内はキー:値となります。
なお括っていないとデータとして認識されません。
Excelで言うと{}を一つのテーブルと考えることもできますし、項目名を持った1件のレコードということもできます。
どちらにしても{}でくくることで初めてデータを扱える形になるということになります。
複数のデータがある場合は,で区切る({}の場合)
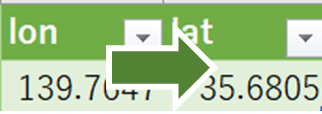
{"lon":139.7647,"lat":35.6805}
JSONにおいて複数のキー:値がある場合は,(カンマ)で区切ります。
Excelの表においては以下のようにキーと値は列方向に伸びるという考えでよいです。

またここでは{}で囲われているのでこれらをまとめたテーブルということになります。
複数の同じ形式の値の集まりは[]で表す
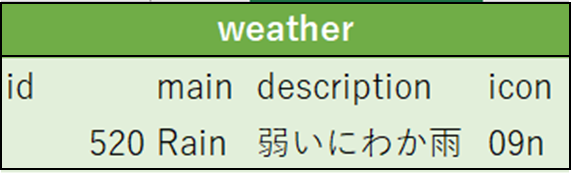
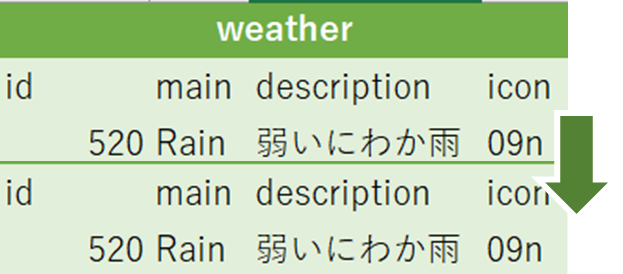
{weather:[{"id":520,"main":"Rain","description":"弱いにわか雨","icon":"09n"}]
今回の例ではweatherの値のところに[](ブラケット)が存在しています。
この[]はJavaScriptにおける配列を表しており、JSONでは値が複数あることを示しています。

Excelで表すと上のようになります。weatherの中には{}が一つ入っています。
「値」のところにオブジェクトが入っていることがわかります。
なお複数の場合は以下のようになります。

今回はオブジェクトが1つしかないですが,で区切られた複数の「値」は行方向に伸びます。
実際項目名は省略可能ですが、Excelで考えるとレコードが1つ増えることになります。
まとめると
- JSONのデータは「キー:値」で表される
- {}はデータのまとまりを表すもの。Excelのテーブルや1つのレコードといっていい
内部のキー:値を,で区切ると列方向に伸びる - []は値のまとまりを表すもの
内部の値を,で区切ると行方向に伸びる
ということになります。
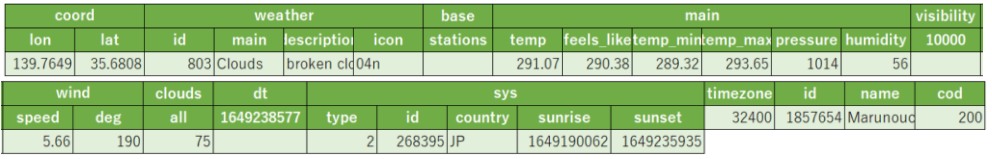
最終的には最初のJSONは以下のように記載することができます(長いので2行にしてます)。

これらから東京駅の現在の天気の情報を(自力で)読み解くことができました。
なお、今回は東京駅の情報のみだった為列方向の情報がメインのデータとなりましたが、複数地点の場合はレコードが複数になる為行方向の情報が増えると考えてもらえればよいです。
今回のまとめ
今回はJSONについて説明しました。
再度になりますが今回の内容をまとめると以下になります。
- JSONのデータは「キー:値」で表される
- {}はデータのまとまりを表すもの。Excelのテーブルや1つのレコードといっていい
内部のキー:値を,で区切ると列方向に伸びる - []は値のまとまりを表すもの
内部の値を,で区切ると行方向に伸びる
本来のJSONは複雑な階層構造をとっており難しく感じますが、Excelの表で理解できないこともないことがわかっていただけたかと思います。
今回の記事を読んで少しでもJSONに慣れてくだされば幸いです。
なお今回はJSONを読んだだけで実際の取り扱いにはもう少し知識が必要になります。こちらものちの記事で上げていきますのでお待ちください。
次回はVBAで実際にhttpリクエストを行います。
JSONのもとになるJavaScriptの書籍は以下がお勧めです。JavaScriptの基本構造からJSON,Web APIまで含めた内容が記載されています。入門書としてよい選択肢になると思います。
↓困ったときは以下が頼りになります。私も利用させてもらってます😊。
Selenium-VBAでのWebスクレイピングに関する記事はこちらをどうぞ
【ExcelVBA‐Selenium】【永久保存版】スクレイピングに必要なSeleniumのインストール方法教えます
【Selenium-VBA】Yahooメールへのログイン方法をわかりやすく説明する
ChromeでのWebスレイピングをできる限りわかりやすく説明する(Excel VBA)
【ExcelVBA‐Selenium】Chrome driverのバージョンエラーが出た時の対処法(2021/10/7更新)
【Selenium-VBA】Seleniumを用いたスクレイピングでテーブル情報を取得する1
【Selenium-VBA】スクレイピングをするのに必要なHTMLについて説明します1
【Selenim-VBA】起動済みのChromeを用いてSeleniumによるスクレイピングを行う
【Selenium-VBA】JavaScriptを使ってスクレイピングをしてみる1
【VBA】SeleniumBasicにおけるクラス、メソッド、プロパティ一覧(日本語版)
Web-APIを用いたデータ取得に関する記事はこちらをどうぞ
【VBA】Web APIを使ってデータを取得する(OpenWeatherMap)1
【VBA】Web APIを使って時間別天気予報を取得する(気象庁API)
【VBA】Web APIを使ってLINE通知を行う(LINE Notify)1



コメント