
ショートカットファイルやブックマークを一瞬で開ける方法があったらいいなぁ
この方法はこんな方に有効です。
- ファイルを開くためにショートカットを多用している
- サイトを開くためにブックマークを多用している
今回は業務の効率化として私が10年以上使っているファイルやブックマークを一瞬に開く方法について解説します。
解決方法
解決方法は以下です。
- ショートカット用のフォルダを作成する
- Windowの環境変数を設定する
- ショートカットファイルを入れる
- ショートカットファイルに好きな名前を付ける
- 「Windows+R」でショートカット名を入力する
以降で詳しく説明します。
ショートカット用のフォルダを作成する
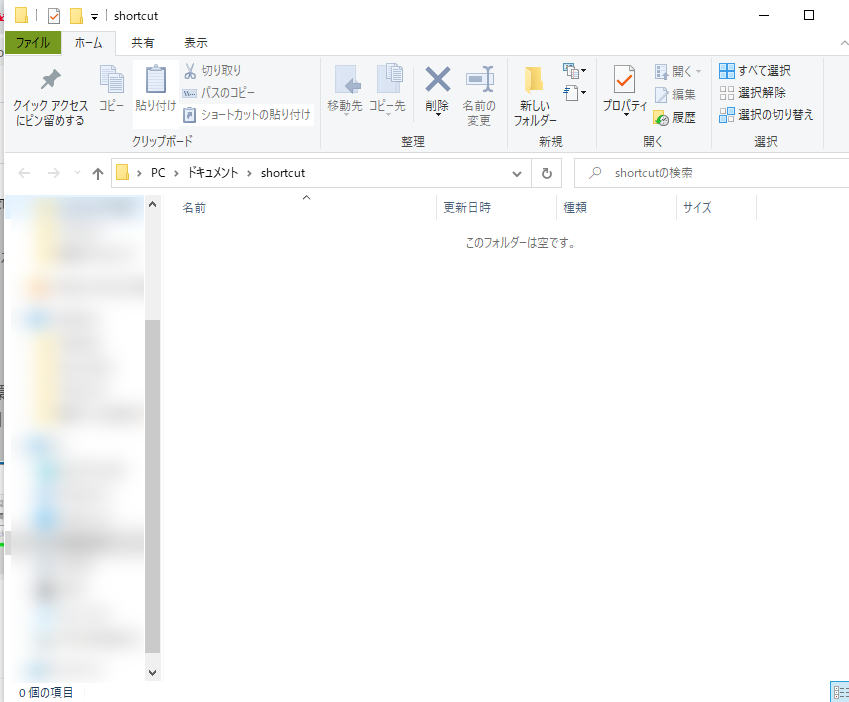
まずショートカットを保存するためのフォルダ(フォルダ名:shortcut)を作ります。
今回はドキュメントフォルダのところにショートカットフォルダを作成したので以下のパスになりました。
“C:\Users\ユーザー名\Documents\shortcut”

Windowsの環境変数を設定する
次に環境変数のフォルダを開きます。
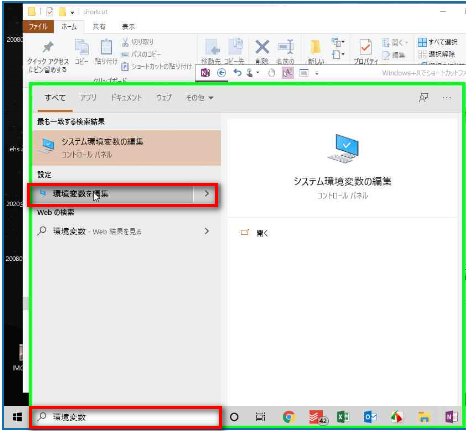
Windowsの検索窓のところに「環境変数」と入力し、「環境変数を編集」をクリックします。
(「システム環境変数の編集」は会社のPCなどによっては管理者権限が必要となることもあります。「環境変数を編集」を直接選ぶようにしてください)

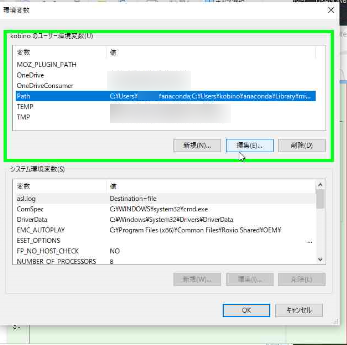
出てきた環境変数について「Path」を選択し、真ん中の「編集」をクリックします。
(ない場合は「新規」で作成してください)

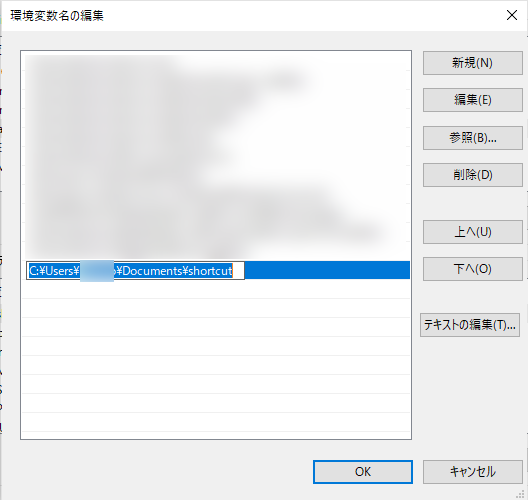
「新規」をクリックします。
ウィンドウ内に「先ほど作成したショートカットフォルダのパス」を入力します。
(先ほどで「新規」とされた場合は、「変数値(V)」に「ショートカットフォルダのパス」を入れてください

これで準備は完了です。
ファイル、フォルダのショートカットを入れる
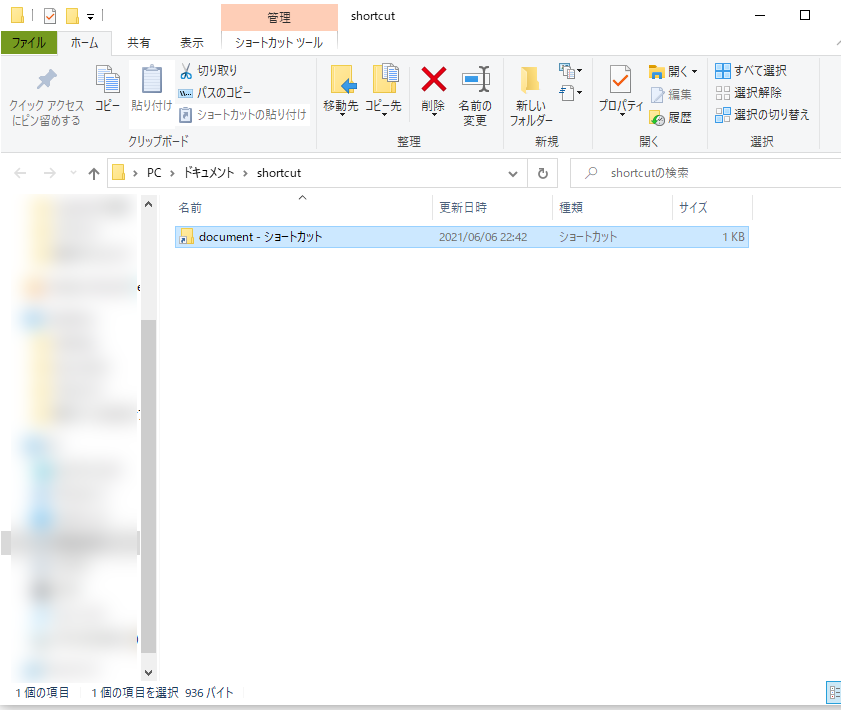
作成したショートカットフォルダにショートカットファイルやフォルダを入れていきます。
以下では「documentのショートカットフォルダ」を入れています。

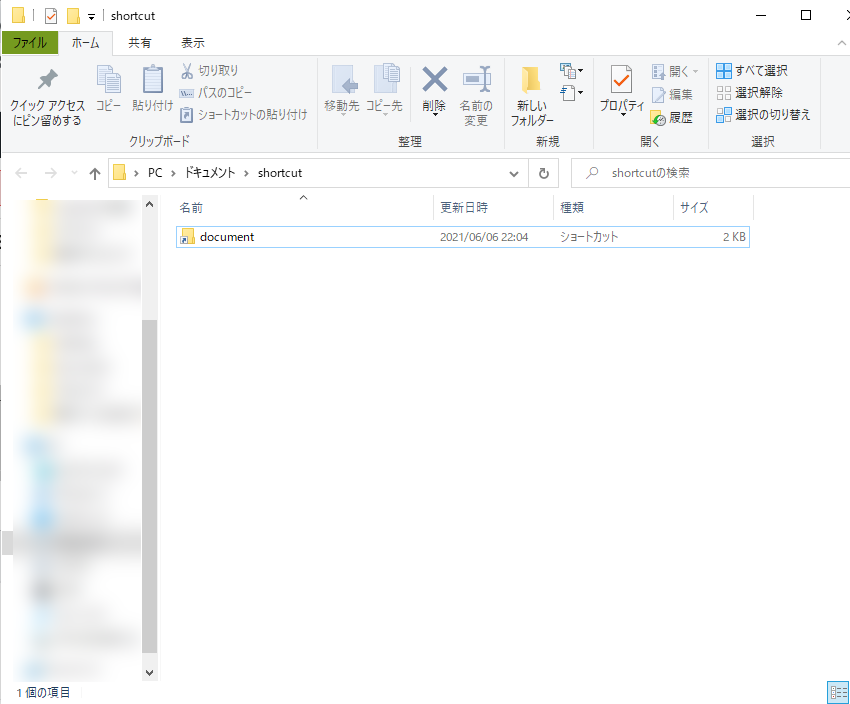
ショートカットの名前を覚えやすい名前にします。ここでは「document」とします。

これで登録は完了です。
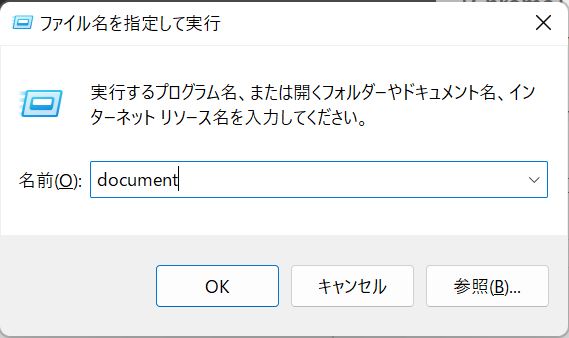
「Win+R」 と押すと以下の画面が出てきます。

上記のように「documentと入力」→ 「Enter」と押すとdocumentフォルダが開けるようになります。
この方法の利点は「ショートカットファイルに好きな名前を入れることができる」、「Win+Rで即座に呼び出せる」ということです。
私はキーワードを「すべて小文字の英文字」「自分の頭の中の関連づいた言葉」にしています。
例えば「勤怠管理のサイト」→kintai 「ANA]のサイト→ana などです。
こうすることで半角英数字ですぐにキーワードを入力することができます。
アプリのショートカットの挿入
ここではブラウザのショートカットを挿入します。
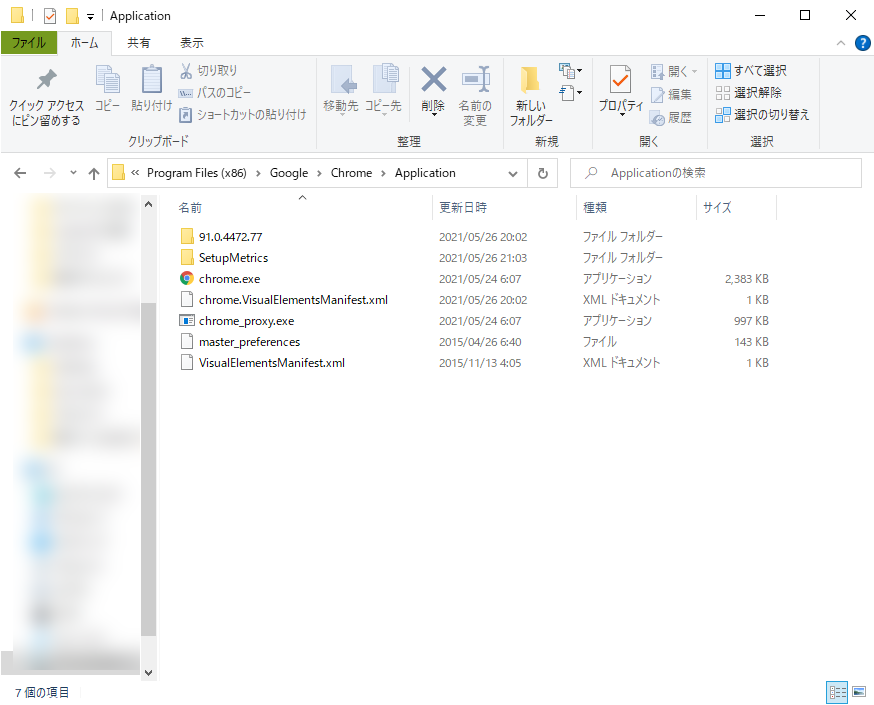
各ブラウザの実行ファイルがある場所を探します。
私の場合は
[Chrome]
C:\Program Files (x86)\Google\Chrome\Application
[Edge]
C:\Program Files (x86)\Microsoft\Edge\Application
でした。
以下では「Chrome.exe」のある場所を探し、ショートカットを作成しています。

このファイルのショートカットを先ほど作成したショートカットフォルダにいれます。

先ほどと同様ショートカットの名前を覚えやすい名前にします。ここでは「chrome」とします。

先ほど同様
Win+R→ chromeと入力 → Enterキー でChromeが立ち上がればOKです。
アプリを引数付きで起動する
例えばChromeで特定のサイトを開きたいときはショートカットに引数を指定するとそのアプリで開くことができます。ここではGoogle (https://www.google.co.jp/)を開くこととします。
さきほどの「Chrome」をコピーして名前を「google」とします。

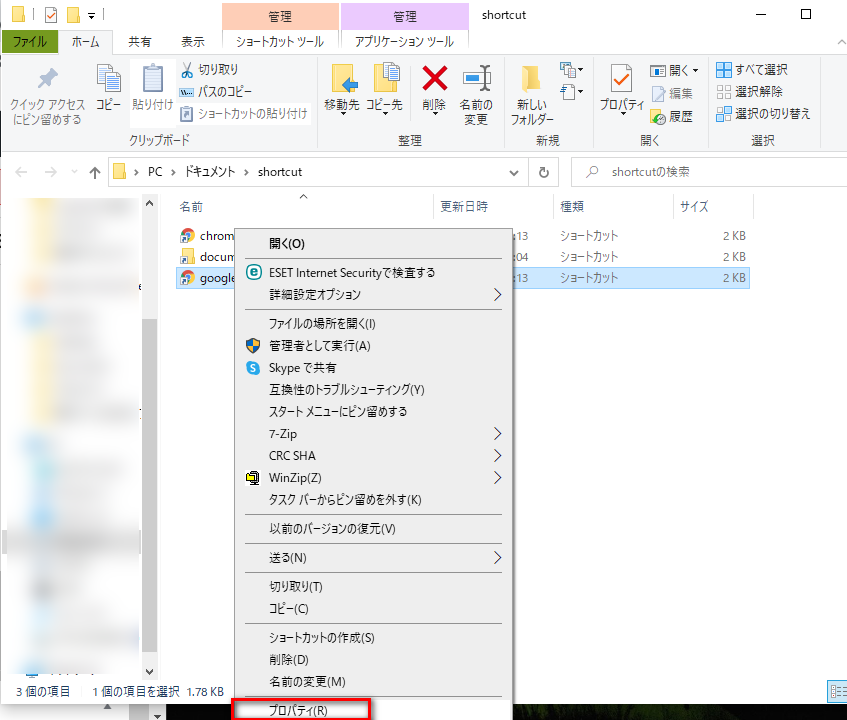
ショートカットを右クリックして「プロパティ」を選択します。

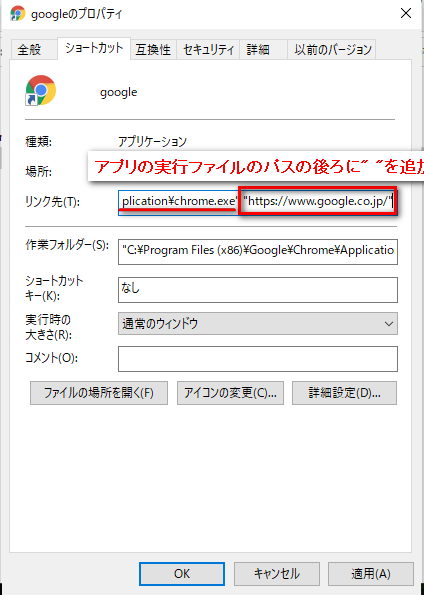
リンク先は”C:\Program Files (x86)\Google\Chrome\Application\chrome.exe”
となっていますが一番後ろをスペースで区切って”https://www.google.co.jp/”を追加します。

先ほど同様
Win+R→ Googleと入力 → Enterキー でGoogleが立ち上がればOKです。
以降は「よく使うブックマークのリンクをコピー」→「chromeのショートカットファイルをコピー」→「リンク先にリンクを貼り付け」→「ファイル名を好きな名前に変更」すれば、ブックマークの登録は完了です。
■ここでのまとめ
「Win+R」は「ファイル名を指定して実行」なのですが「はじめて」の設定を行うことで所定のフォルダ内のショートカットファイルについて自分のつけたキーワードで簡単に開くことができます。
この方法を使えばよくつかうフォルダを一発で表示したり、特定のサイトも一瞬で開くことができます。業務効率は飛躍的に上がると思いますのでぜひ利用してみてください。
私のブログではVBAを使った「スクレイピング」やExcelの「Power Query」などの紹介をしています。初心者向けに作成していますのでぜひ見ていってください。




コメント