前回の記事では「ChatGPTとパソコン版CapCutを使った動画制作の方法」について説明しました。
今回の記事では続けて動画を制作していく上で「あればいいな」、「できればいいな」といった機能について紹介します。
この記事で紹介する5つの編集手法を使えば、簡単にクオリティの高い動画を作ることができます。初心者から上級者まで、すぐに役立つ情報をお届けします。
CapCutについては@sojiro456さん、JEMMA’s style. / じぇますた。さん、みみしき / Mimishikさんの説明、動画が参考になりました。一通り見れば特徴や操作方法を理解することができますのでぜひご覧ください
キーフレームの設定方法
概要

- キーフレームとは、動画の特定の時点での情報(位置、サイズ、透明度など)の設定を記録し、これらの情報を時間の経過とともに変化させるために使用します。
- キーフレームを利用することで、オブジェクト(画像、音声、テキストなど)を動かしたり、サイズを変更したりするアニメーションを作成できます。
手順
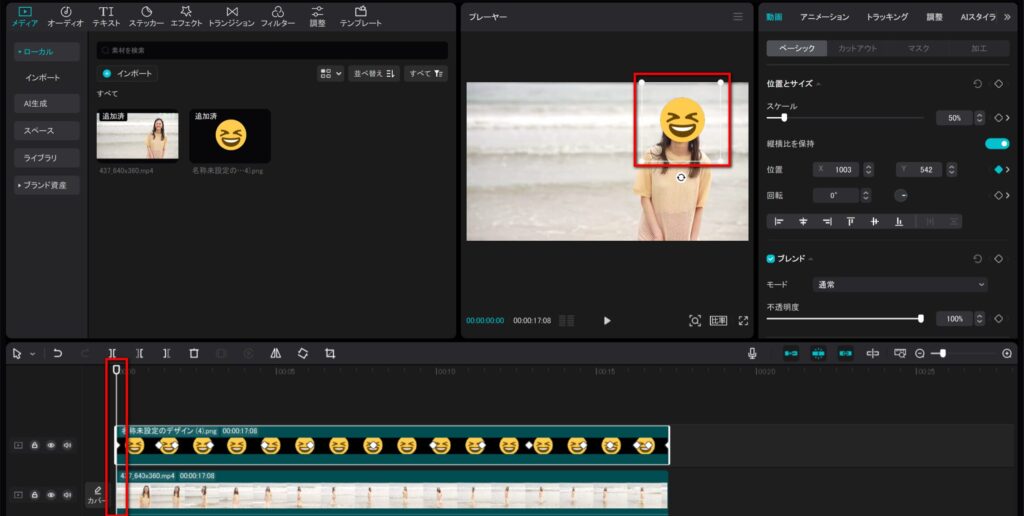
1. スタート地点の設定:
編集したいオブジェクト(例: テキスト)の初期位置やサイズなどを設定します。

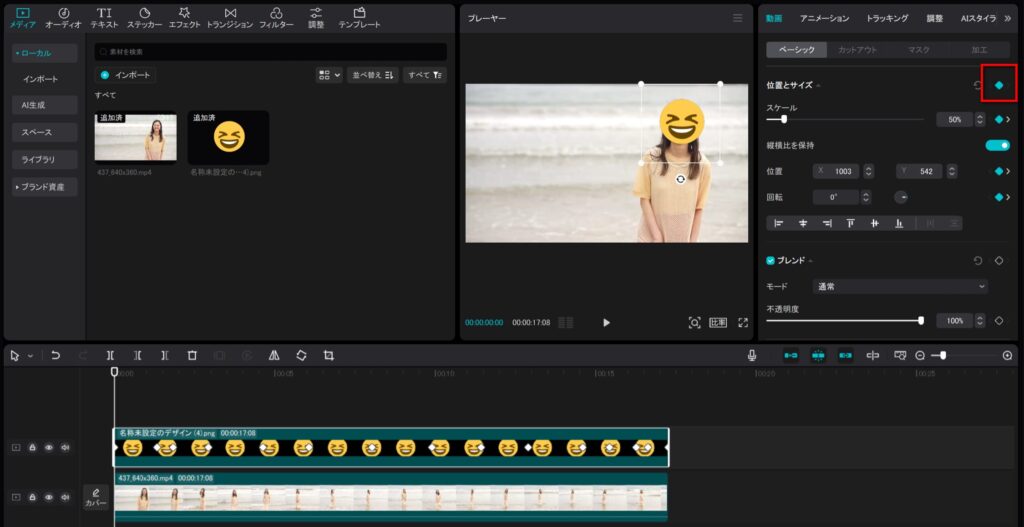
2. キーフレームの追加:
変化のスタート地点(A地点)での情報をキーフレームとして追加します。これは、「位置とサイズ」の◇ボタンをクリックすることで行います。

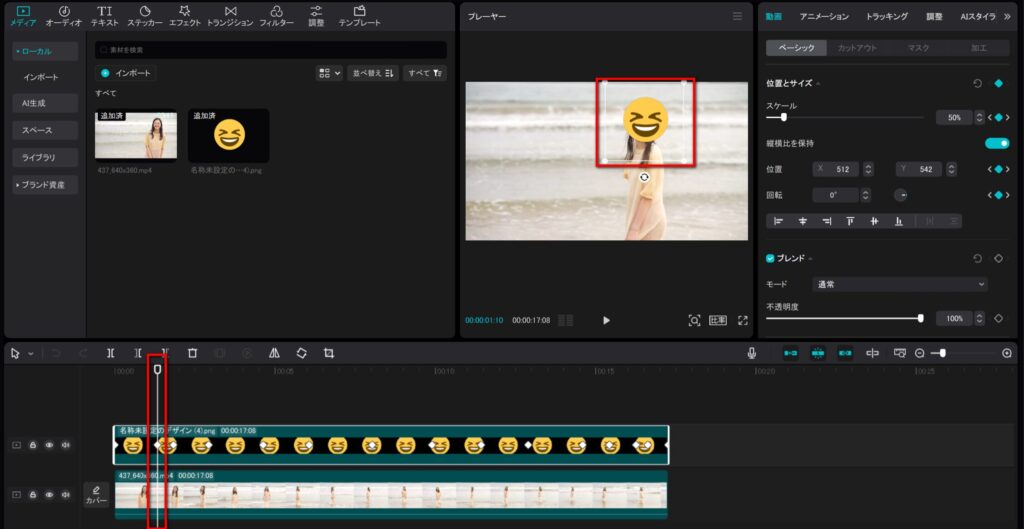
3. エンド地点の設定:
次に、変化を終える地点(B地点)での位置やサイズなどを設定します。例えば、テキストが画面の上から下へ移動する場合、終了位置でのテキストの位置を指定します。

2つ目のキーフレームの追加:
エンド地点での情報を、新たなキーフレームとして追加します。

アニメーションの確認:
再生ボタンを押して、設定したキーフレームによるアニメーションが期待通りに機能しているか確認します。
キーフレームを使った編集は、動画やテキスト、画像などにダイナミックな動きや変化を加えたい場合に非常に有効です。基本的な使い方をマスターすることで、より複雑で表現豊かな動画制作が可能になります。
背景ぼかし枠の設定方法

概要
- 背景ぼかし枠は「キャンバス」という機能を利用することで簡単に設定できます。
- キャンバスを使用すれば、動画の背景にぼかし効果を加えるだけでなく、特定の色を設定したりすることが可能になります。
手順
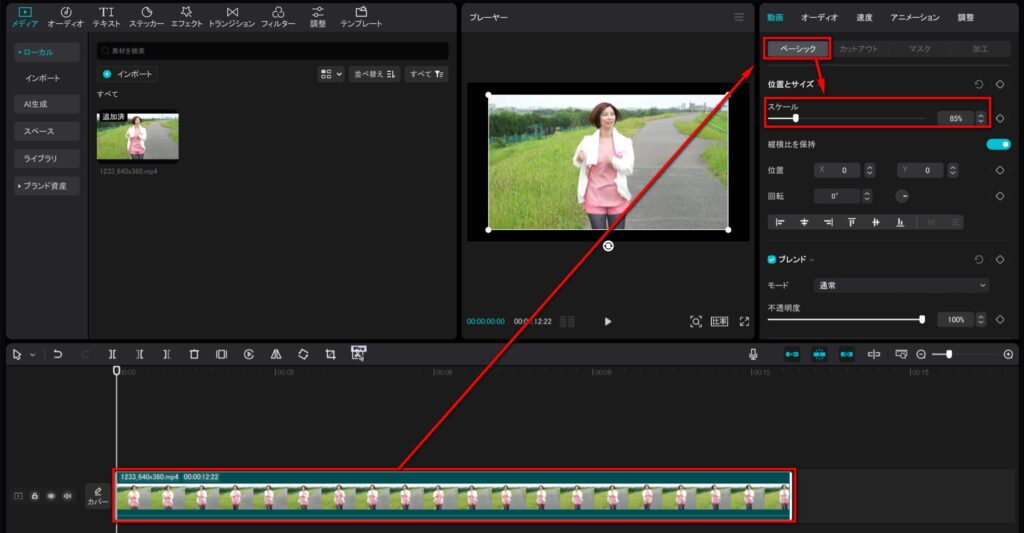
1. 映像のサイズ調整:
画像を選択し右上にある「動画のベーシック」パネルから「スケール」を調整します。
例えば、映像のサイズを85%に設定します。

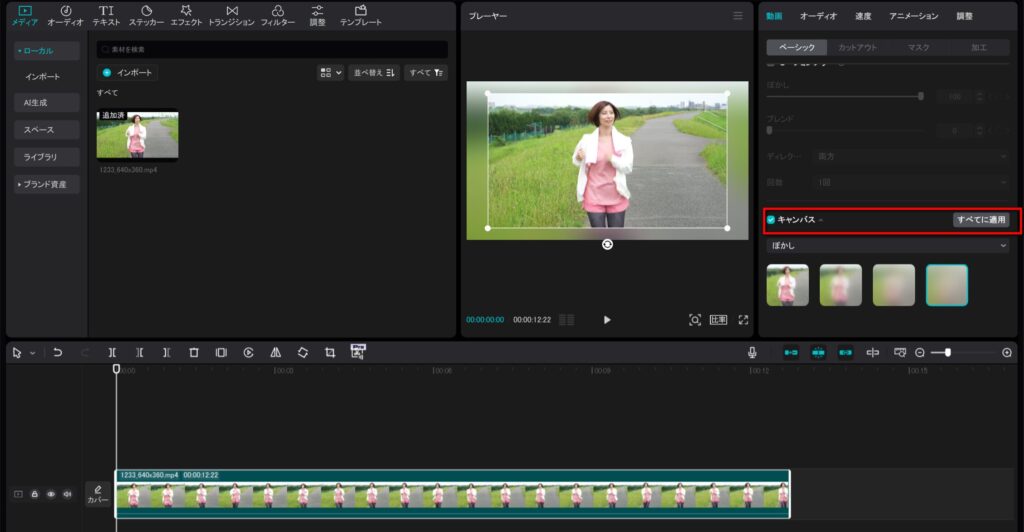
2. 背景画像の設定:
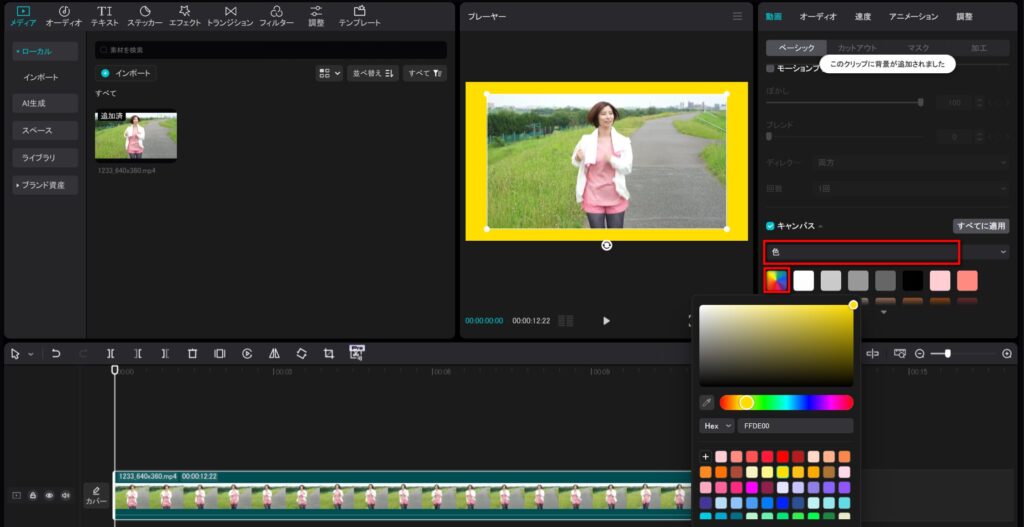
下までスクロールして「キャンバス」設定を開きます。

ぼかし効果の適用:
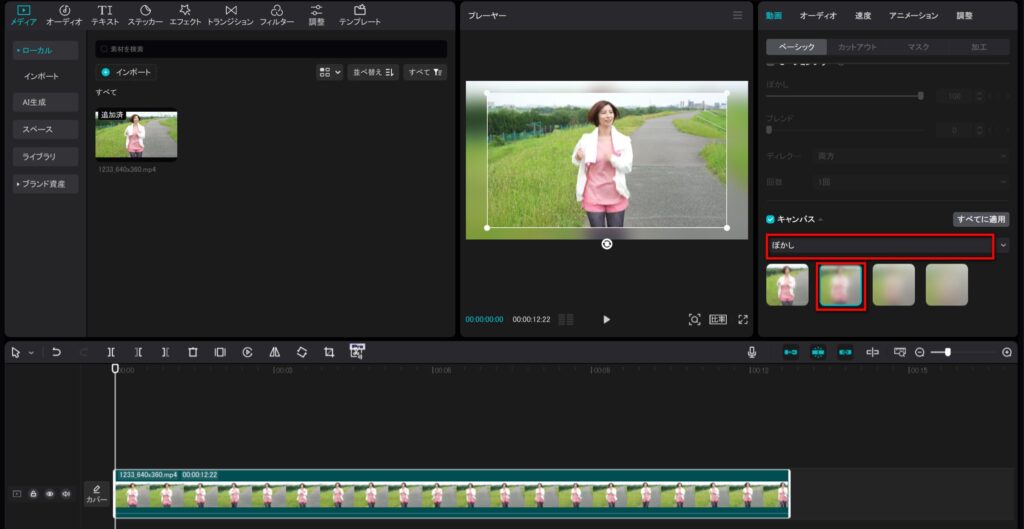
「キャンバス」設定内で、「ぼかし」または「色」を選択します。
背景にぼかし効果を加えたい場合は、「ぼかし」を選択し、ぼかしの程度を選択します。

色設定:
背景に特定の色を設定したい場合、「ぼかし」ではなく「色」を選択します。
ここで、黄色やピンクなど、さまざまな色をカスタマイズできます。

これらの手順により、画像の背景をカスタマイズし、視覚的な魅力を高めることが可能です。
モザイクのかけ方

概要
- モザイクは、パソコン版CapCutでは少し工夫が必要な機能です。元の画像の上にぼかした画像を重ねることで実現させます。
- この技術を用いれば、動画内の特定の人物やオブジェクトにモザイクをかけることが可能になります。
手順
1. 素材の準備:
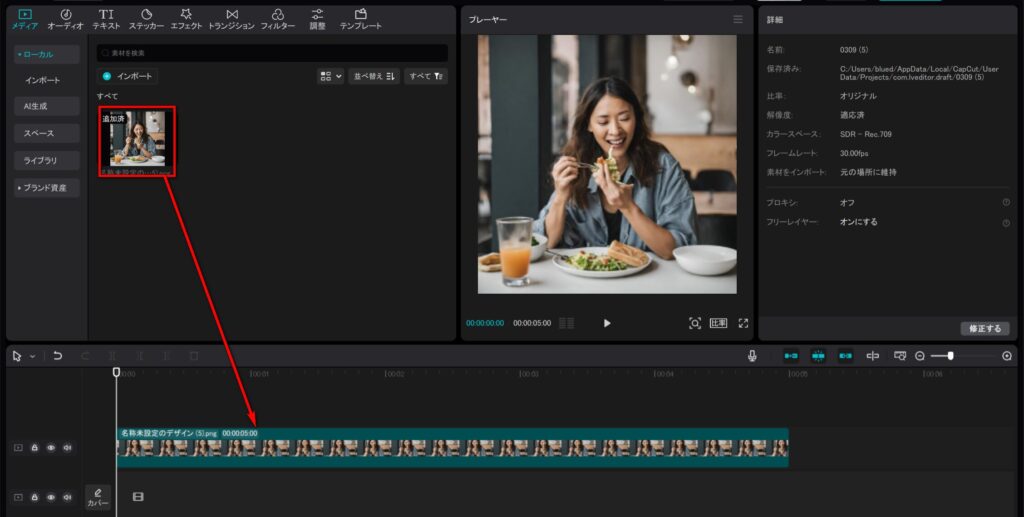
モザイクをかけたい動画素材をタイムラインに追加します。

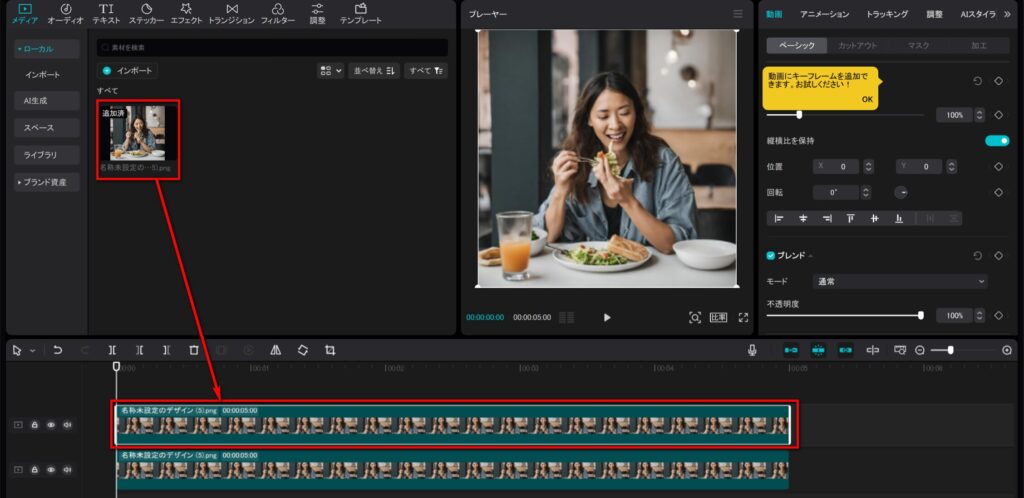
2. 動画の複製:
同じ素材を同じタイムライン上に真上に重ねます。

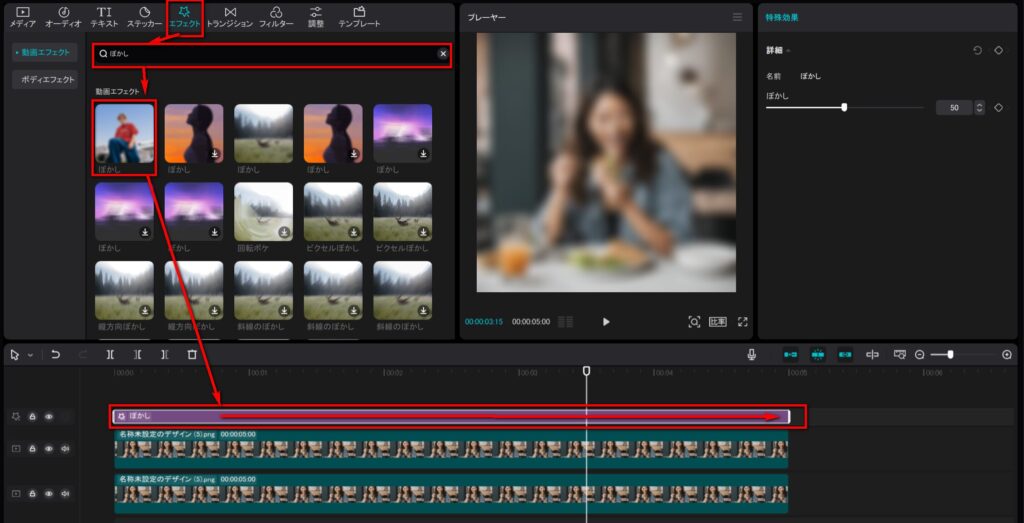
3. ぼかしエフェクトの追加:
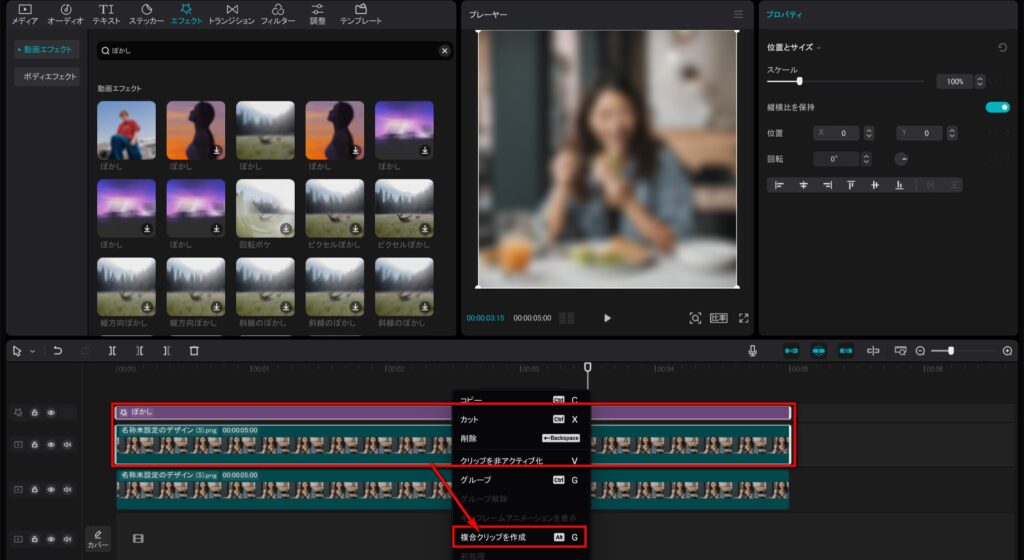
「エフェクトメニュー」から「ぼかし」を検索します。でてきた「ぼかし」をドラッグ&ドロップでタイムラインの一番上に追加します。ぼかしエフェクトの持続時間を調整して、必要な長さに合わせます。

4. ぼかしエフェクトと素材の複合:
複製したクリップとぼかしエフェクトをCtrlキーで両方選択し、右クリック→「複合クリップ」を選択します。

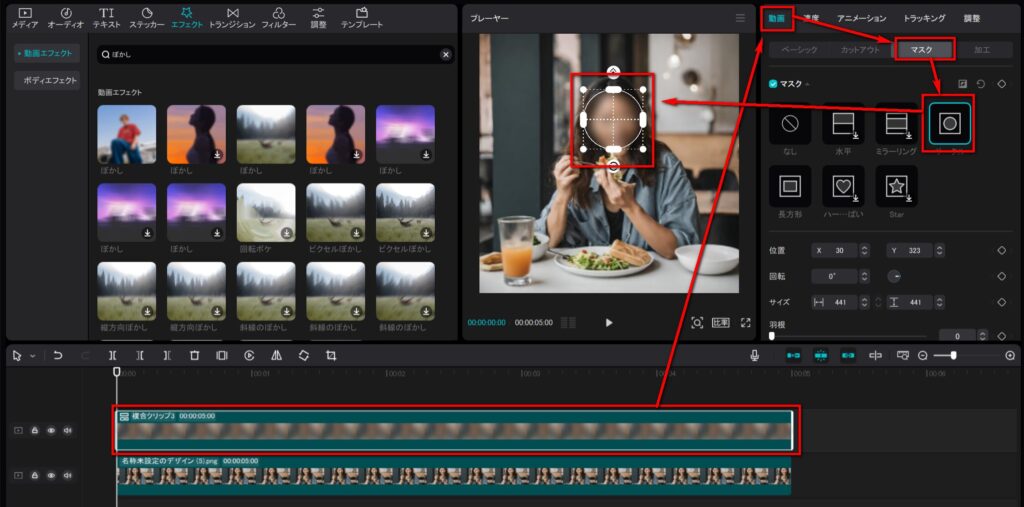
5. 素材のマスク:
ぼかしをかけたい部分のみを表示するために、素材を選択し「動画」→「マスク」を選択し、ぼかしの形状(例: 円)を選択し、形状を調整します。

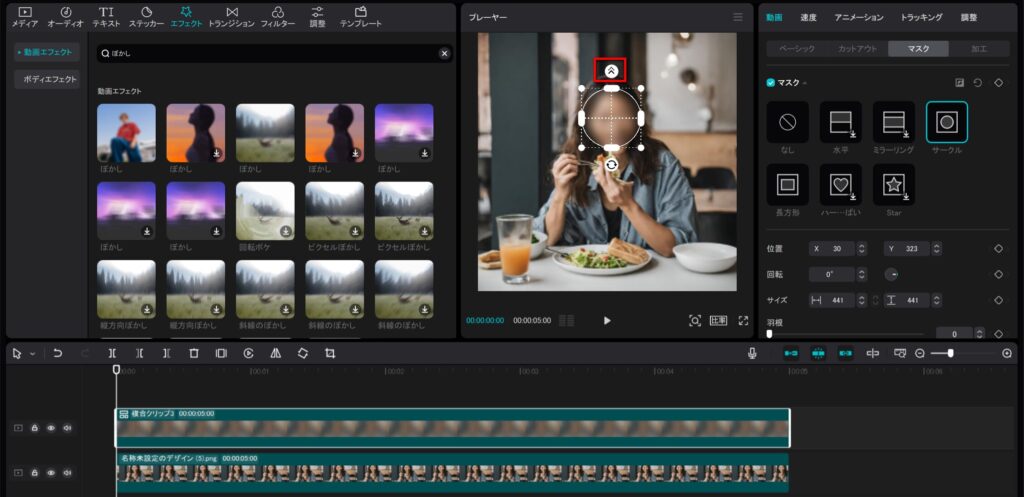
モザイクの調整:
マスクの境界を自然に見せるために、^でぼかしの境界線を調整し、モザイクの強度や範囲を微調整します。

キーフレームを使用した追従設定:
ぼかしを動画内の対象が移動するに従って追従させるには、キーフレームを使用します。
ぼかしを追従させたい部分の各ポイントでキーフレームを打ち、アイコンの位置を手動で調整します。
細かい調整:
対象の動きに応じて、ぼかしの位置やサイズをキーフレーム間で微調整し、自然に追従するようにします。
この手順により、動画内の特定の部分にモザイクを適用できます。特定の人物やオブジェクトにプライバシー保護や注目を集めたくない場合に便利な技術です。
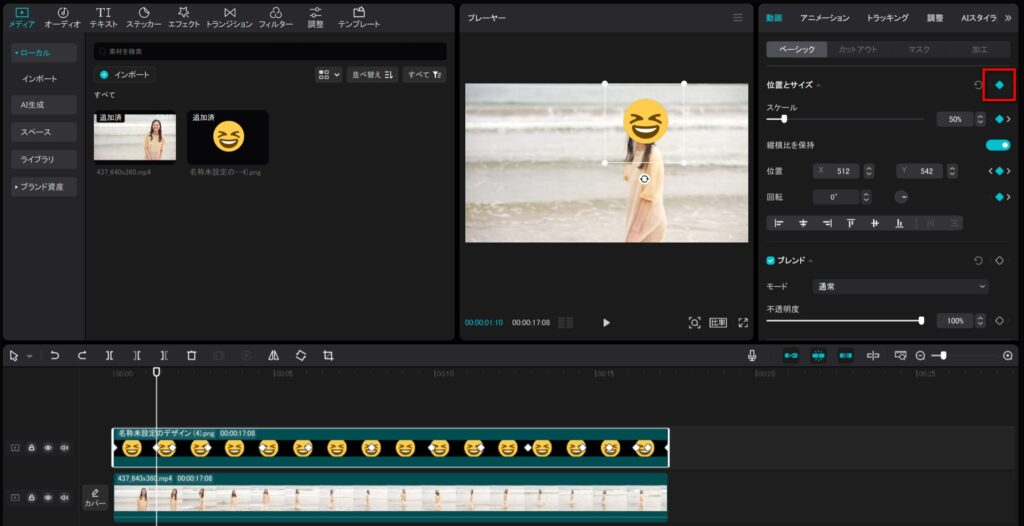
アイコンによるモザイクのかけ方

概要
- アイコンを用いたモザイクは、ぼかしによるモザイクより簡単に行うことができます。
- キーフレームを使えば、動画内で動く対象に対してモザイクアイコンを追従させることができます。
手順
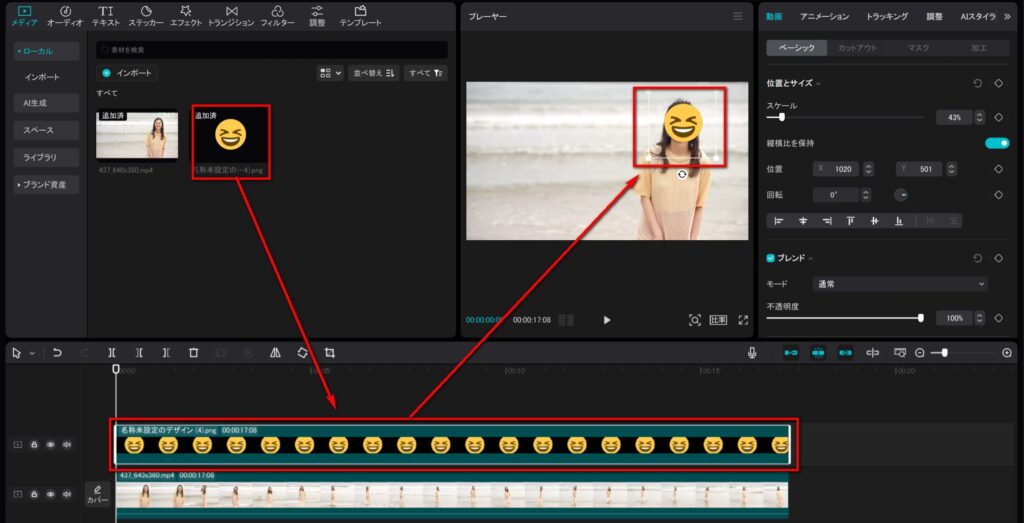
1. 動画素材の準備:
モザイクをかけたい動画素材を取り込み、タイムライン上に追加します。

2. アイコンの選択と追加:
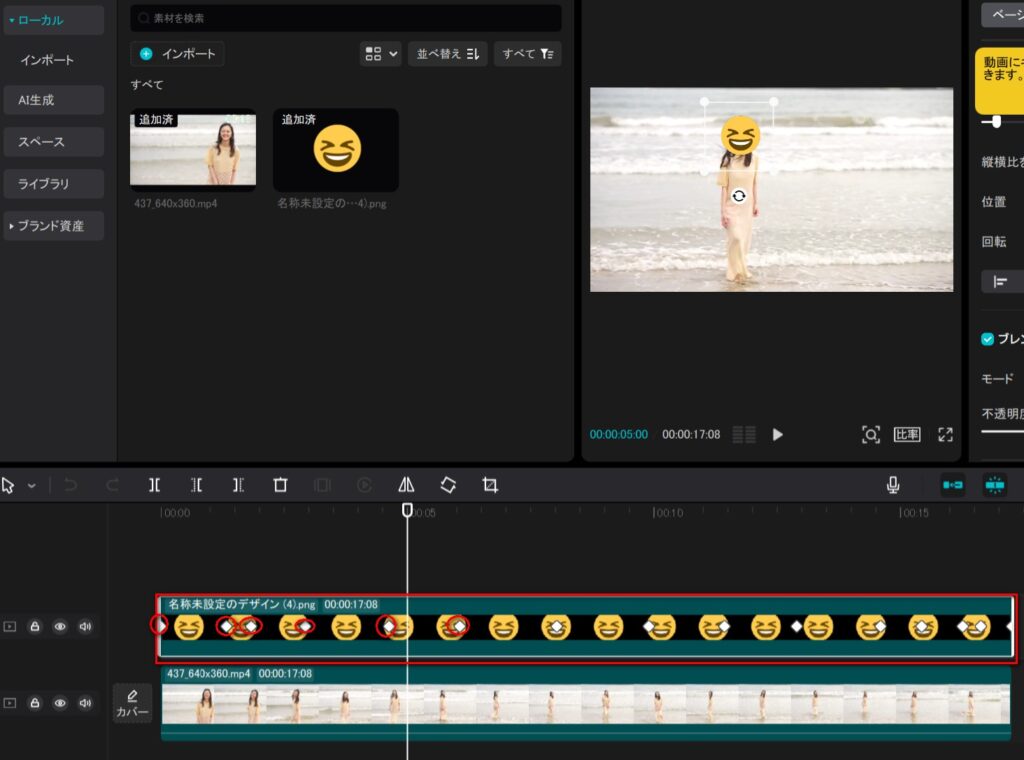
モザイクとして使いたいアイコン画像を取り込み、タイムラインに追加します。アイコンが表示される時間を、モザイクをかけたい部分の動画の長さに合わせて調整します。
アイコンのサイズや回転を調整して、カバーしたい部分にフィットさせます。

3. キーフレームを使用した追従設定:
アイコンを動画内の対象が移動するに従って追従させるには、キーフレームを使用します。
アイコンを追従させたい部分の各ポイントでキーフレームを打ち、アイコンの位置を手動で調整します。
4. 細かい調整:
対象の動きに応じて、アイコンの位置やサイズをキーフレーム間で微調整し、自然に追従するようにします。
この手順により、動画内の特定の部分に対してアイコンを使用したモザイクを効果的にかけることができます。特に、動きがある部分に対してモザイクをかけたい場合に有効な方法です。
人物切り抜き機能

概要
- オートカットアウト機能は、動画から人物だけを切り抜き、背景を別の映像や画像に置き換えることができるCapCutの新機能です。簡単に行うことができます。
今回は画像内の人物のみを切り抜き、背景にはぼかしを入れるようにします。
手順
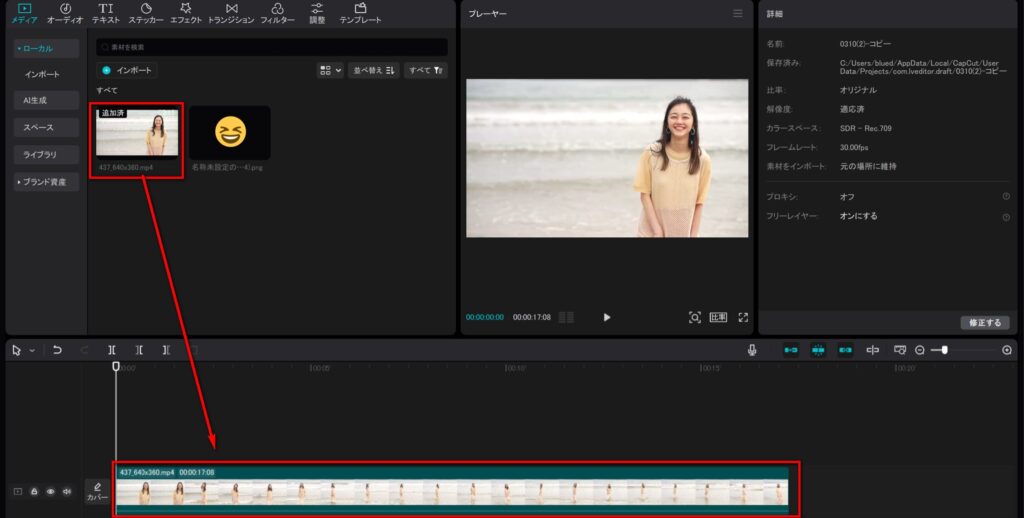
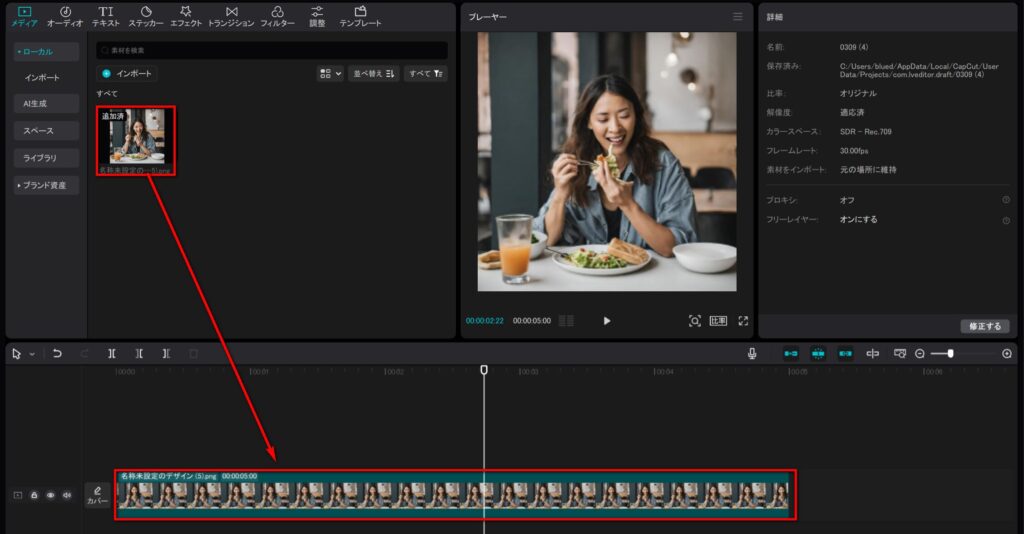
1.画像の追加:
人物が映った画像や動画をタイムラインを追加します。これは、編集したい人物映像の背後に配置される背景素材です。

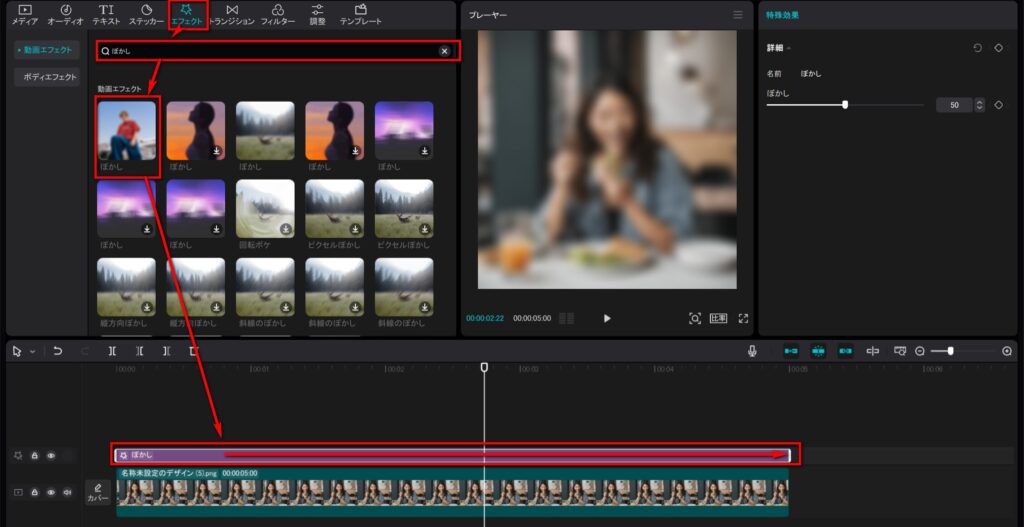
2.ぼかしエフェクトの追加:
エフェクトメニューから「ぼかし」を検索します。でてきた「ぼかし」をドラッグ&ドロップでタイムラインの一番上に追加します。ぼかしエフェクトの持続時間を調整して、必要な長さに合わせます。

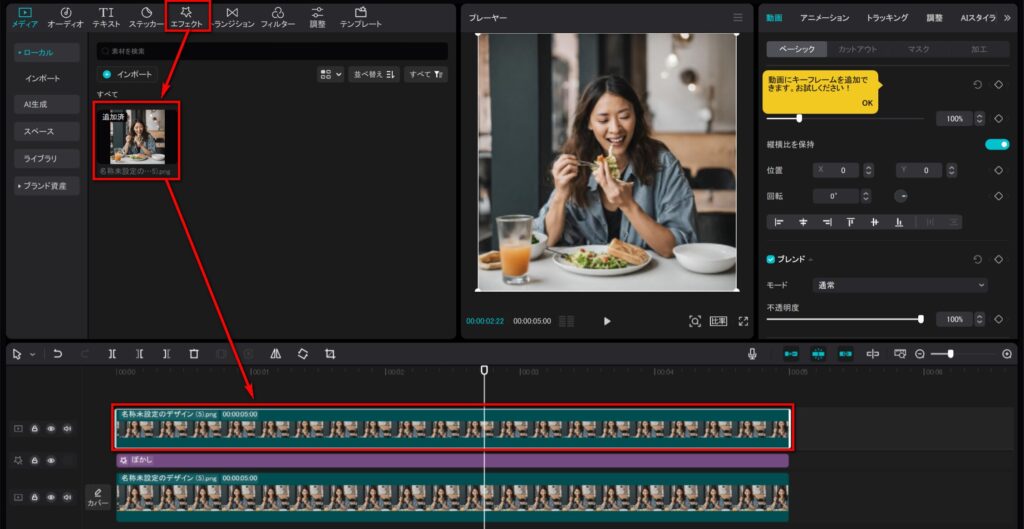
3.背景の上に人物映像を配置:
人物映像を選択し、素材をぼかしの上に配置します。この順序を調整することで、人物映像が前面にくるようにします。

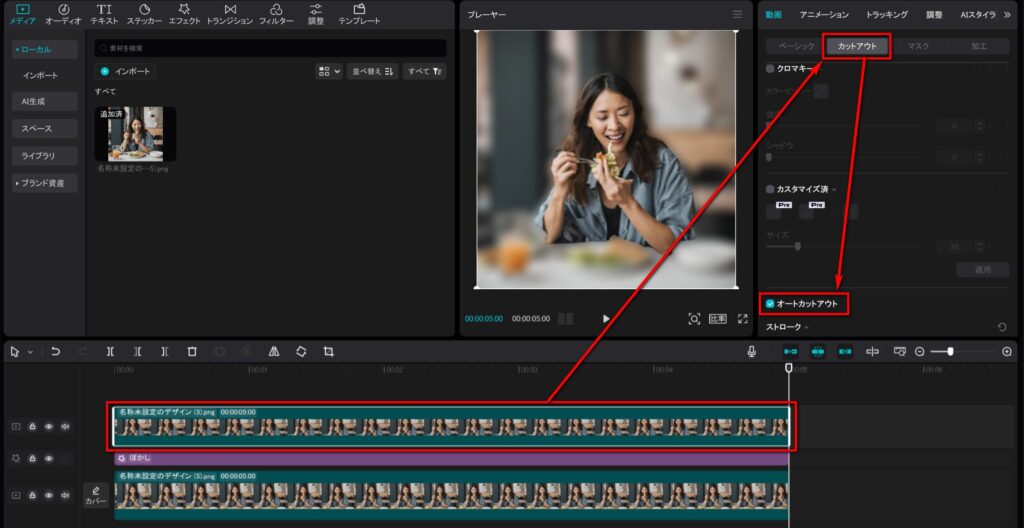
オートカットアウト機能の使用:
人物の素材を選択し、「動画」→「カットアウト」→「オートカットアウト」ボタンをタップします。処理が完了すると、人物だけが切り抜かれ、背景が自動的に削除されます。

この手順により、動画内の人物以外にモザイクを効果的にかけることができます。周りの風景や他の情報などを映したくない場合に有効です。。
まとめ
この記事では、パソコン版CapCutを使用して、誰でも簡単にプロレベルの動画編集を行うための5つの高度な編集手法を紹介しました。キーフレームの設定から背景ぼかし、モザイクのかけ方、アイコンによるモザイクのかけ方、そして最後に人物切り抜き機能まで、これらの技術を駆使することで、あなたの動画は視聴者を魅了する作品へと変わります。
以下の記事ではChatGPTを使った画像生成の方法、GPTsの使い方などを解説しています。こちらも是非ご覧ください








コメント