こんにちは、blueです。
今回はWeb APIを使ったデータ取得について紹介します。
Webからのデータ取得はスクレイピングだけでなく各サーバーが提供しているデータからも行うことができます。
またこのサーバーの機能を使って検索や、マップの機能を使用することができます。
今回はVBAなどを使わずURLのみで天気情報を取得してみることとします。
Web APIを簡単に体感することできますのでぜひ勉強していってください。
なお今回からの記事は以下の書籍を参考にしています。
pythonですが会話形式で非常にわかりやすいのでVBAでも勉強になります。
Web APIとは?
Web APIとは「Web上のほかのコンピューターの機能をHTTPを使って利用する仕組み」のことです(書籍参照)
簡単に言うとhttp://~~という形でサーバーにお願い(リクエスト)すると必要データを返してくれる機能です。
Web APIの種類や利用方法については以下で詳しく説明されています。
今回はOpenWeatherMapというサイトのAPIを使ってみます。
OpenWeatherMapとは
OpenWeatherMapとはWebやモバイルアプリケーションの開発者に、現在の天候や予測履歴を含む各種気象データの無料APIを提供するオンラインサービスです(Wikipediaより)。
情報源としては、公的気象情報、空港の気象観測所、レーダーを用いており、70,000に及ぶ都市の過去、現在、未来の気温、降水量、降水確率、湿度、気分、気圧、曇り、風などがあり、重要な気象パラメータを提供しているとのことです。
Web APIの使用方法
Web上には多くのAPIが存在しますが使用方法はほぼ以下の通りになります。
- APIサイトのアカウントを作成し、APIキーを受け取る
- APIキーを用いてhttpリクエストを行う
- 受け取ったデータ形式を変換する
少し難しそうですが「APIキー」というのはAPIにおけるパスワードのようなものです。
基本はパスワードを取得したうえでAPIを使用します。
今回は主に1についての説明になりますが、2も簡単にやってみます。
OpenWeatherMapからのAPIキーの取得方法
キーの取得方法は以下です。
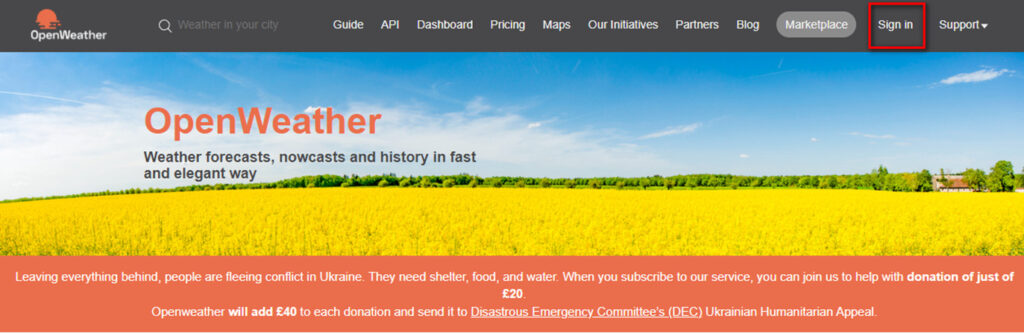
1. OpenWeatherMapにアクセスします。
2.「Sign In」をクリックします。

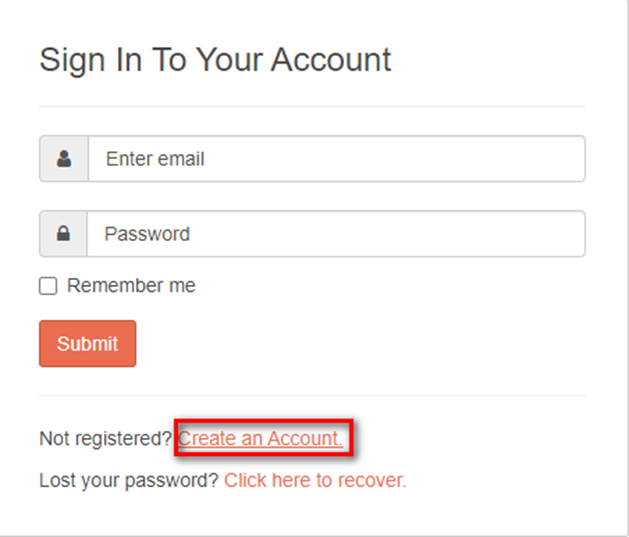
3. 「Create an Account(アカウントを作成する)」をクリックします。

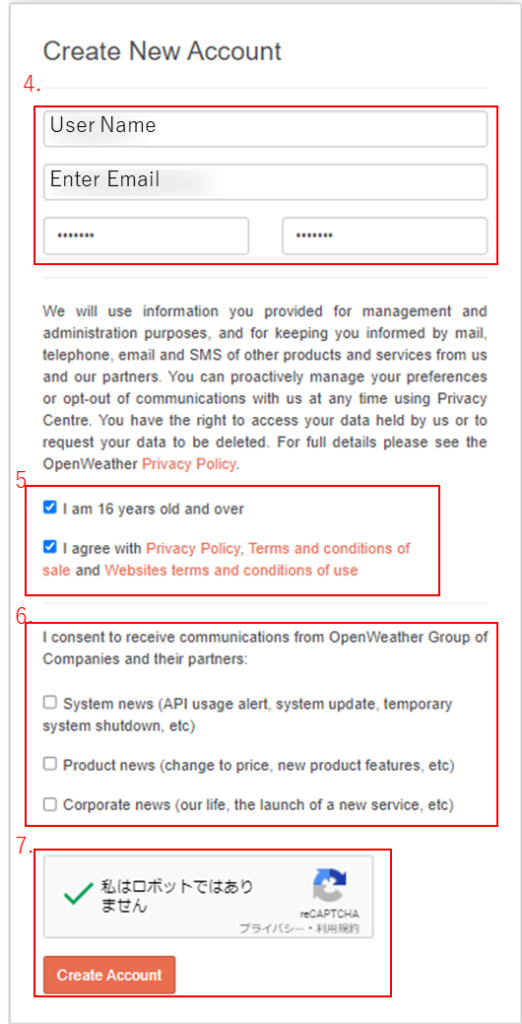
4. 「User Name(ユーザー名)」、「Enter Email(メールアドレス)」、「Password(パスワード)」を入力(8文字以上)します。
5. 「I am 16 years old and over(私は16歳以上です)」をクリック、
「I agree with PrivacyPolicy(私はプライバシーポリシーに賛成します)~」をクリックします。
6. 「I consent to receive communications from OpenWeather Group of Companies and their partners(私はOpenWeatherグループの会社や関連会社からコミュニケーションを受け取ることに同意します)」は不要なのでクリックしない。
7. 「私はロボットではありません」をクリックします。
「Create Account(アカウントを作成する)」をクリックします。

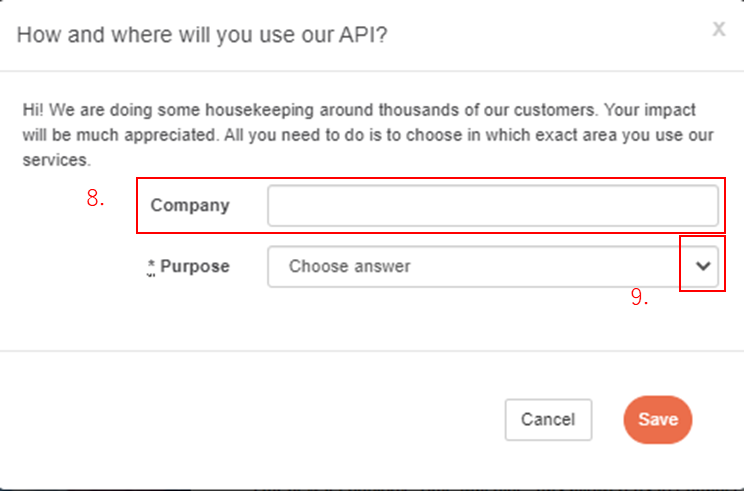
8. How and where will you use our API?(どのような目的でどこで使用しますか?)
「Company(会社)」は不要なので記載しない
9.「Purpose(目的)~」をクリックする

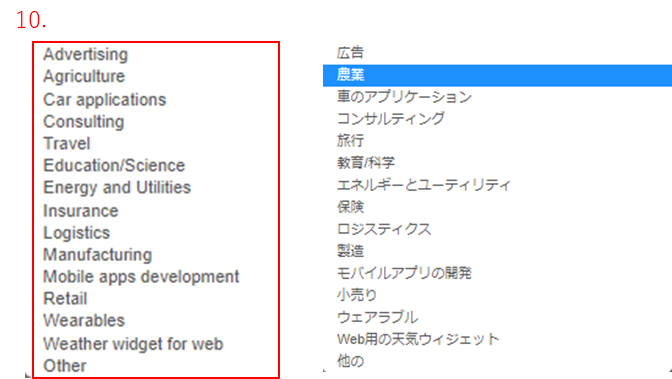
10. 以下から適切なものを選択する

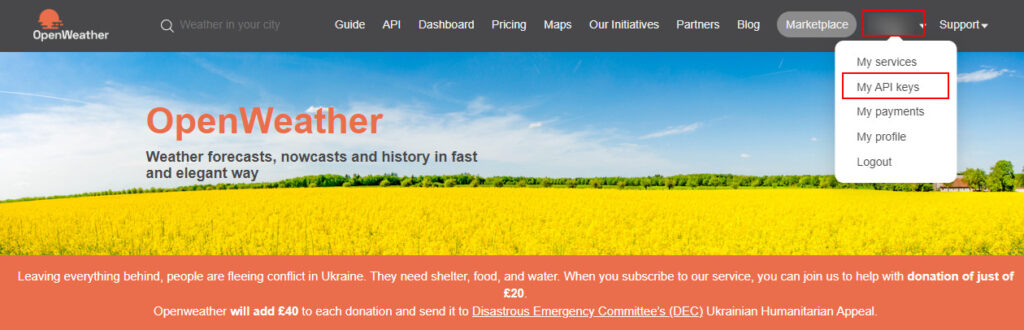
11. Sign Inした状態で「My API keys(私のAPIキー)」をクリックします。

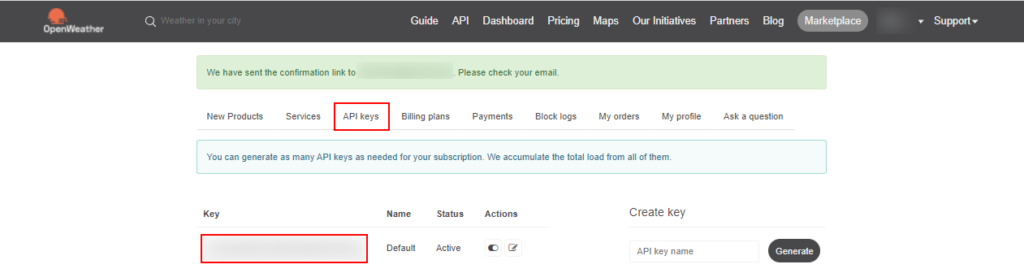
12. 「API keys」をクリックします。Keyのところに記載されているのがAPI keyです。

これでAPIのパスワードとなるAPI keyの取得ができました。
OpenWeatherMapのAPIを見てみる
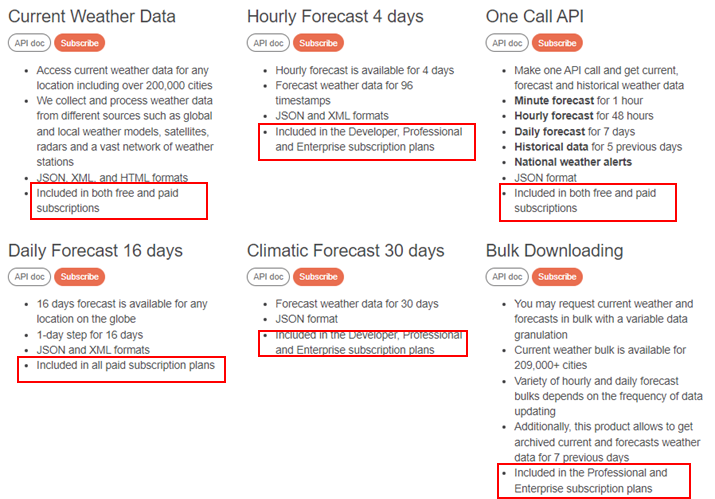
OpenWeatherMapで使用できるAPIは以下上部の「API」をクリックすることで確認することができます。

中には各種APIの概略が記載されています。
また赤枠部分に無料(free)か有料(subscription)かが記載されています。

2022年7月7日時点、無料でとれるデータは以下になります。
- Current Weather Data(現在の気象データ)
- 5 Day/ 3 Hour Forecast(5日/3時間の天気予報)
Current Weather Data(現在の気象データ)は現時点のデータしか取得できませんが、都市名から検索が可能です。
一方5 Day/ 3 Hour Forecast(5日/3時間の天気予報)は都市名からの取得はできませんが5日間の予測データが取れるといった特徴があります。
まずはCurrent Weather Dataを使用してみます。
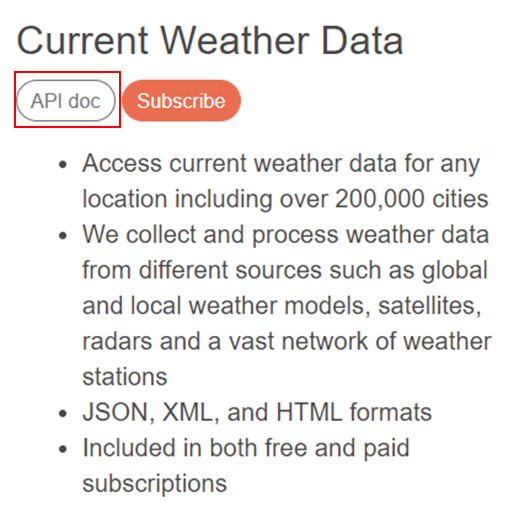
Current Weather DataのAPIを見てみる
各種APIの詳細は「API doc」をクリックすることで確認することができます。

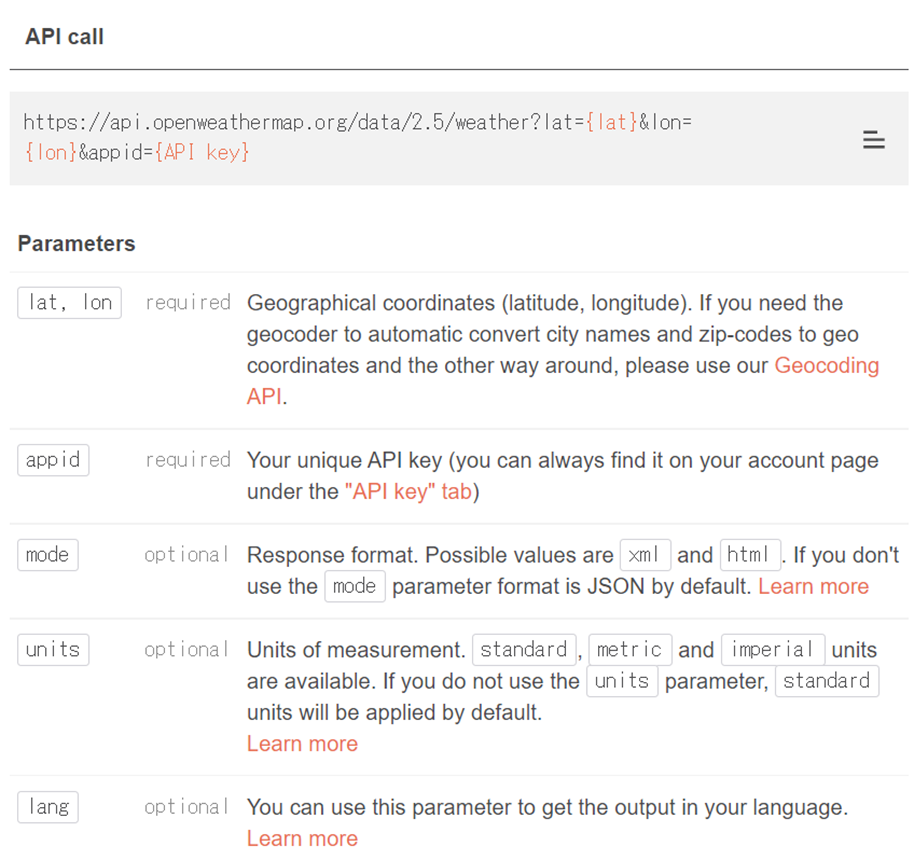
どのAPIにも基本的にはリクエストするためのベースのhttpと、リクエストする際に必要なパラメーターが記載されています。

API call=webAPIの部分は以下のように説明することができます。
- ベースとなるAPIのURLは、以下になります。http://api.openweathermap.org/data/2.5/weather
- “?” 以降はそのAPIに渡すパラメータとなります。
- パラメーターは パラメーター=値で表示され、複数ある場合は&でつなぎます。
パラメータ1つ目:lat={緯度}
パラメータ2つ目:lon={経度}
パラメータ3つ目:APPID={自分のAPIキー}
なおパラメーターの順序は関係なく、ページに記載があるように色々なパラメーターを付けることができます。
APIの説明が理解できたところで次に実際にhttpリクエストを行ってみます。
httpリクエストをしてみる
httpリクエストはWebブラウザのみでも行うことができます。
httpリクエストは簡単ということを理解する為、今回はブラウザのみを使ってリクエストしてみることにします。
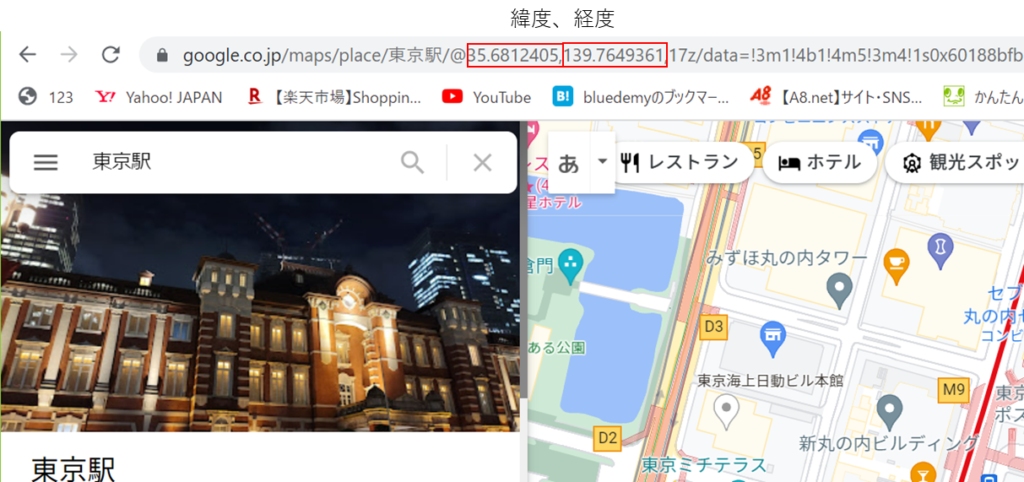
まずはパラメーターの1つである緯度、経度の情報を取得します。
Google Maps(Google マップ)を開いて、「東京駅」と検索します。
すると、以下の画像のように、URLの入力欄に緯度・経度が表示されるので、この値をメモしておきます。
東京駅の緯度・経度は、35.6812405, 139.7649361でした。

以下のURLをWebブラウザに入力します。
(海外のサイトの為そのままでは天気は英語名に、温度の単位もケルビンで表示されてしまいます。その為lang=ja,units=metricというパラメーターを追加しています)
https://api.openweathermap.org/data/2.5/weather?lat=35.6812405&lon=139.7649361&units=metric&lang=ja&appid={API key}
API keyの部分は先ほど取得したkeyを入力するようにしてください。なお{}は不要です。
うまく入力できると以下のように表示されます。

なお失敗すると以下のようなコードが返ってきます。”cod”が400番台、500番台の場合はエラーになりますので正しい数値を入れるようにしてください。

取得できたコードは以下のようになっています。
これはJSON方式と呼ばれるものですが、詳細は次回に説明します。
{“coord”:{“lon”:139.7647,”lat”:35.6805},”weather”:[{“id”:520,”main”:”Rain”,”description”:”弱いにわか雨”,”icon”:”09n”}],”base”:”stations”,”main”:{“temp”:9.59,”feels_like”:5.61,”temp_min”:8.95,”temp_max”:10.53,”pressure”:1021,”humidity”:90},”visibility”:8000,”wind”:{“speed”:10.29,”deg”:330},”rain”:{“1h”:0.49},”clouds”:{“all”:75},”dt”:1649063098,”sys”:{“type”:2,”id”:268395,”country”:”JP”,”sunrise”:1649017431,”sunset”:1649063037},”timezone”:32400,”id”:1857654,”name”:”東京都千代田区丸の内”,”cod”:200}
ただ”weather”や”temp_max”など天気や最高気温の情報が取れていることはわかると思います。
今回のまとめ
今回OpenWeatherMapのWeb APIを使って
- APIサイトのアカウントを作成し、APIキーを受け取る
- APIキーを用いてhttpリクエストを行う
を行ないました。
httpリクエストについては簡易なものでしたが、URLに入力するだけで簡単に取得することができることがわかっていただけたかと思います。
次回はJSONの説明と実際のコードについて説明します。
今回からの記事は以下の書籍を参考にしています。
pythonですが会話形式で非常にわかりやすいのでVBAでも勉強になります。
↓困ったときは以下が頼りになります。私も利用させてもらってます😊。
Selenium-VBAでのWebスクレイピングに関する記事はこちらをどうぞ
【ExcelVBA‐Selenium】【永久保存版】スクレイピングに必要なSeleniumのインストール方法教えます
【Selenium-VBA】Yahooメールへのログイン方法をわかりやすく説明する
ChromeでのWebスレイピングをできる限りわかりやすく説明する(Excel VBA)
【ExcelVBA‐Selenium】Chrome driverのバージョンエラーが出た時の対処法(2021/10/7更新)
【Selenium-VBA】Seleniumを用いたスクレイピングでテーブル情報を取得する1
【Selenium-VBA】スクレイピングをするのに必要なHTMLについて説明します1
【Selenim-VBA】起動済みのChromeを用いてSeleniumによるスクレイピングを行う
【Selenium-VBA】JavaScriptを使ってスクレイピングをしてみる1
【VBA】SeleniumBasicにおけるクラス、メソッド、プロパティ一覧(日本語版)
Web-APIを用いたデータ取得に関する記事はこちらをどうぞ
【VBA】Web APIを使ってデータを取得する(OpenWeatherMap)1
【VBA】Web APIを使って時間別天気予報を取得する(気象庁API)
【VBA】Web APIを使ってLINE通知を行う(LINE Notify)1



コメント