blueです。
今回くのへ塾でCursorの講座を受けました。コードエディターやPythonなどほとんど使ったことのない自分でしたがとても勉強になりましたので自分なりにまとめました。
勉強会後に自身でアプリを作成してみましたので参考になれば幸いです。
Cursorのインストール方法から基本操作までわかりやすく書かれている記事です。これを読めば簡単なアプリも作れるようになります。

Cursorの仕組みについてわかりやすく書かれている記事です。Cursorの基本的なところからGitHub Copilotとの違いも分かりやすく説明してくださっています。

今回の講座を開いてくださったくのへさんのホームページです。Cursor以外にも電子工作や3Dモデルなど非常に多くのカリキュラムがあります。興味を持たれましたらぜひ私かくのへさん(Xアカウント@MasazaneKunohe)までご連絡ください。
Cursorとは
CursorはAIを活用したコードエディタです。Visual Studio Code(VS Code)を基盤として開発されているのでVS Codeになじみのある方は使いやすいのではないかと思います。
ただ著者はVS Codeにも詳しくないので一から説明していきます。
-Visual Studio Code(VSCode)は、Microsoftが開発した無償のコードエディタで、Windows、macOS、Linuxで利用可能です。2015年に初めてリリースされ、軽量でありながら強力な機能を持つことで人気を集めています。[Visual Studio Code – Wikipedia]
CursorはCursor Sever、LLMと連携して動きます。
- Cursor・・・コードの自動生成やエラー修正を行う機能を備えており、Cursor Severと対話することができます。
- Cursor Server・・・Cursorからのリクエストを受け取り、そこから大規模言語モデル(LLM)にデータを送信する役割を担っています。
- LLM・・・Cursorサーバーからのリクエストを受け取り、適切な出力を行います。
Cursorのインストール方法
Cursorを使用するには以下が必要になります。
- Cursor(Webサービス)へのサインイン・・・Cursor(デスクトップアプリ)と連携するのに必要
- Cursor(デスクトップアプリ)のインストール・・・本体
ひとつずつやっていきます。
Cursor(Webサービス)へのサインイン
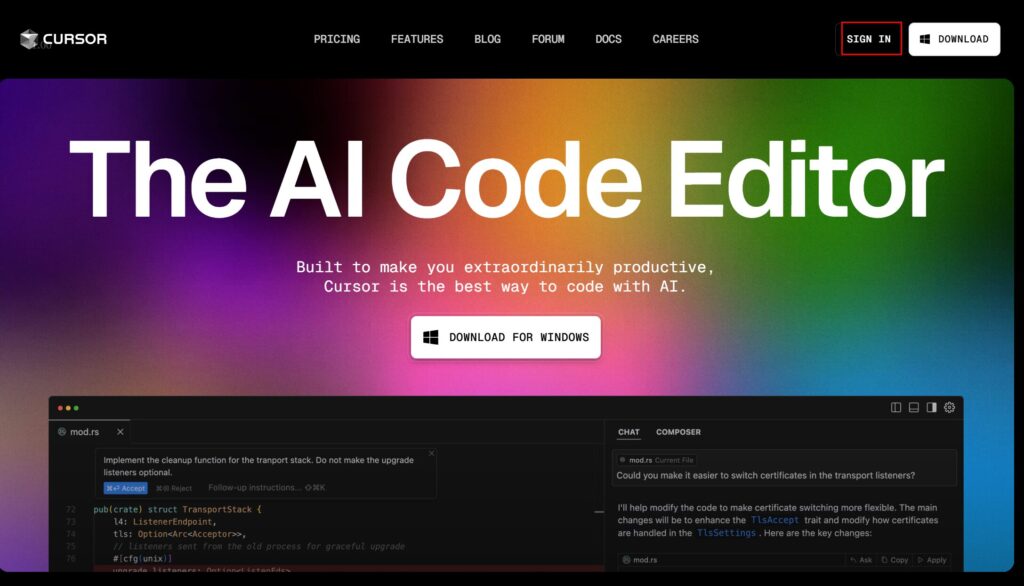
1.Cursorの公式サイトにアクセスし、[サインイン]をクリック。Googleアカウントなどでログインする。

CursorはCursor(Webサービス)にサインインした状態でないと使えないので注意ください。
Cursor(デスクトップアプリ)のインストール
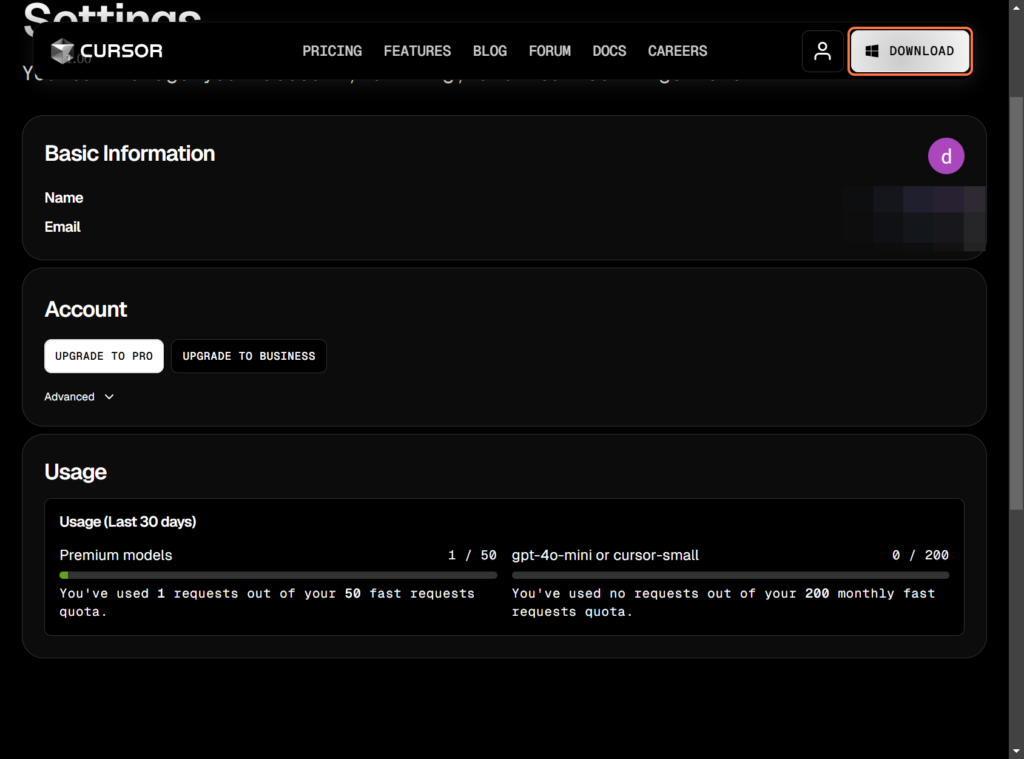
2.トップ画面、あるいはログイン後の右上の「Download」をクリック。

3.ダウンロードした「Cursor setupの実行ファイル」をクリック、インストールを行う
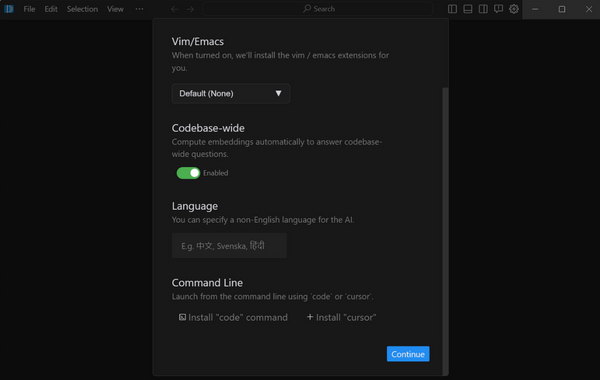
4.初回起動時以下の画面がでるのでLanguageに「日本語」と入力する

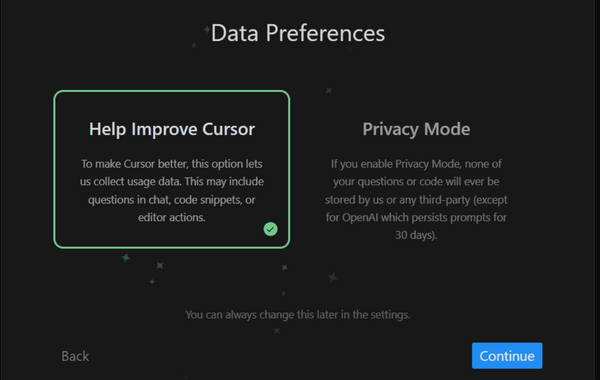
5.DataPreferenseの画面ではどちらでもよいですがコードを読み取られたくなかったら右の「Privacy Mode」にする。

6 Cursorへのログインを要求されるので「Log in」をクリック
Cursorの初期設定方法
Cursorを開くと黒い画面が表示されます。これが初心者には難しそうに感じる点です。
ただ一つずつ理解していけば簡単です。
初期設定方法について丁寧に説明していきます。
画面の構成
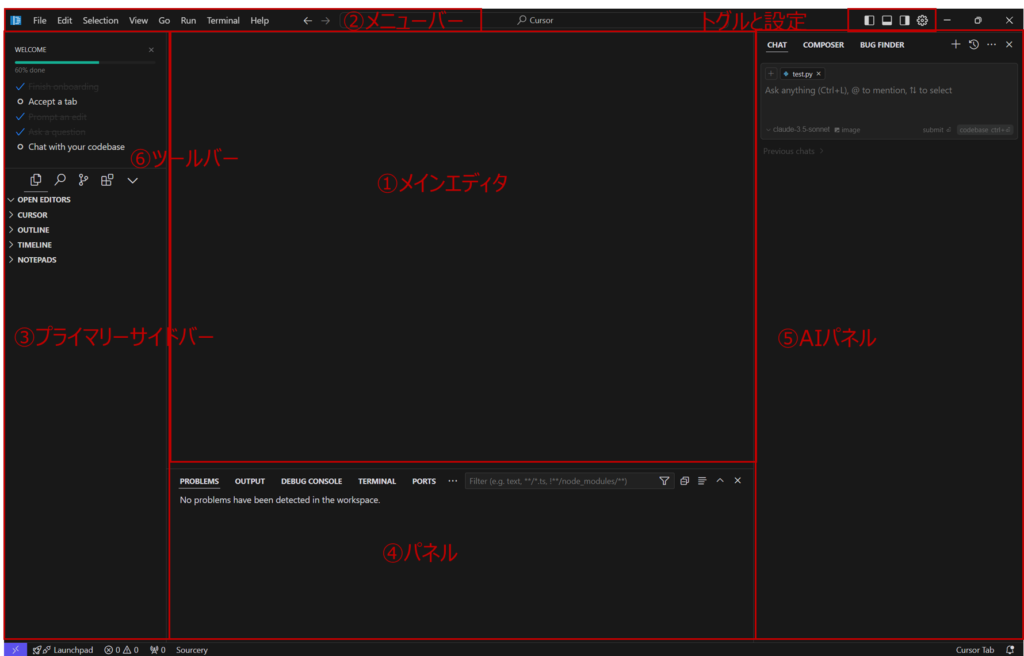
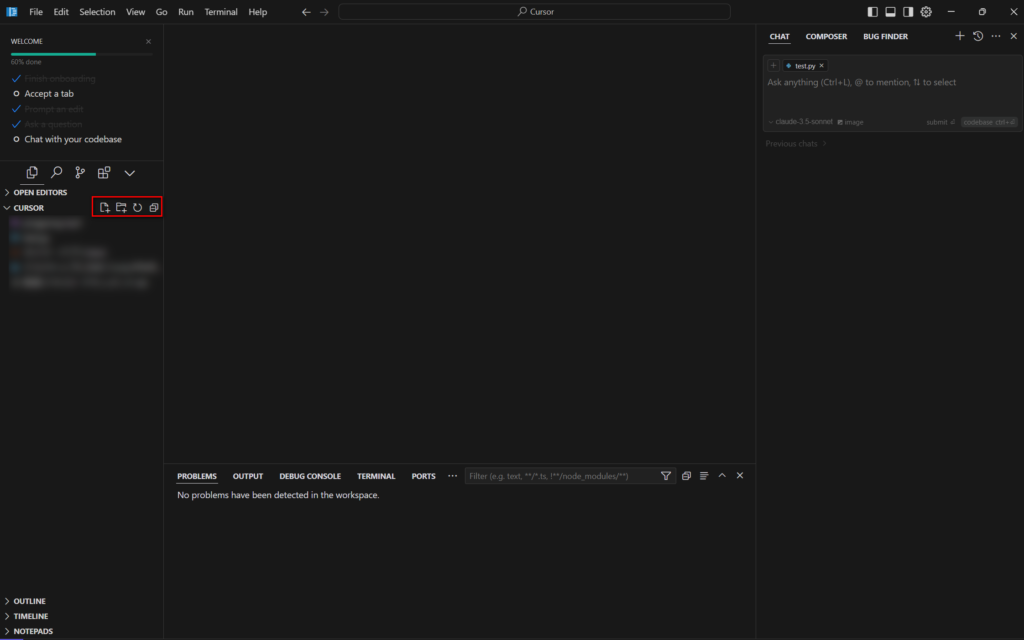
Cursorの画面構成は以下のようになっています。最初はほとんど表示されていないので、右上の設定ボタンの左の3つのトグルをONにしてください

- メインエディタ画面
- コードを記述するためのスペースです。
- メニューバー
- ファイルの保存や編集などの操作ができます。
- プライマリーサイドバー
- ファイルやフォルダの管理、ツールバーへのアクセスが可能です。
- パネル
- エラーやデバッグ、参照フォルダなどの確認ができます。
- AIパネル
- LLMと連携してChatでのやり取りができます。
- ツールバー
- ファイルの新規作成やGitHubとの同期、拡張機能のインストールなどが可能です。
プロジェクトフォルダの作成
まずは作成したコードを保存するフォルダを作成します。
1.PC上の任意の場所にフォルダを作成する(Cursorフォルダとします)
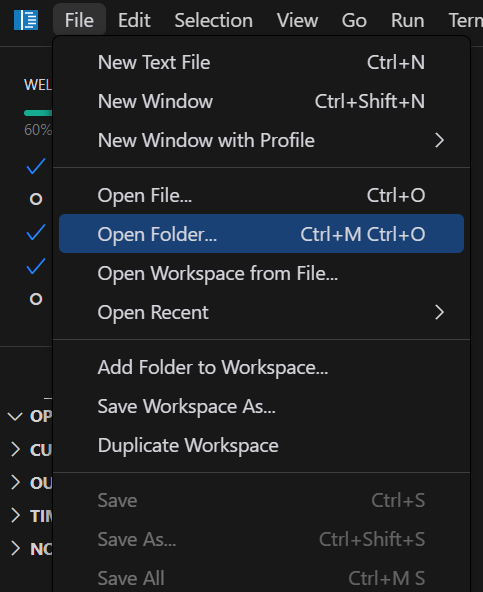
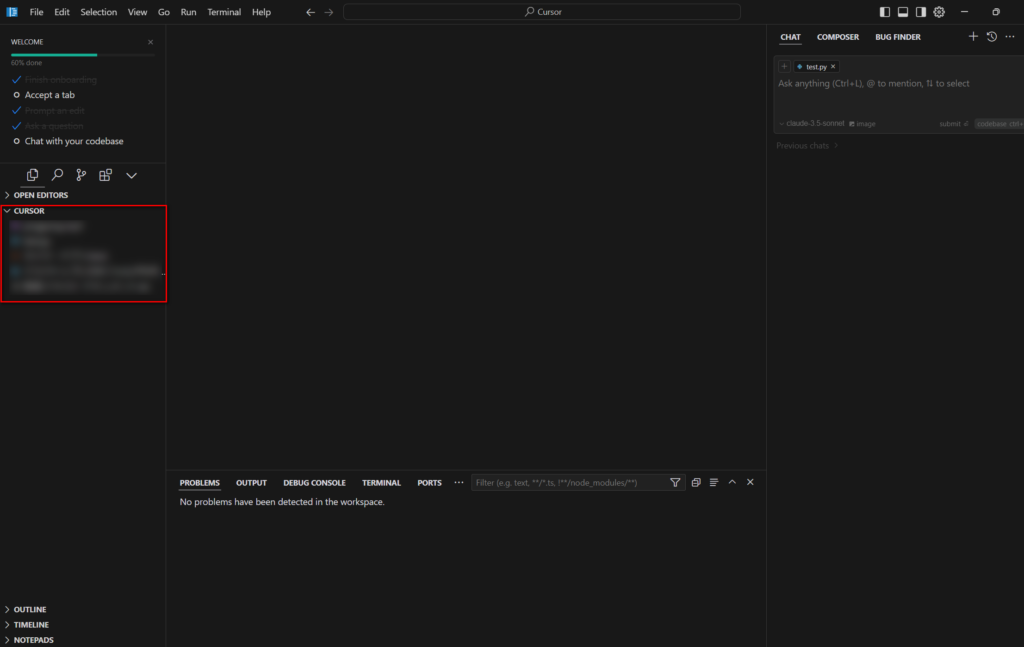
2.[File]-[Open Folder]をクリックする。先ほどのフォルダを選択する

先ほどのフォルダが左のサイドバーに表示されます。

なお、新規ファイルの作成は以下のボタンから行えます。元のフォルダと同期します。

Modelの設定
何も設定しないとCursorの無料プランでは月50回までしか使えません。APIキーを持っている場合はこちらで設定ください。
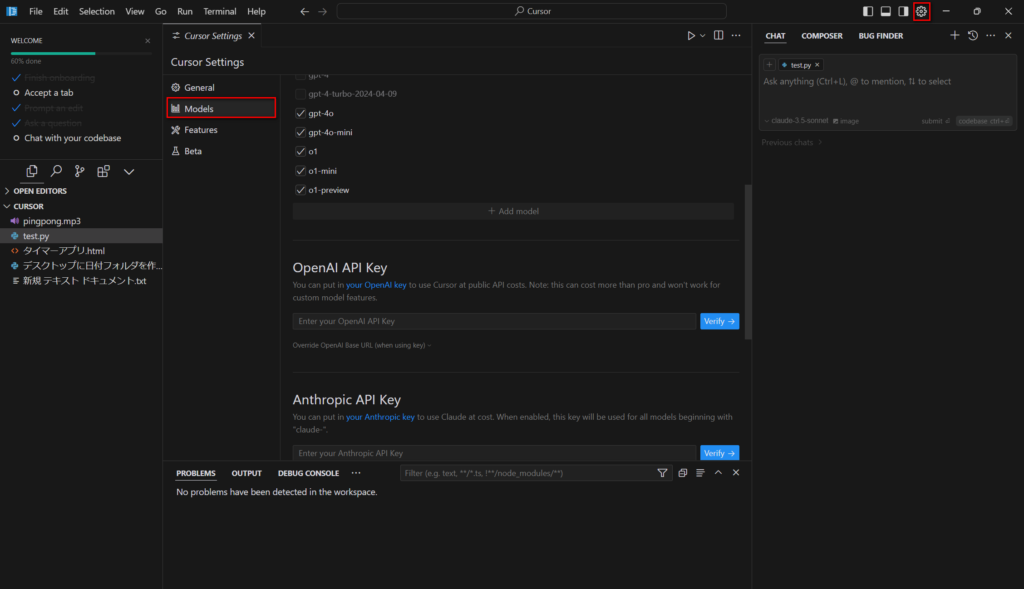
1.[Setting]-[Models]を選択する

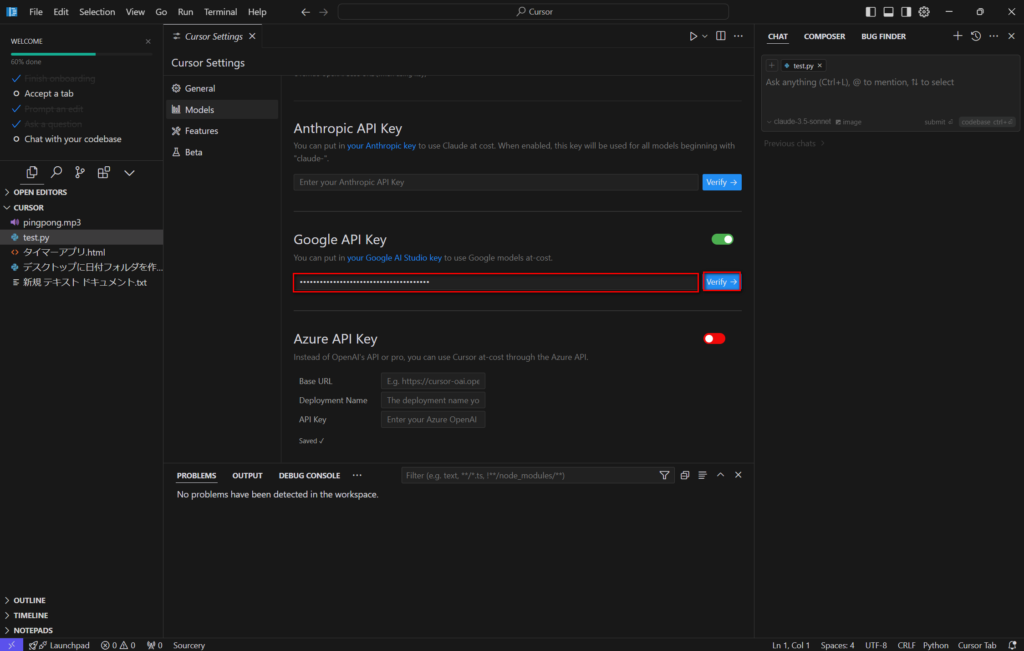
2.該当するModelのAPI Keyをセットし、「Verify」を押す(図はGemini API Key)

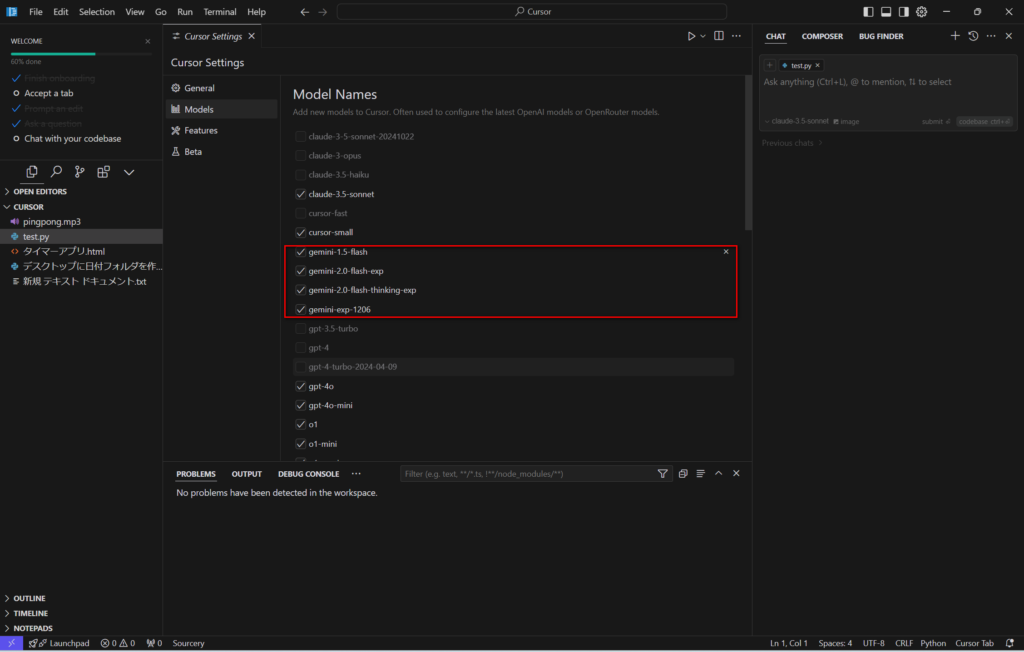
3.上のModel Namesにおいてチェックが入っていることを確認する

なお2025年1月現在、Gemini APIはGoogle AI Studioを使えば無料で使用することができます。
詳しくはくのへさんの記事、動画をご覧ください。


拡張機能の設定(Python)(Pythonを使わない方は飛ばしていただいて結構です)
Cursorに拡張機能を導入することで色々な言語におけるコード入力のサポートがつくようになります。
今回はPythonの拡張機能を導入します。
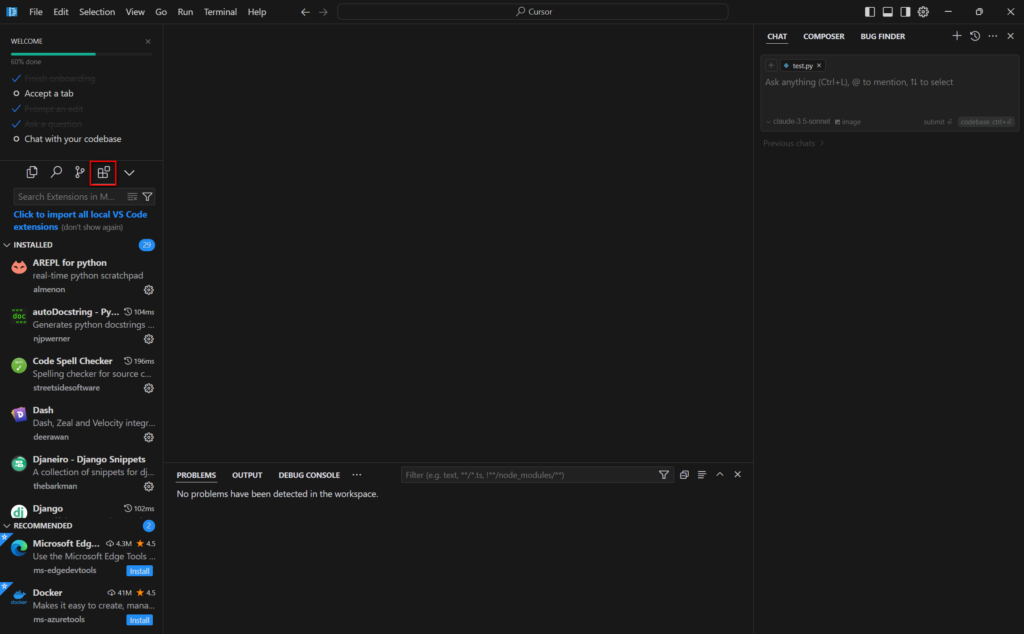
1.ツールバーの「拡張機能アイコン」をクリックする

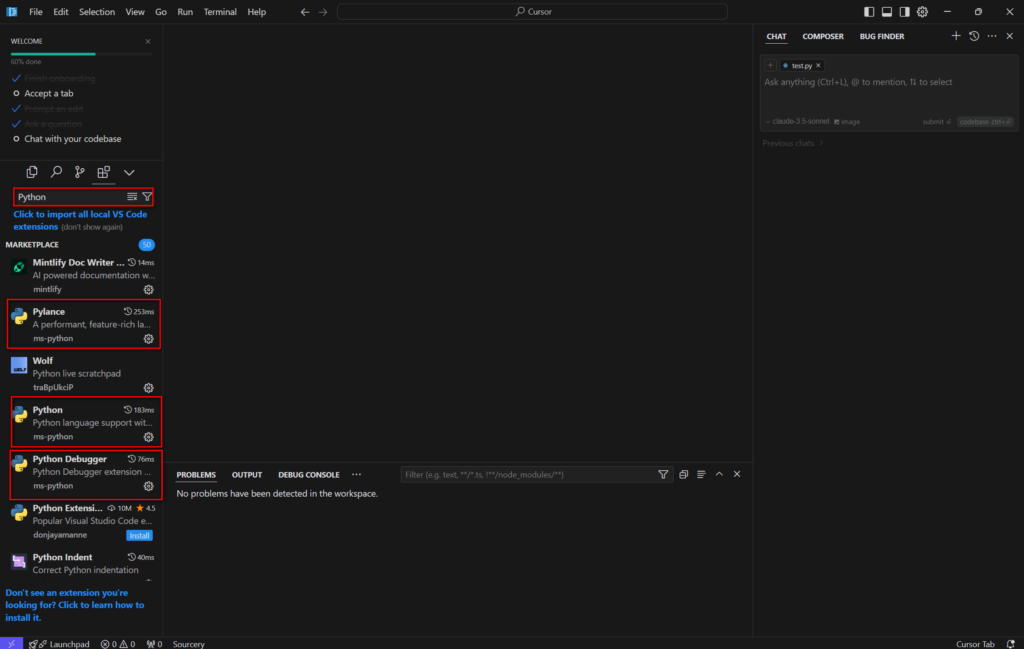
2.検索バーに「Python」と入力する。表示された「Python」「Pylance」「Python Debugger」をインストールする

3.再起動する
これでPythonのコードを書きやすくなりました。
PythonとCursorの連携(Pythonを使わない方は飛ばしていただいて結構です)
Pythonの拡張機能をインストールしてもそれだけではCursor上でPythonは実行はできません。
Pythonの実行ファイルと紐づけを行います。
1.Pythonをインストールする
Pythonのインストール方法については以下の記事をご確認ください。

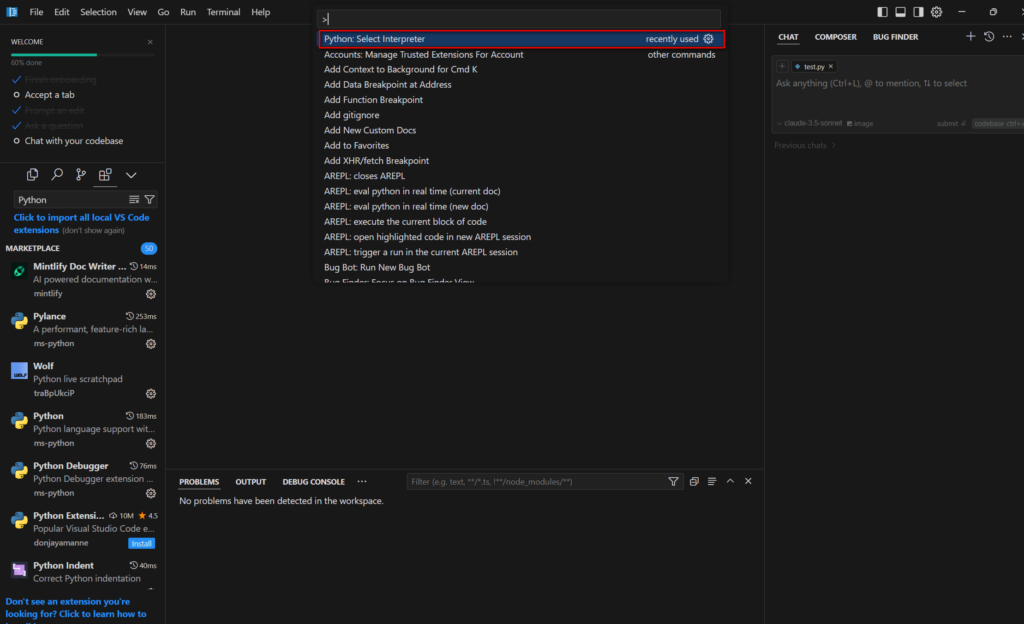
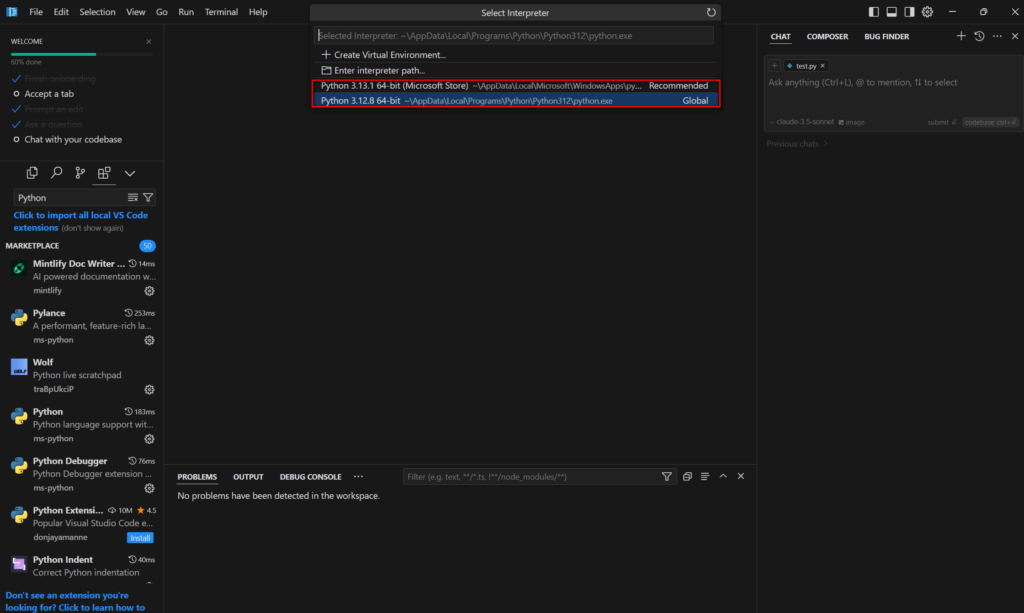
2.Cursorのウィンドウを選択した状態で[Ctrl+Shif+P]を押す。「Python」と入力し、「Python Select Interpreter」をクリックする。

3.「導入しているPythonのバージョン」をクリックする

これでCursor上でも実行が可能になりました。
コードの作成と実行
ここまでくればあとはLLMとのやり取りでコードを作成することができるようになります。
具体的な手順を説明します。
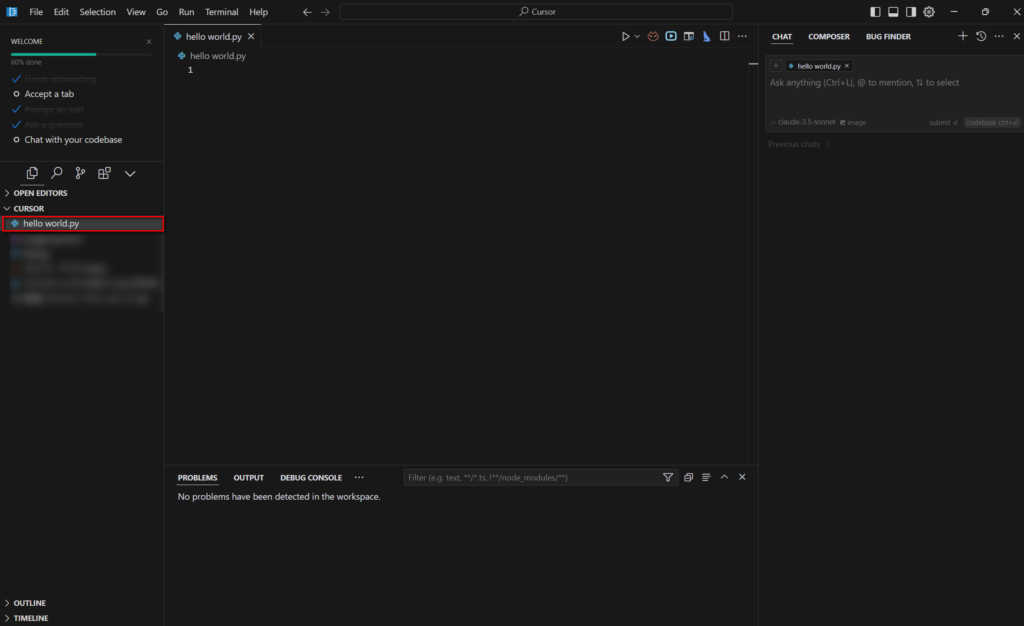
1.サイドバーのフォルダにて[新規ファイル作成]-[Hello world.py]を作成する
(拡張子は大事です。設定することでCursorは拡張子に会ったコードを書いてくれるようになります)

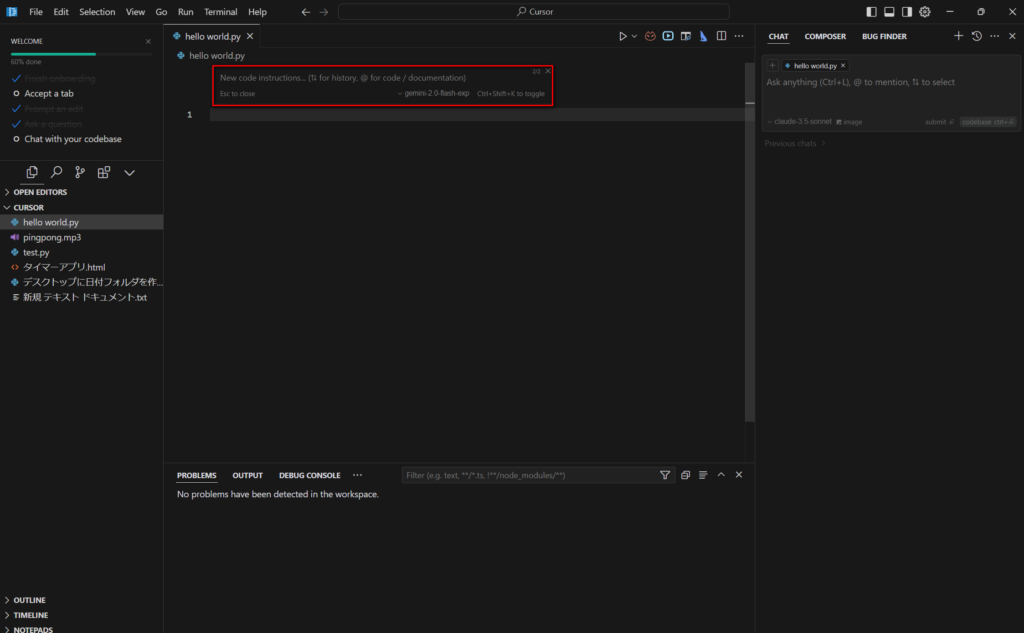
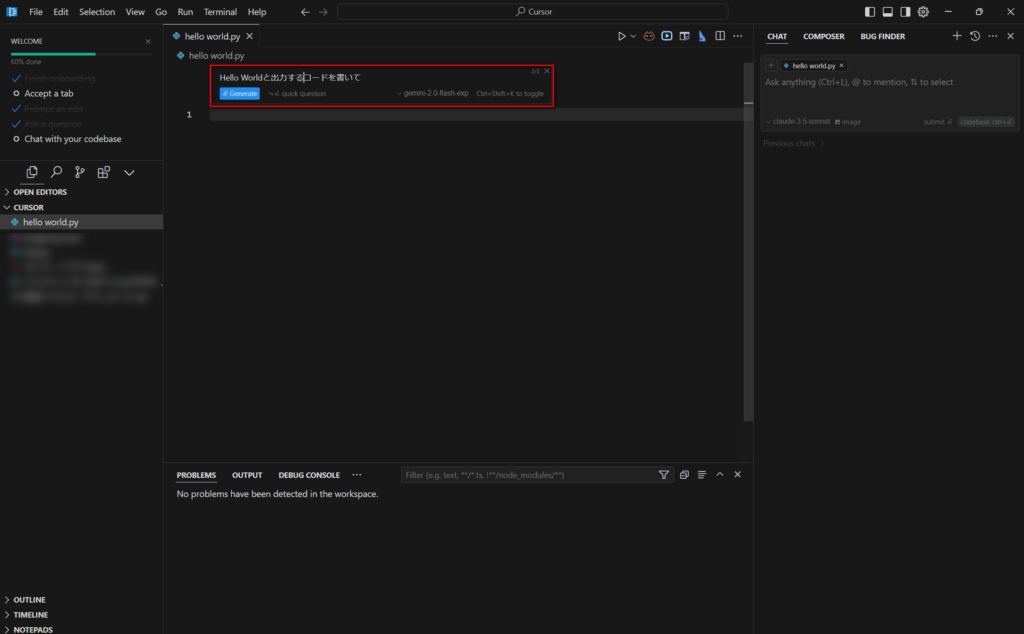
2.コードエディター上で「Ctrl+K」を押す

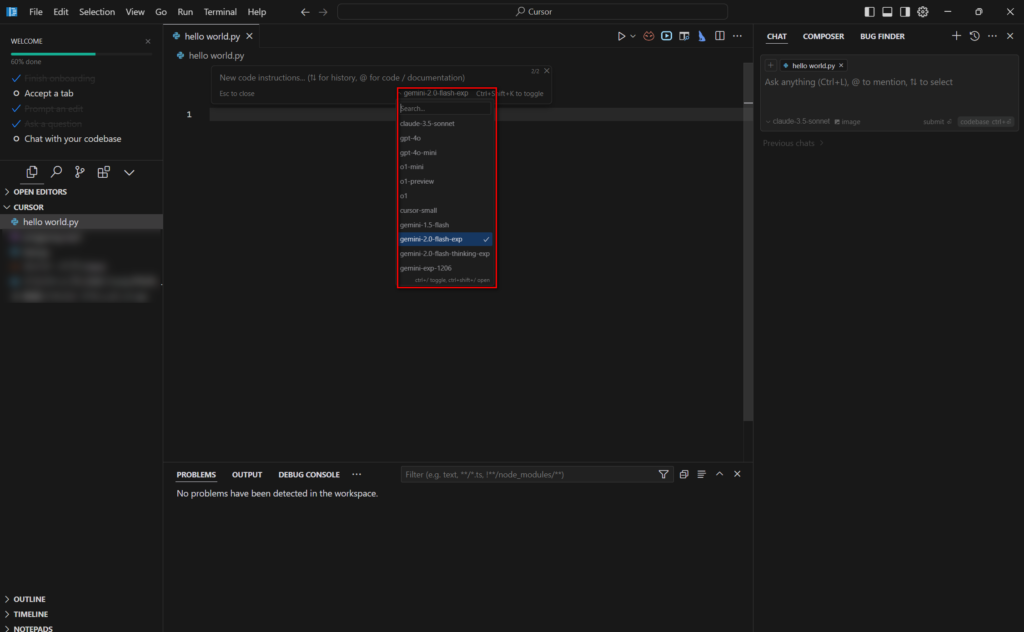
3.使用するモデルが表示されているので選択する(図ではGoogle AI Studioから取得したGemini API Keyを設定しています)

4.ボックス内に「Hello Worldと出力するコードを書いて」と入力し、「Generate」をクリックする

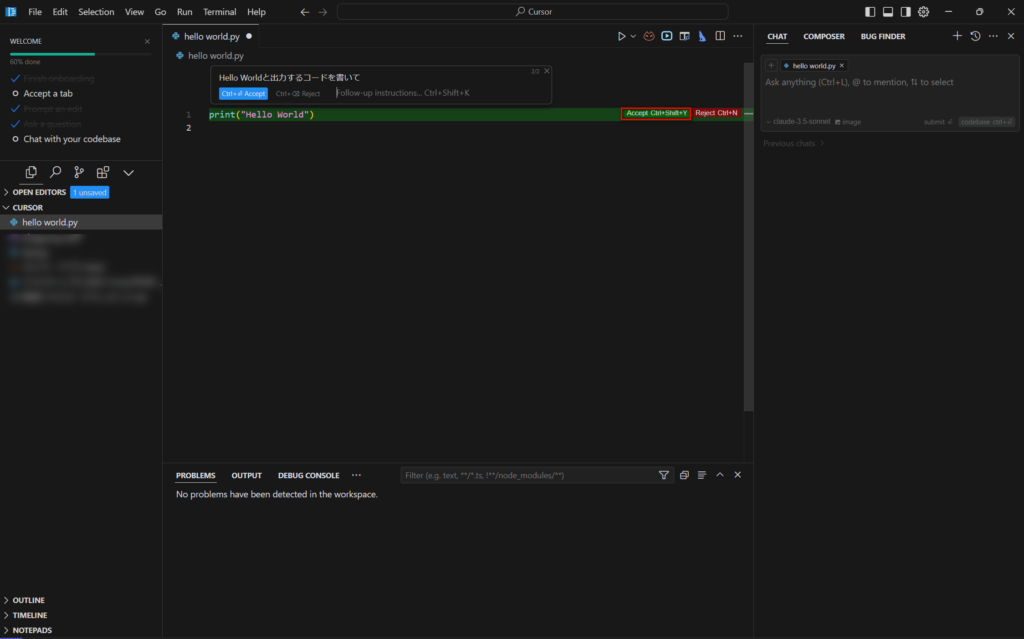
5.緑色で提案されたコードが出てくるので問題なければ「Accept」をクリックする

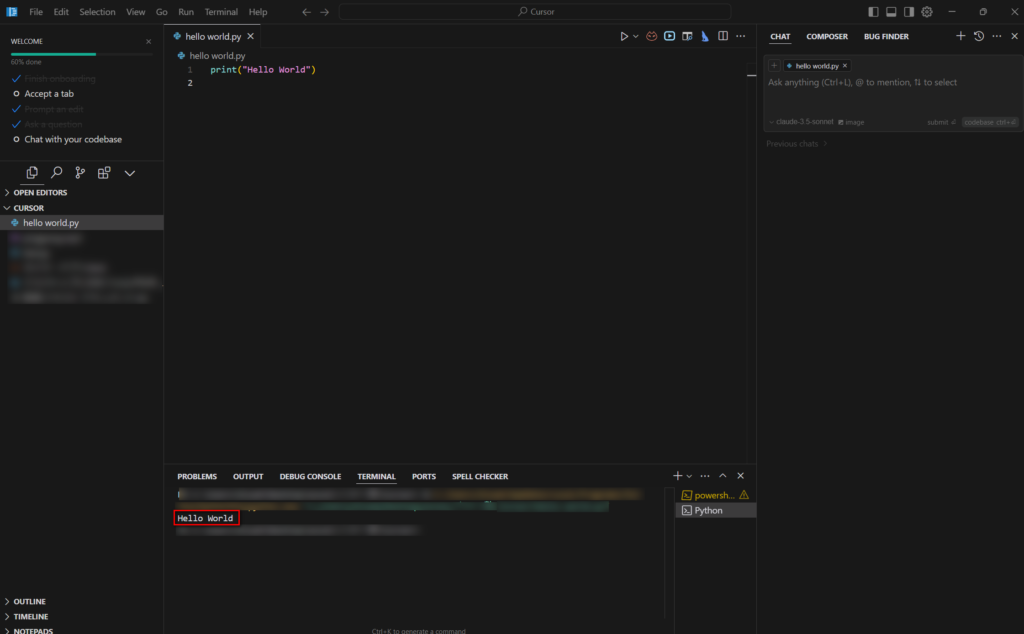
6. 「Ctrl+S」(あるいは「File」から)で保存した後、「▸」を押す
(Python select interpreterでPythonと連携した為、実行可能になっています)

すると、pythonファイルが実行され、Hello WorldとTerminalに表示されます。

もう一つの機能 Chatでのやりとり
先ほどの方法によりコードを新規作成することができましたが、ここからはChatでのやり取りでさらに深めていく方法について説明します。
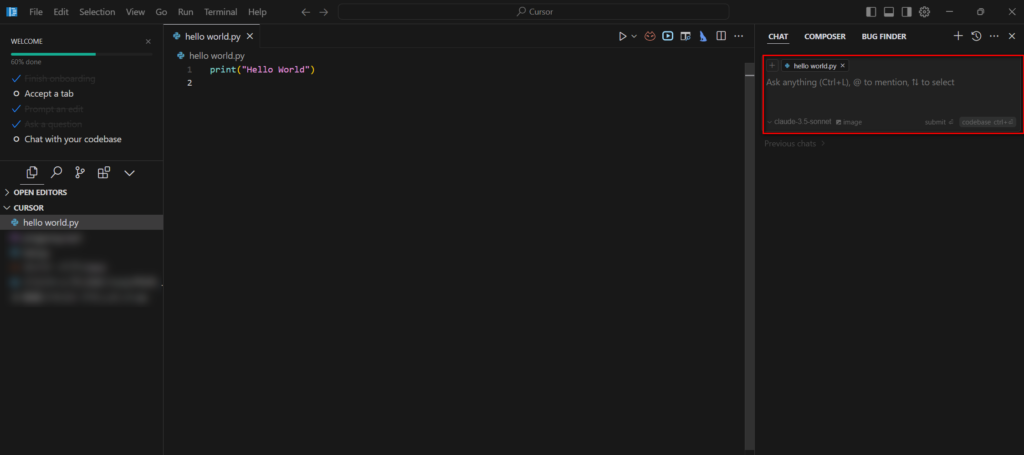
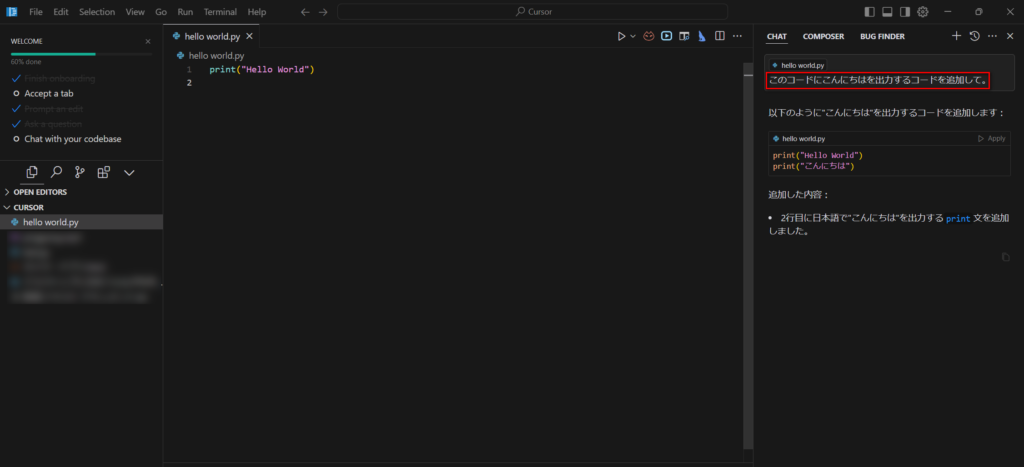
1.右のAIパネルバー(表示されていない場合は右上の設定歯車の左のトグル or Ctrl+L)を開く

2.「このコードにこんにちはを出力するコードを追加して」と入力する。出てきた回答をApplyする

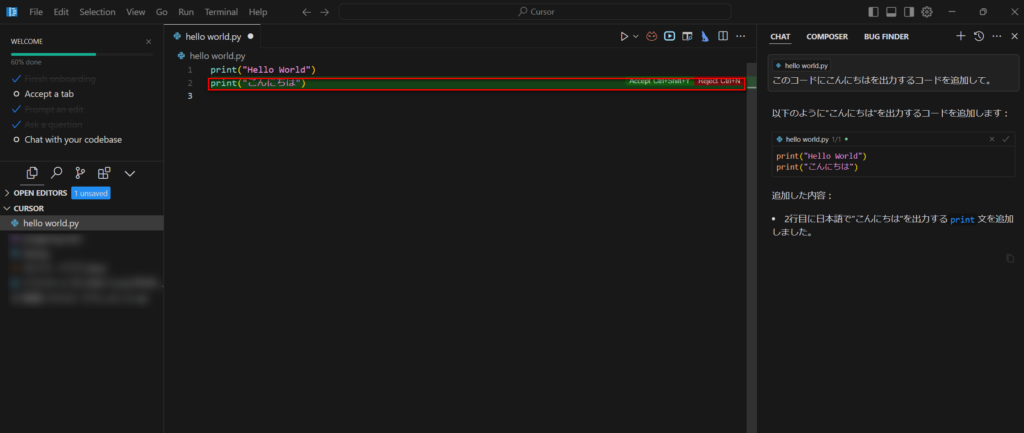
3. 左側のメインエディタのところに結果が反映されるので「Accept」をクリックする

このようにしてコード作成後にChatのやりとりで追加、削除することも可能になります。
また「このコードについて解説して」と書くと、コードの説明もしてくれます。
くのへ塾では「デスクトップにyyyymmddフォルダを作成するコード」を作成していました。指示文を変えるだけでいろいろなコードを書けるようになります。
自分でアプリを作ってみた
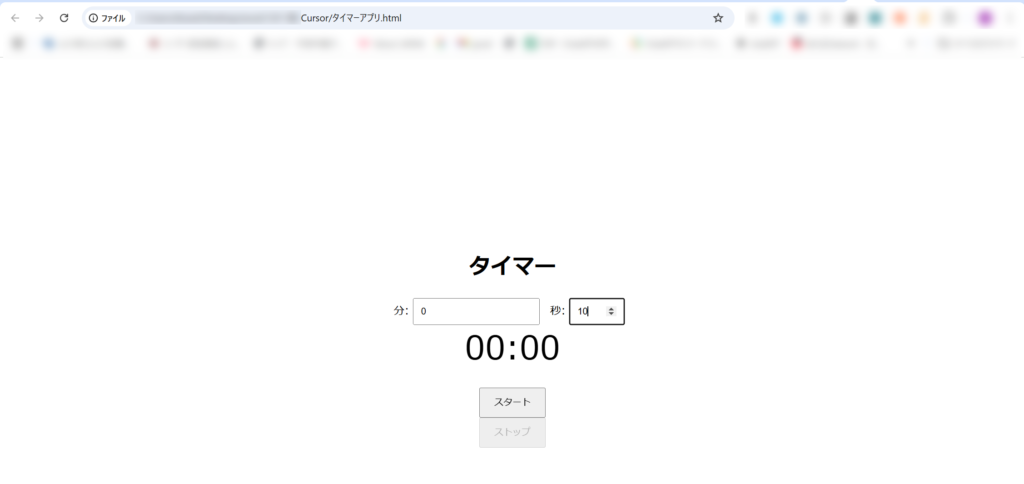
今回はWeb上で動くタイマー(ゼロになるとアラームが鳴る)のアプリを作ってみました。
その手順を紹介します。
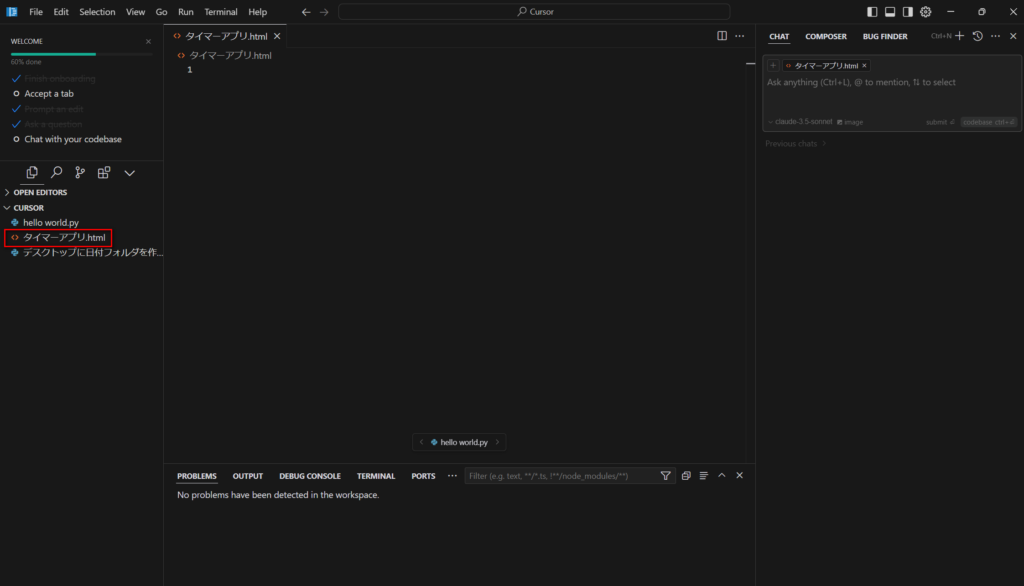
1. 新規ファイル「タイマーアプリ.html」を作成する

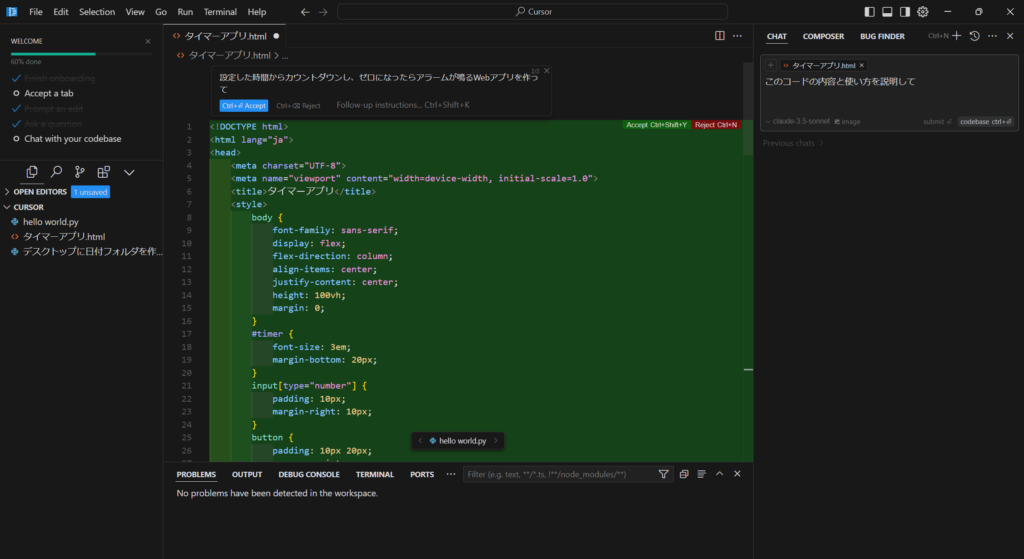
2.「Ctrl+K」を押し、「設定した時間からカウントダウンし、ゼロになったらアラームが鳴るWebアプリを作って」と記載し、「Generate」する
3. 出てきたコードを「Accept」する。

4.htmlファイルを保存したうえでhtmlファイルを実行する。

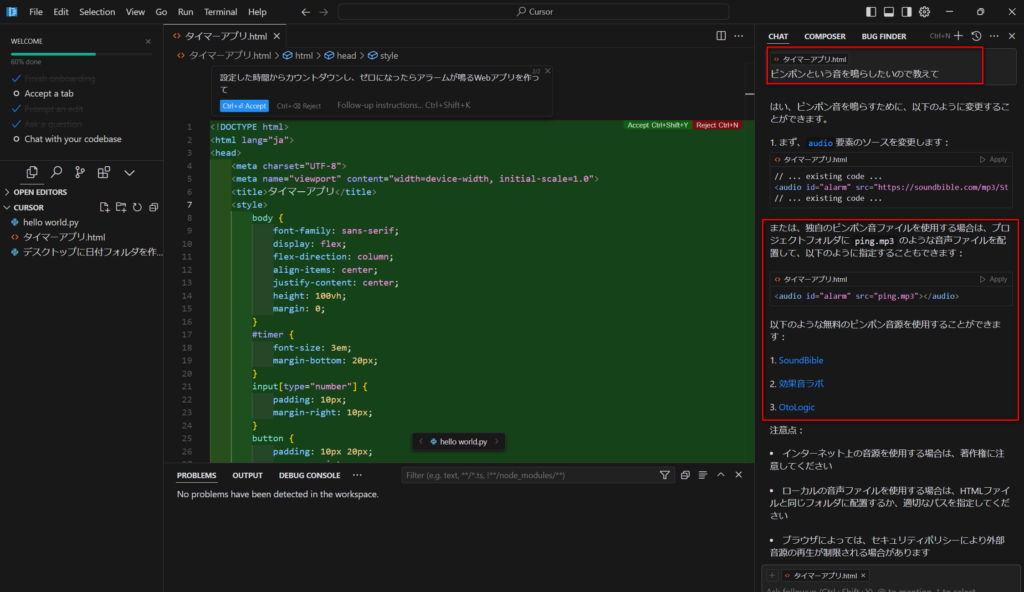
5.音が鳴らないので「ピンポンという音を鳴らしたいので教えて」と確認する。
無料の音声ファイルを入手し、同じ階層にalarm.mp3という形で保存するように指示されるので従う。

これで以下のようなWebアプリができました。
まとめ
Cursorは以下のやり方を覚えれば使用することができます。
- Cursorのサインイン
- Cursorのインストール
- (プログラム実行環境のインストール)
- 拡張機能のインストール
- 新規ファイルの作成
- Ctrl+Kでのコード作成の指示
- Ctrl+Lでのチャットによる追加指示
これさえできれば自然言語からのプログラム作成ができるようになります。ぜひトライしてみてください
私も新しいアプリができたらまた報告します!
くのへさんが運営されている「ファーストゲート」は、キッズと大人向けのITスクールです。
キッズ向けはITスキル、プログラミングスキル、3Dスキル、電子工作、大人向けスクール(くのへ塾)はAI活用からプログラミング、3D技術、動画編集など多くの講座が紹介されており、自分の要望に合ったスタイルで学習できます。
興味のある方はぜひチェックしてみてください。
くのへさんのXアカウント(@MasazaneKunohe)
APIを理解できると自分で作るアプリに組み込むことができます。
さらに生成AIのAPIと組み合わせることで無限大の可能性が広がります。
私の書いている書籍なども参考ください。




コメント