Canvaを使えば、特別なソフトがなくてもマンガ画像の吹き出し内の文字を簡単に消去し、新しいテキストに差し替えることができます。今回はCanvaの「Text Remover」アプリを使った手順をご紹介します。
この手順書は以下の方法でほぼ手直しなしで作成しました。なのでタイムスタンプも残しています。
もう少しのできですが便利になりましたね。
こんな時に便利!
- マンガネタのセリフを変えたい
- 翻訳して別の言語のセリフを入れたい
- 教材用に吹き出しを空欄にしたい
手順
- Canvaでデザインを開始
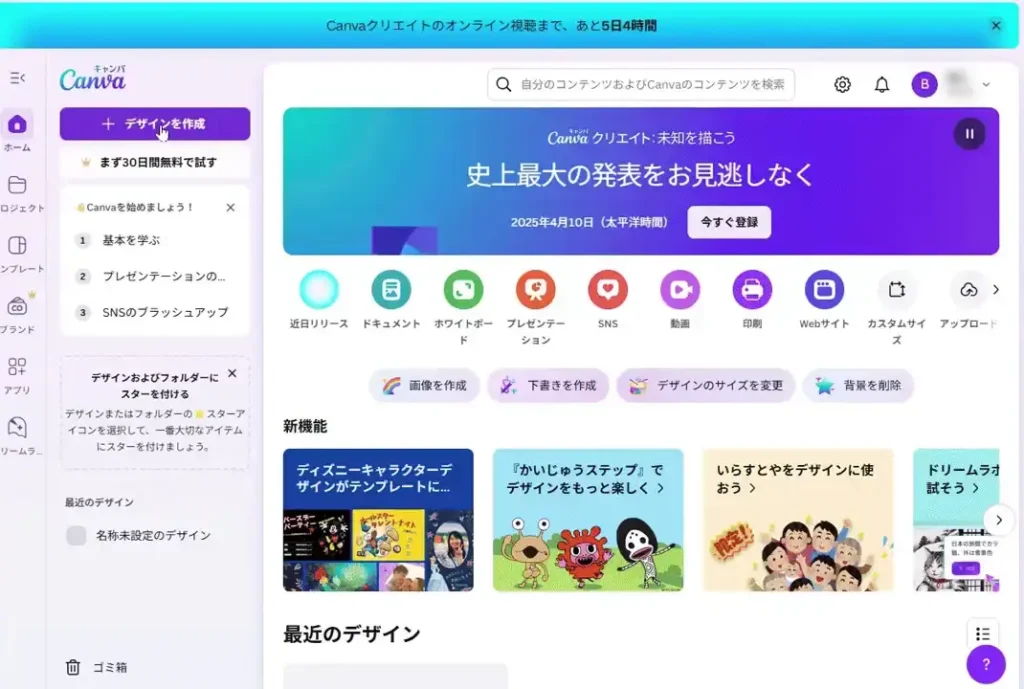
- Canvaを開き、ホーム画面右上の「デザインを作成」ボタンをクリックします。(0:01)

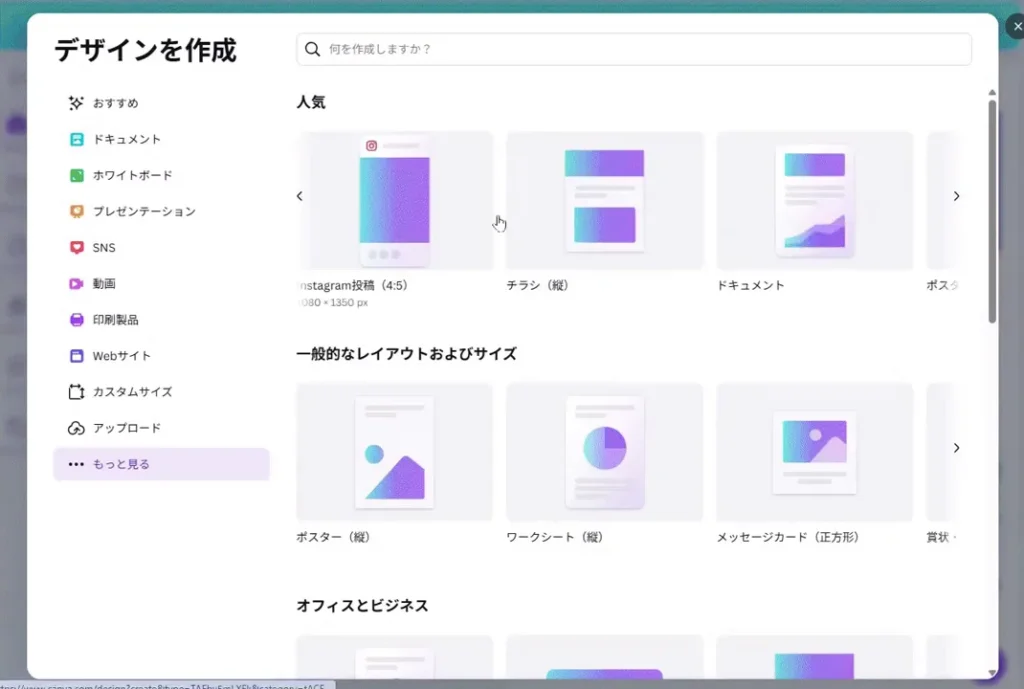
- 任意のデザインサイズを選択します。今回は例として「チラシ(縦)」を選びます。(0:05)

- 白紙のデザイン編集画面が開きます。(0:08)

- マンガ画像をアップロード
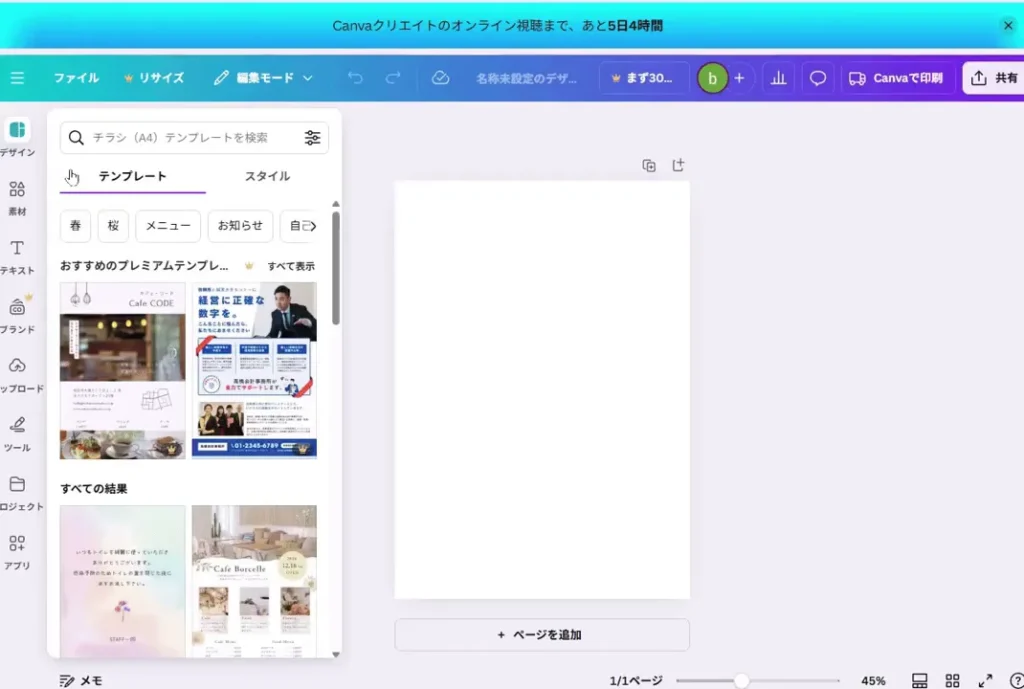
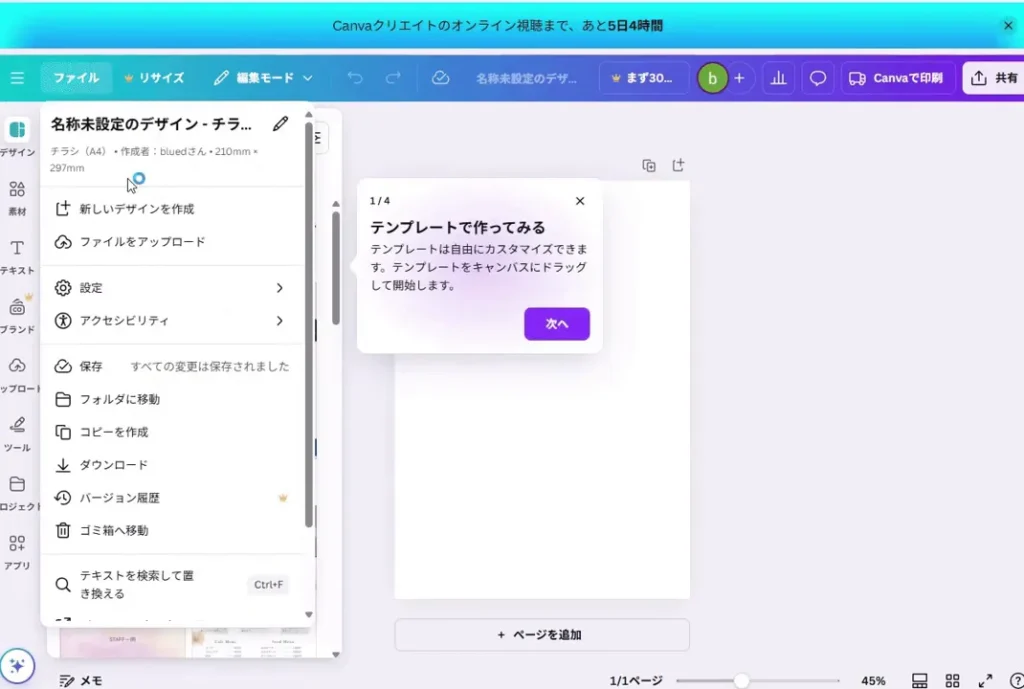
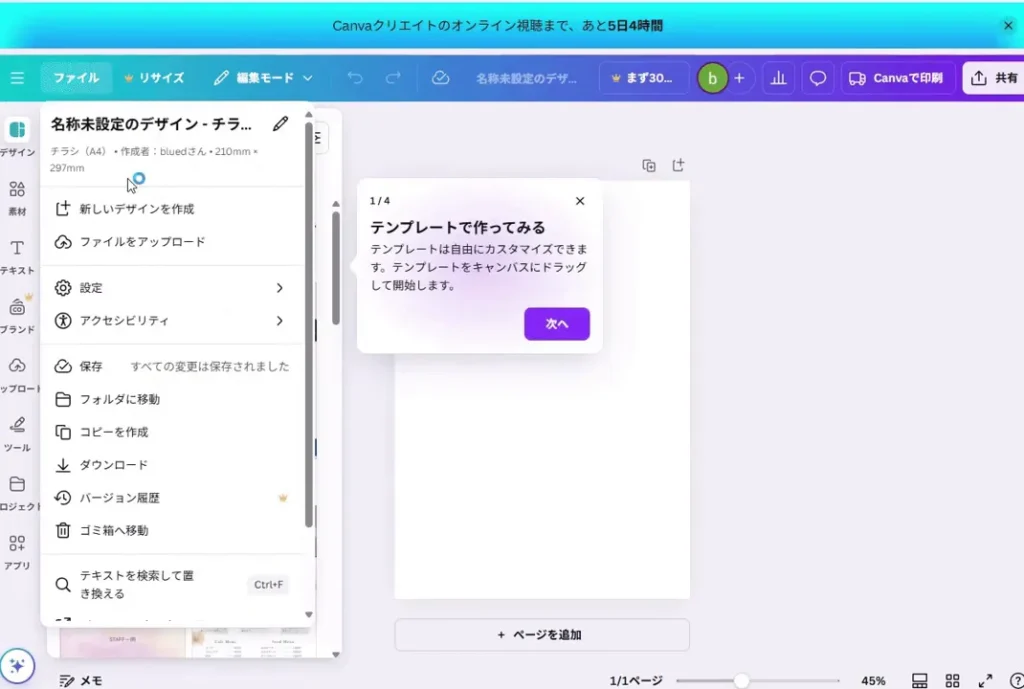
- 左側のメニューから「ファイル」をクリックします。(0:11)

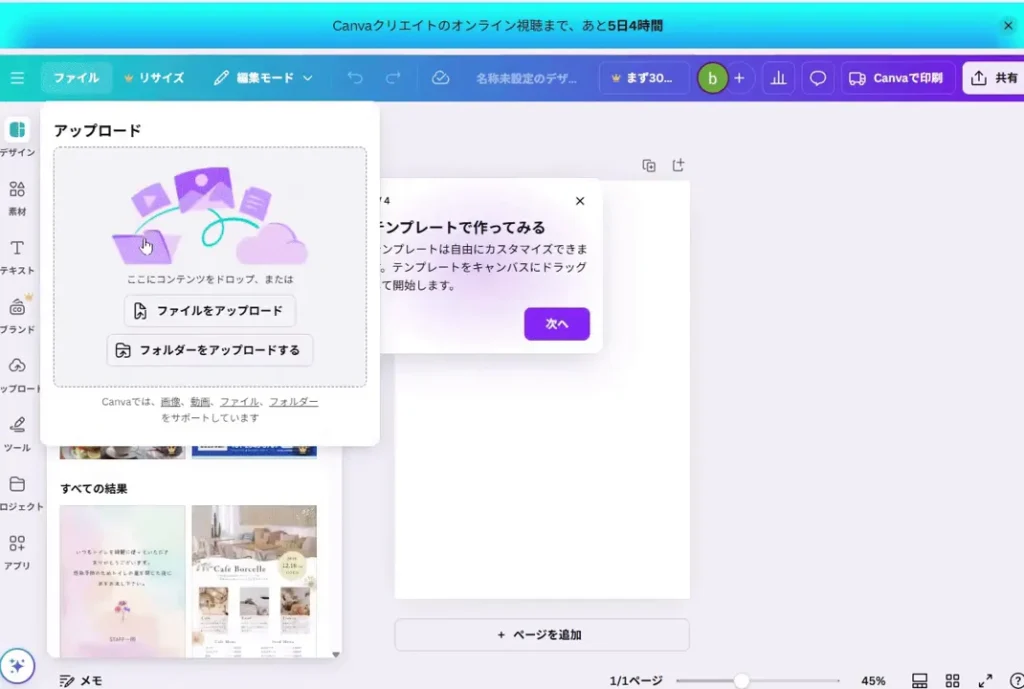
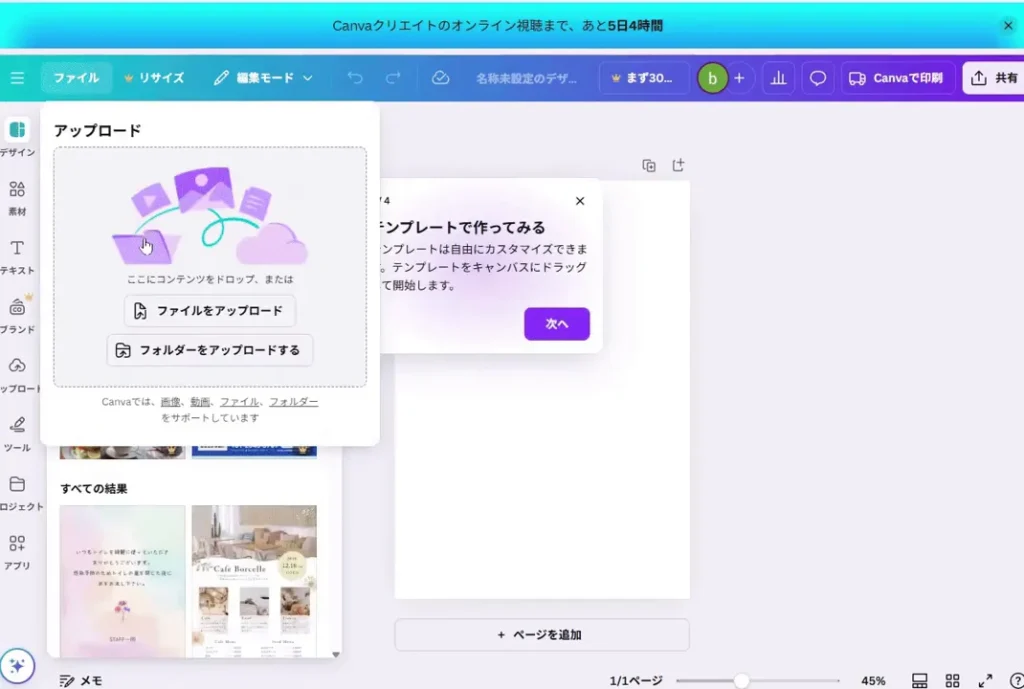
- 「ファイルをアップロード」を選択します。(0:14)

- 「ファイルをアップロード」ボタンをクリックし、文字を消したいマンガ画像ファイルを選択して「開く」をクリックします。(0:16 – 0:19)

- 画像をデザインに追加
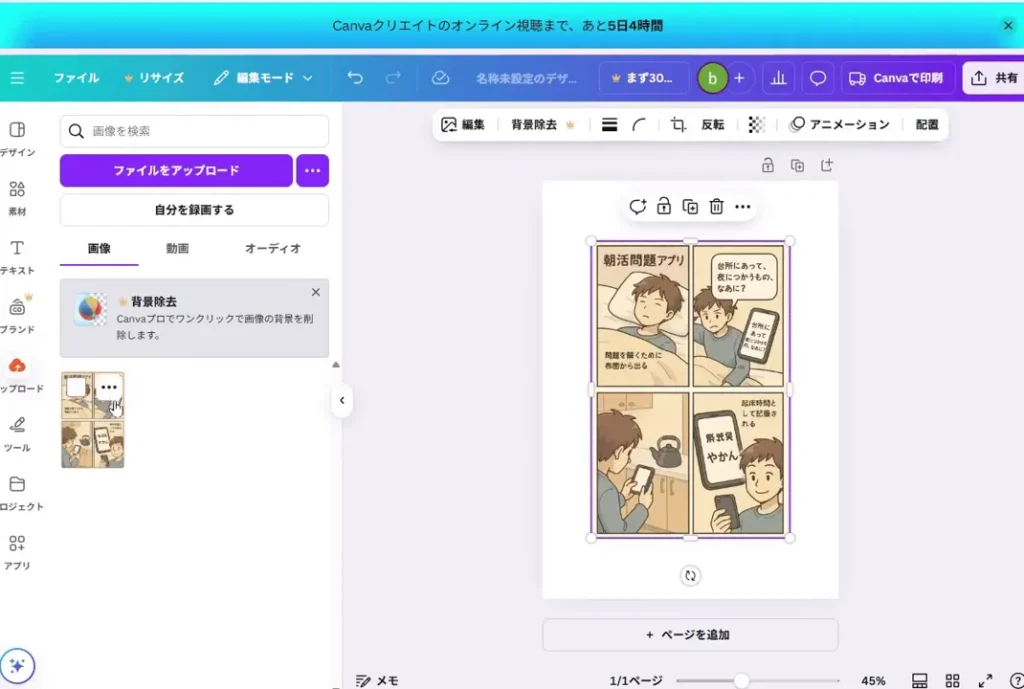
- アップロードが完了したら、左メニューの「アップロード」タブをクリックします。(1:14)

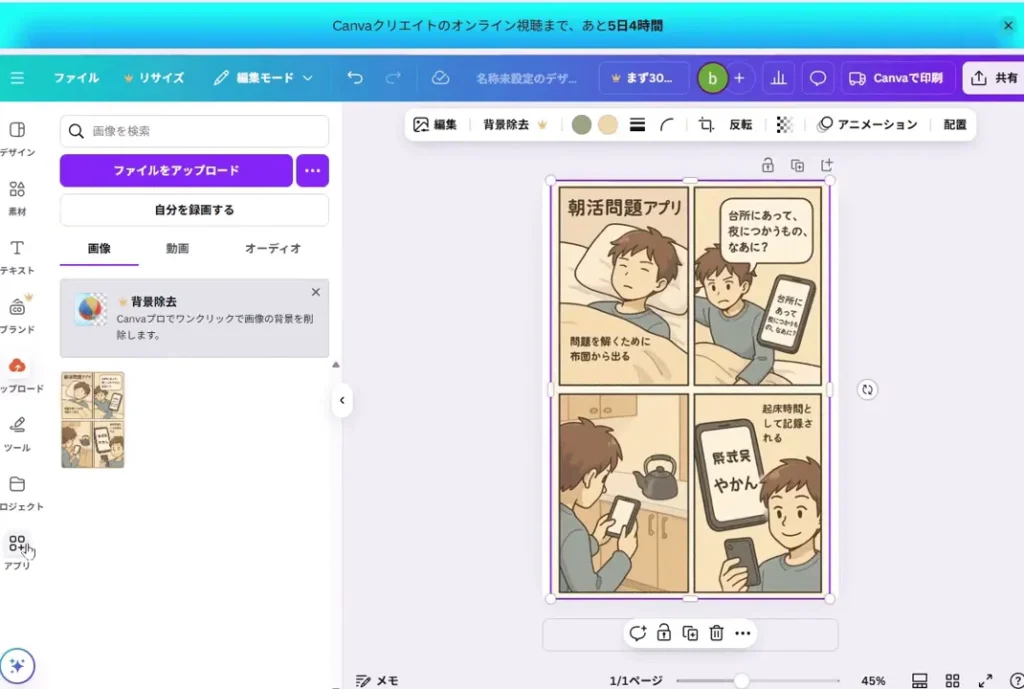
- アップロードされたマンガ画像をクリックして、デザイン画面に追加します。(1:16)

- 必要に応じて、画像のサイズや位置を調整します。(1:17 – 1:22)

- Text Removerアプリで文字を削除
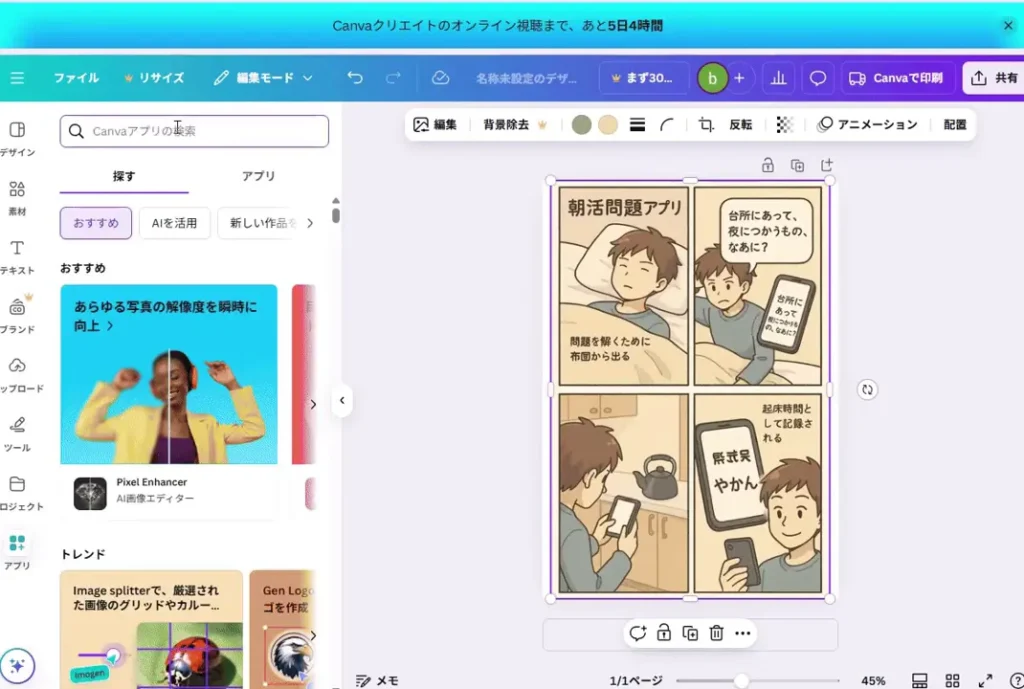
- 左メニューの「アプリ」をクリックします。(1:25)

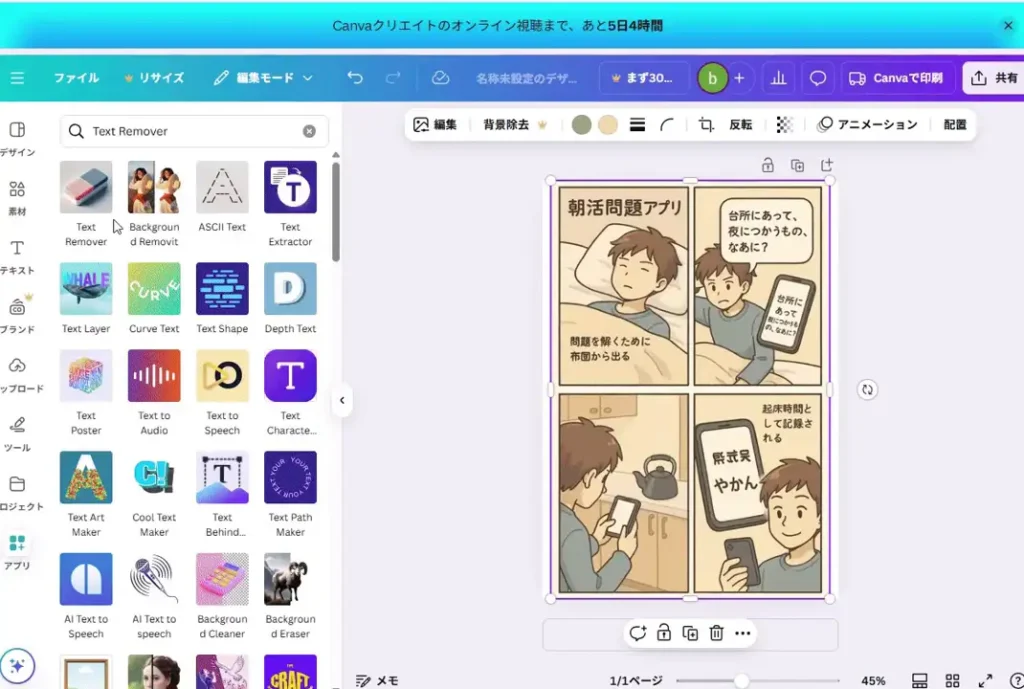
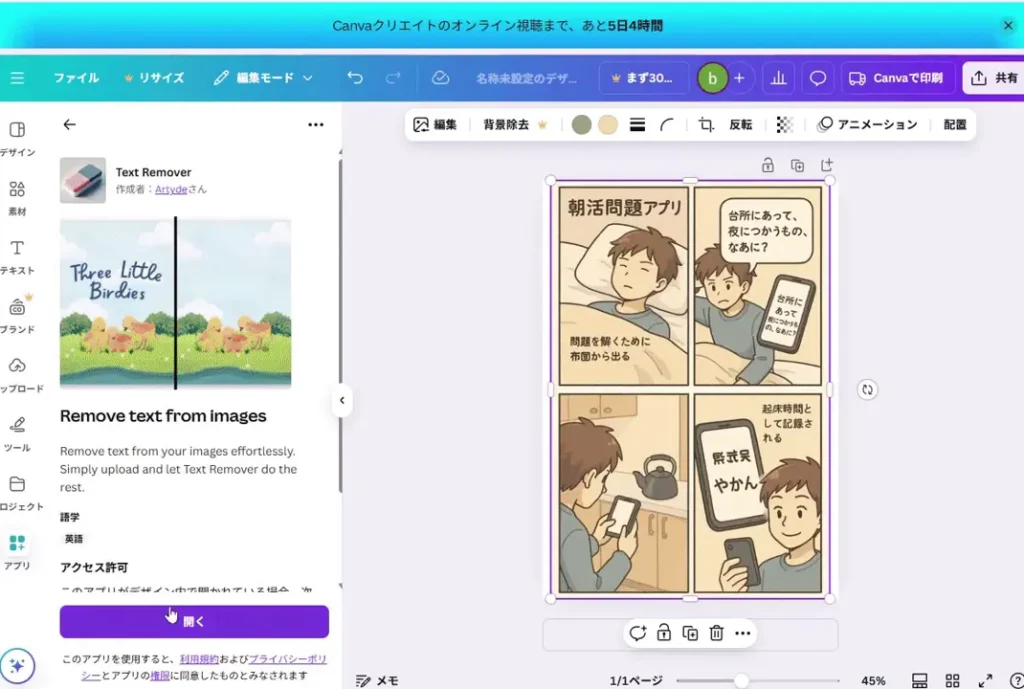
- 検索ボックスに「Text Remover」と入力し、表示された「Text Remover」アプリを選択します。(1:28 – 1:35)


- アプリの詳細画面で「開く」ボタンをクリックします。(1:39)

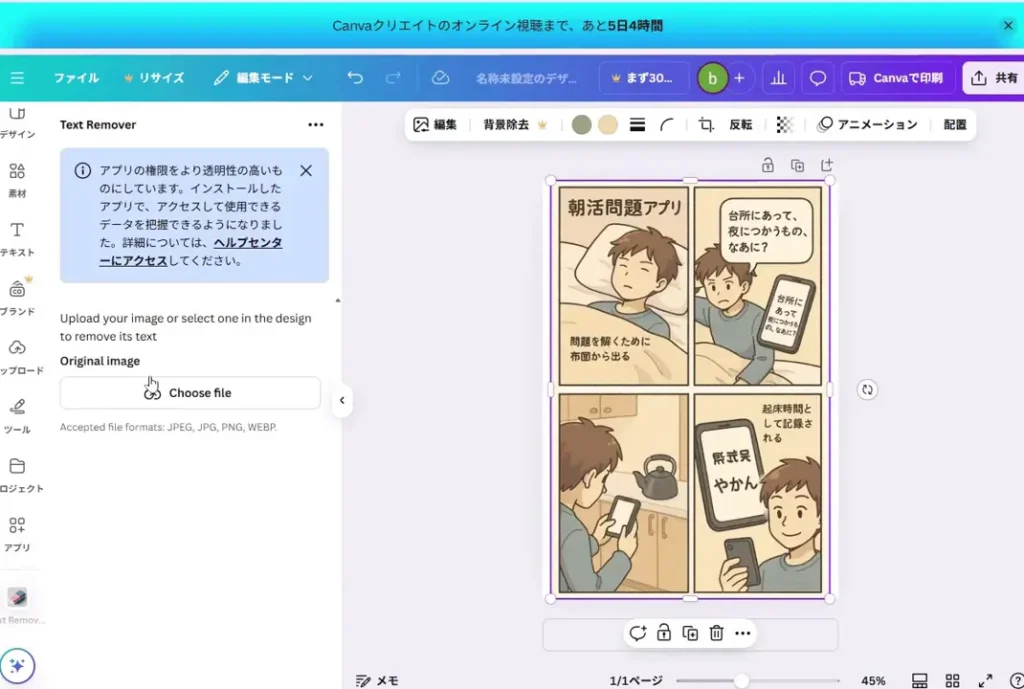
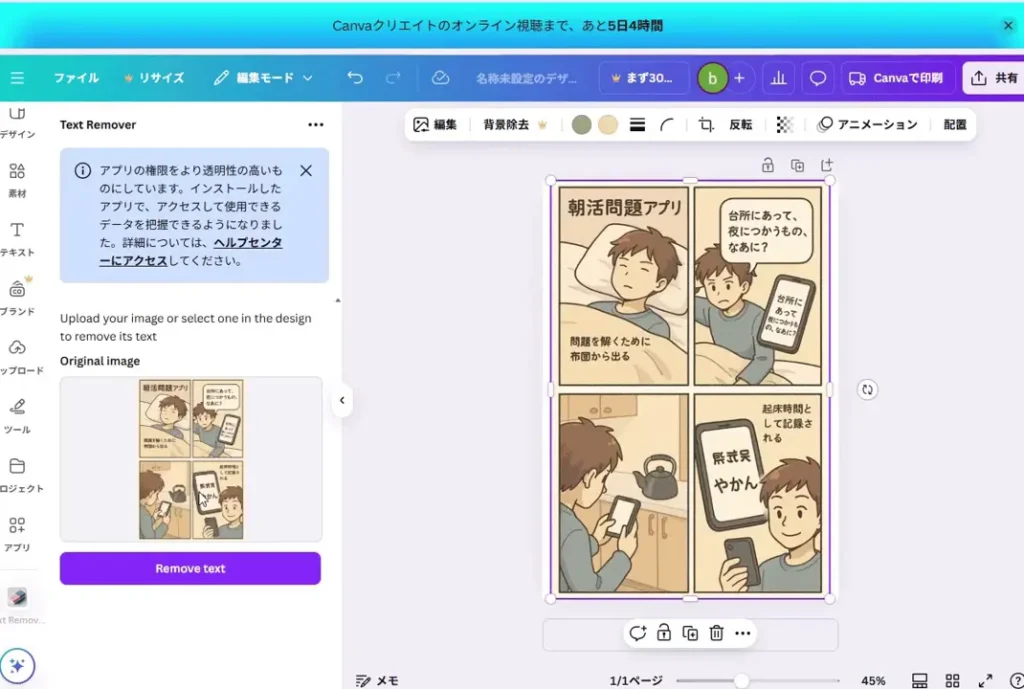
- Text Removerのパネルが開きます。デザインに追加した画像が自動的に「Original image」として選択されているはずです。(1:43)

- 「Remove text」ボタンをクリックします。(1:45)

- 文字の削除処理が開始されます。数秒待ちます。(1:48 – 2:11)

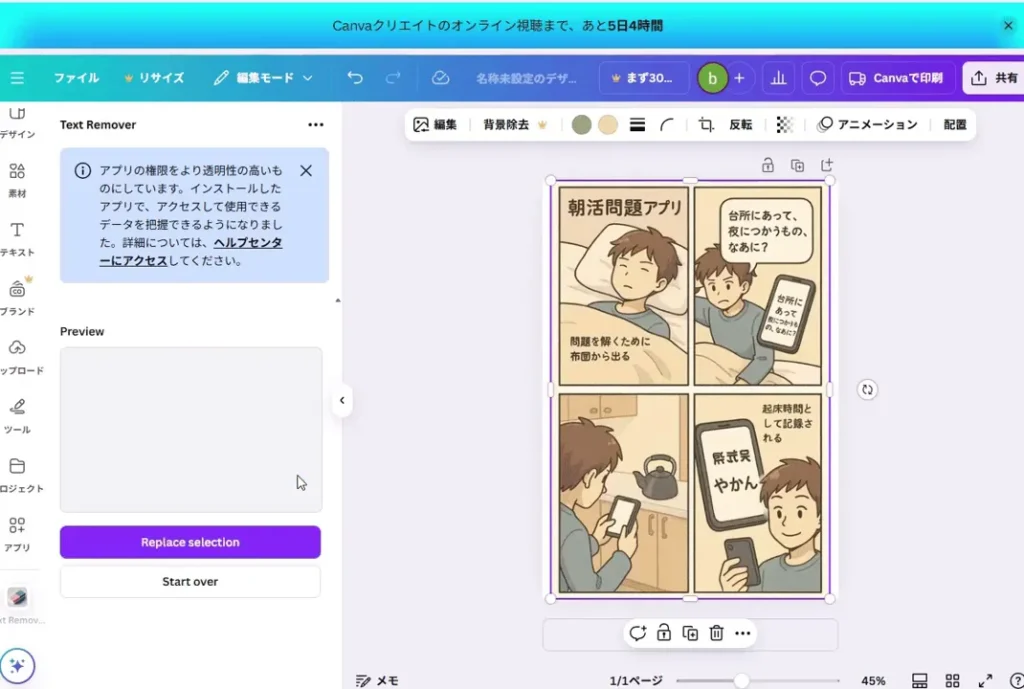
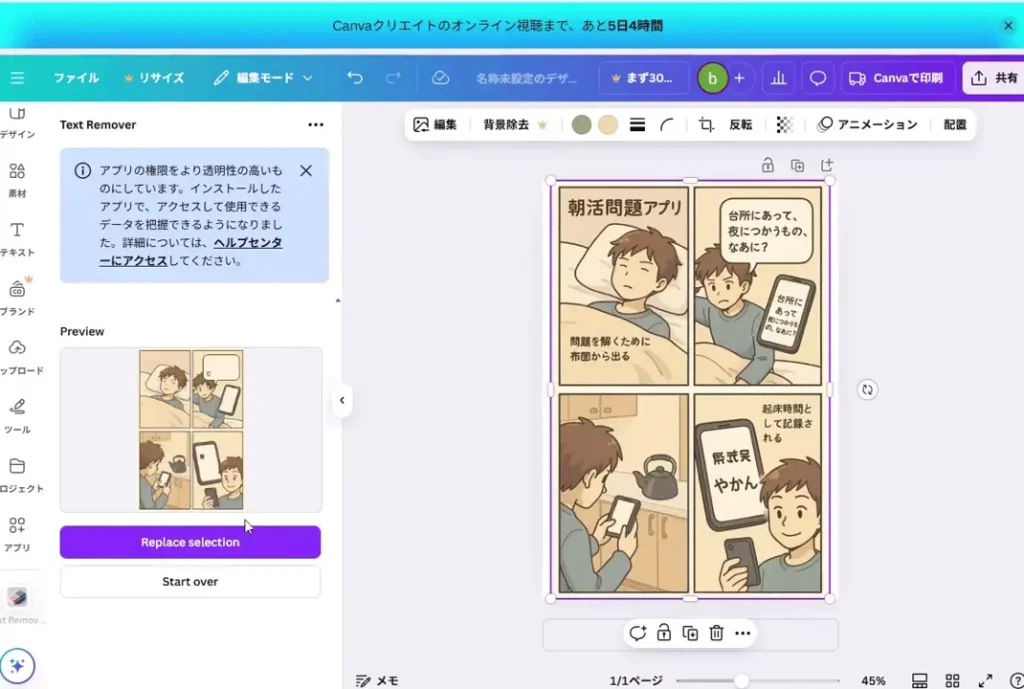
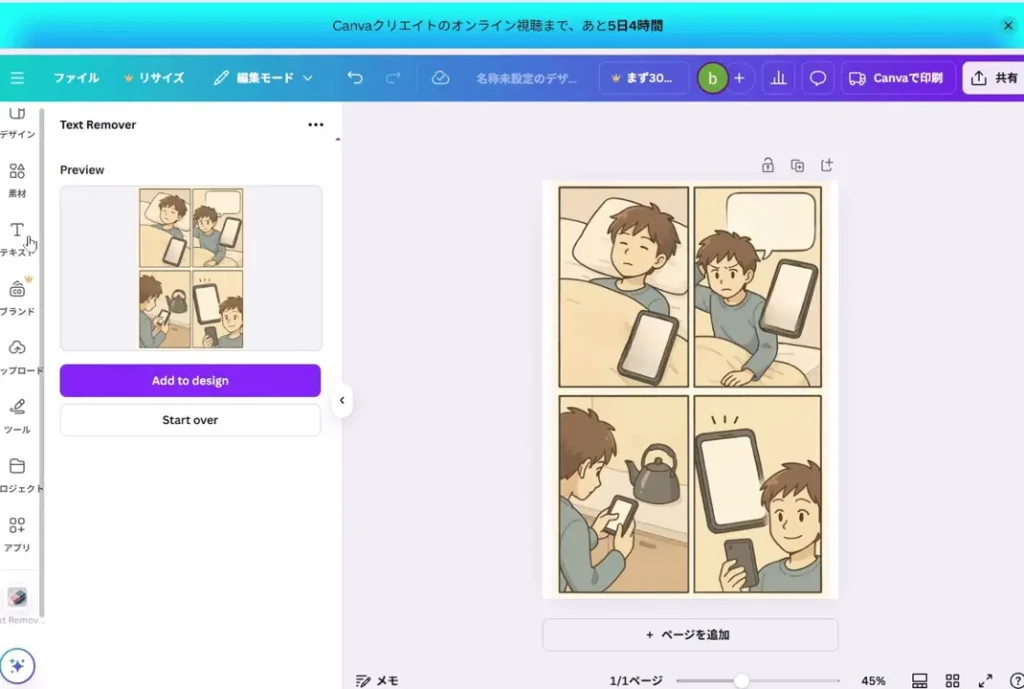
- 処理が終わると、文字が削除された画像のプレビューが表示されます。(2:12)
- 削除後の画像を適用
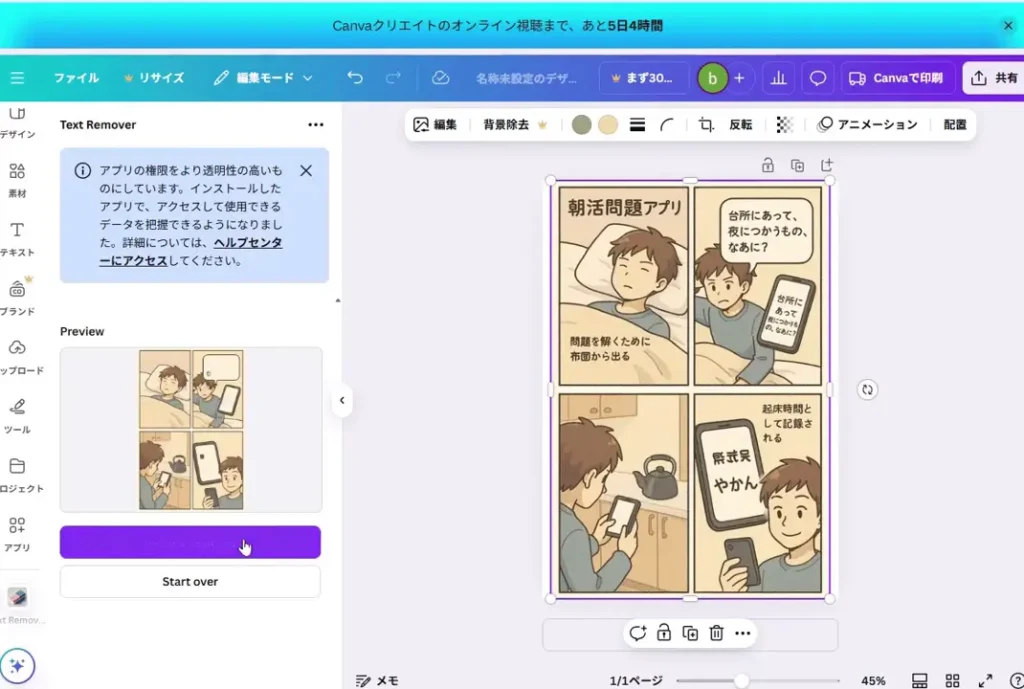
- プレビューを確認し、問題なければ「Replace selection」ボタンをクリックします。(2:17)

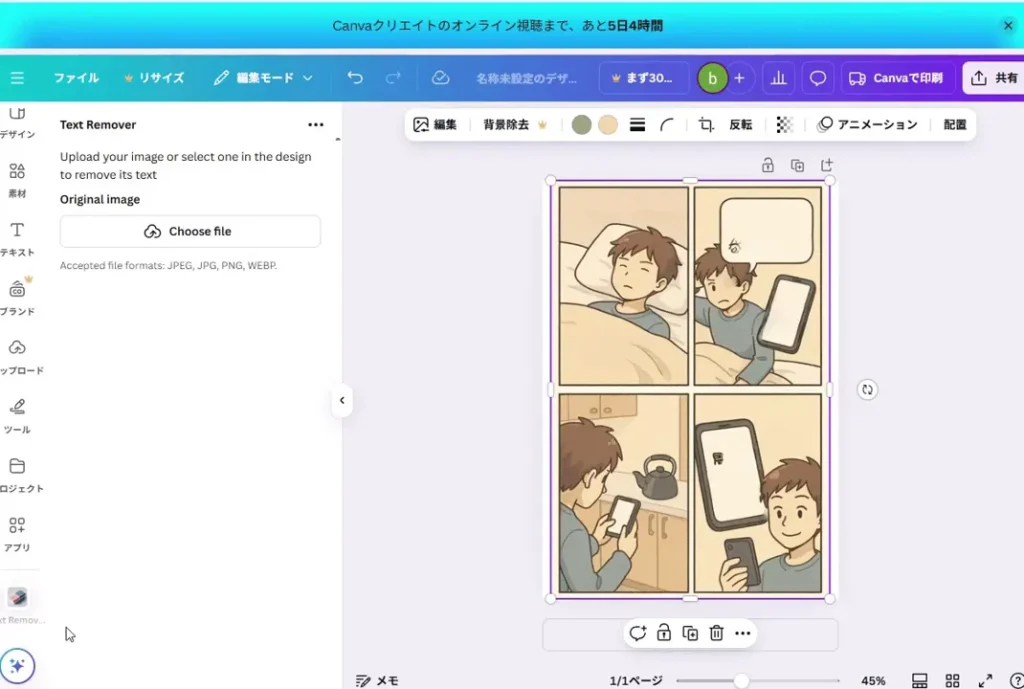
- デザイン画面上のマンガ画像の文字が消え、吹き出しが空欄になります。(2:23)

- Text Removerアプリのパネルは閉じて構いません。(3:03)

- 新しいテキストを入力
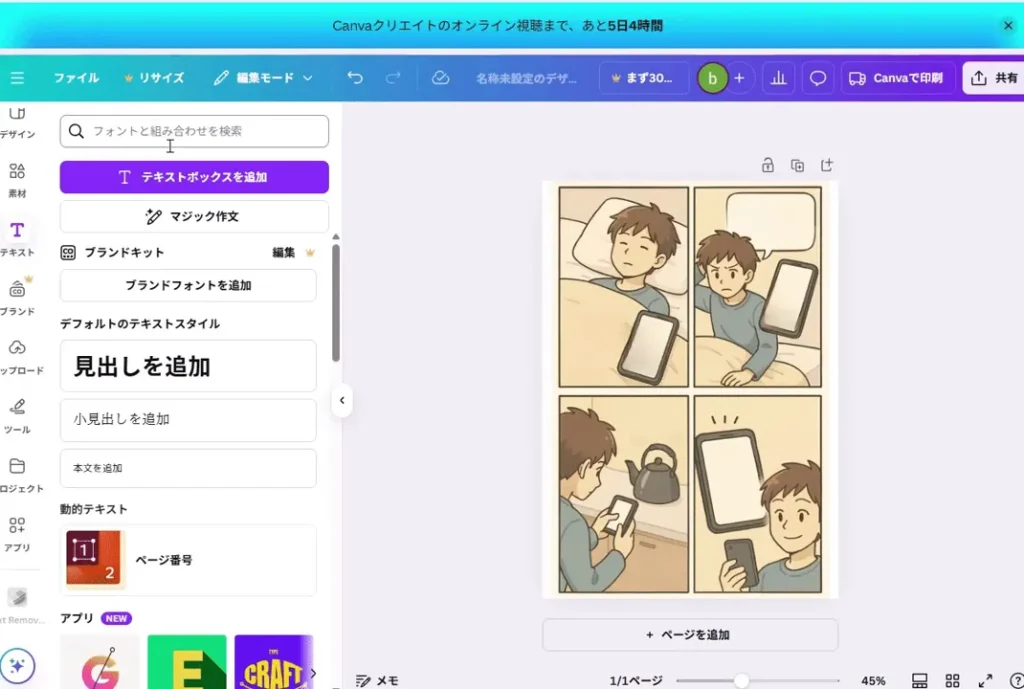
- 左メニューの「テキスト」をクリックします。(4:43)

- 「テキストボックスを追加」をクリックします。(4:46)

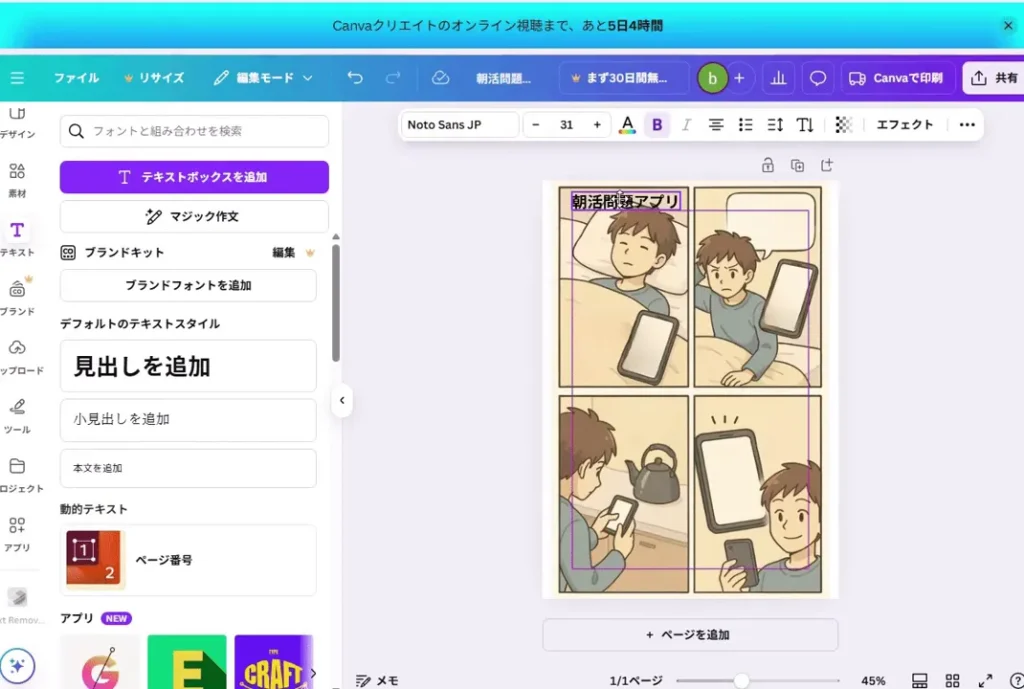
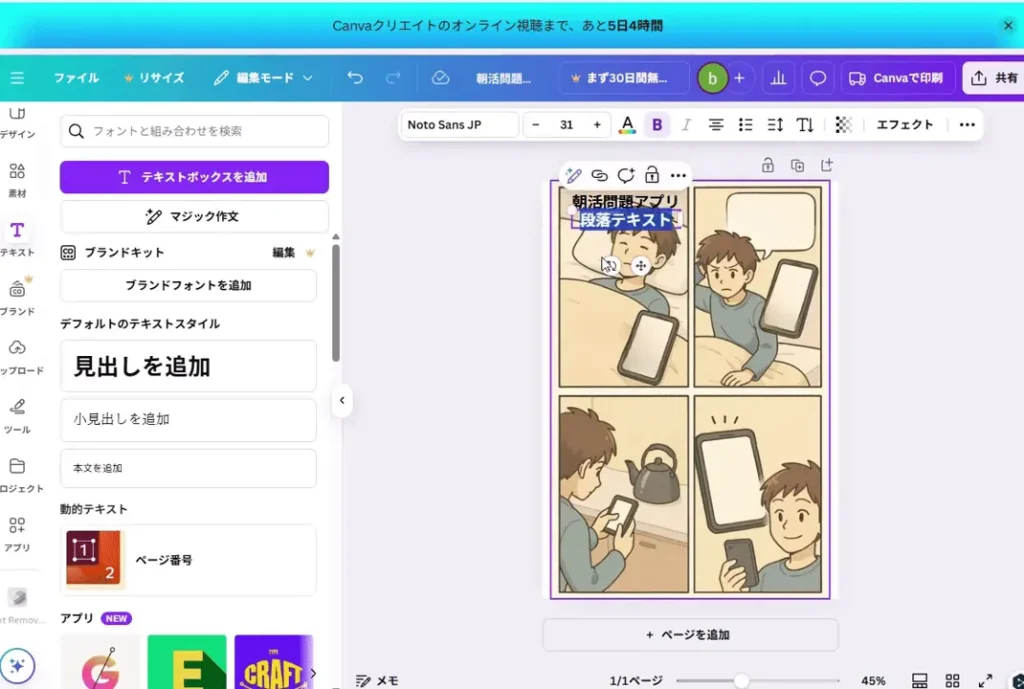
- デザイン画面に追加されたテキストボックスを、文字を入れたい吹き出しの上に移動させます。(4:49)

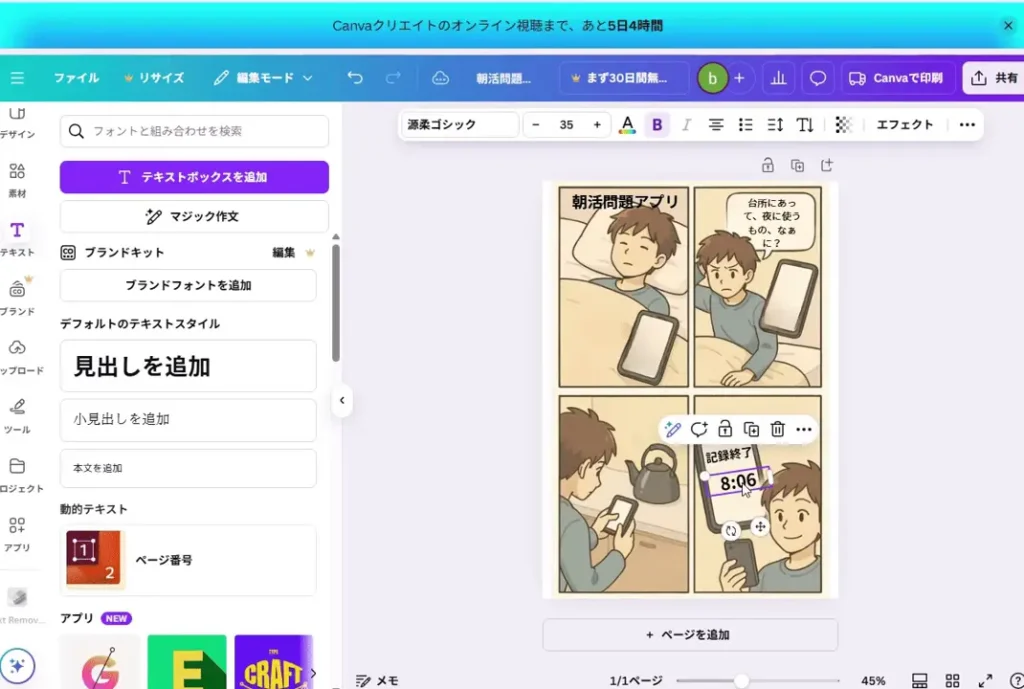
- テキストボックスをダブルクリックして、新しい文字を入力します。(5:17, 6:08, 7:17, 8:28)

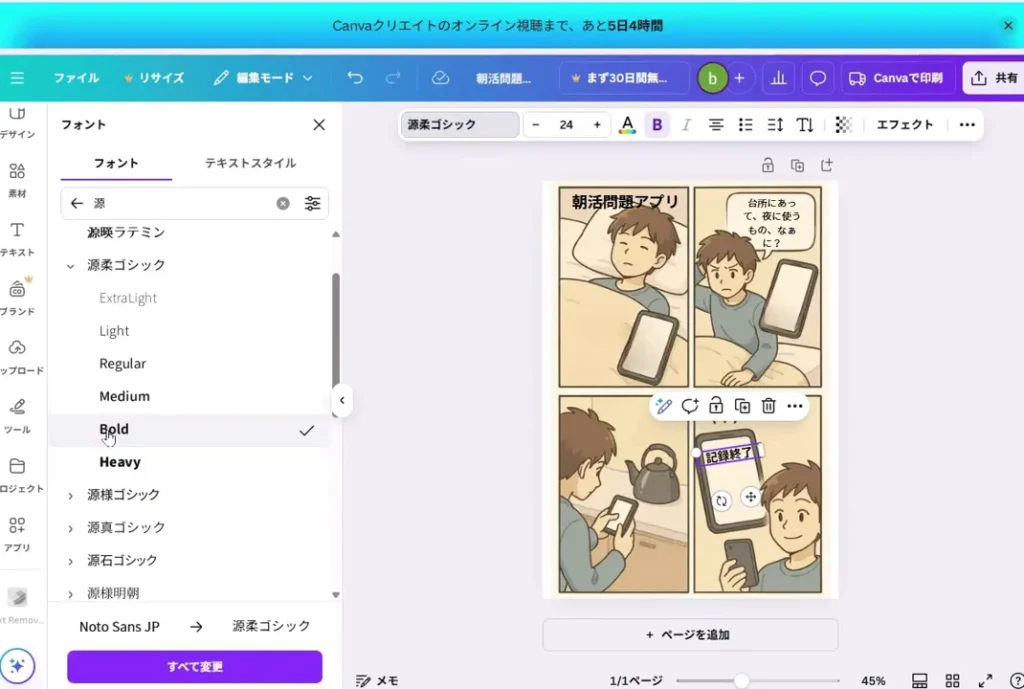
- 上部のツールバーで、フォントの種類、サイズ、太さ、色、配置などを調整します。(4:54 – 5:08, 5:33, 6:28, 7:27 – 8:08, 8:32)
- フォント例: 動画では「Noto Sans JP」(5:01) や「源真ゴシック」(8:03) などが使用されています。マンガの雰囲気に合わせて選びましょう。
- サイズ調整: 吹き出しに収まるようにサイズを調整します。(5:33, 6:28, 7:27, 8:32)
- 位置調整: テキストボックスをドラッグして位置を微調整します。(5:39, 6:46, 8:49)
- 必要な吹き出しすべてに同様の手順でテキストを追加・調整します。

完成!
これで、マンガ画像の吹き出しの文字を差し替えることができました。

補足
- Text Removerアプリは、背景と文字のコントラストがはっきりしているほど、きれいに文字を削除できる傾向があります。複雑な背景や文字にかぶっている絵がある場合は、うまく削除できないこともあります。
- Text Removerは比較的新しいアプリのため、今後機能が改善される可能性があります。
ぜひこの方法を活用して、クリエイティブなマンガ画像を作成してみてください。



コメント