AppSheetのフォームでバーコードをスキャンした際に、Yahoo商品検索APIを使って商品名と価格を自動取得し、アプリ内に反映する仕組みを構築したときの備忘録です。
このページでは、Apps ScriptのコードとAppSheet側のAutomation(Bot)の設定を中心にまとめています。
リンク
この記事でやること
- AppSheetのフォームでバーコード(JANコード)をスキャン入力
- Yahoo商品検索APIで商品情報(商品名・価格)を取得
- Apps Scriptを通じてAppSheetに商品情報を返す
- AppSheet側で自動入力・保存される仕組みを構築
使ったもの
| 種類 | 内容 |
|---|---|
| AppSheet | フォーム入力・Bot自動実行・データ保存 |
| YahooショッピングAPI | https://shopping.yahooapis.jp/ShoppingWebService/V3/itemSearch |
| Apps Script | API連携とデータ整形 |
| Googleスプレッドシート | AppSheetのデータベースとして使用 |
Apps Scriptのコード
function getItemNameFromJanCode(janCode) {
const appId = PropertiesService.getScriptProperties().getProperty("APP_ID");
const apiUrl = `https://shopping.yahooapis.jp/ShoppingWebService/V3/itemSearch?appid=${appId}&jan_code=${janCode}&results=1`;
try {
const response = UrlFetchApp.fetch(apiUrl);
const result = JSON.parse(response.getContentText());
console.log(result);
if (result && result.totalResultsReturned > 0 && result.hits && result.hits.length > 0) {
const product = result.hits[0];
//スラッシュが入る場合があるので削除
const name = product.name.replace("/","");
const price = product.price || "価格不明";
Logger.log("商品名: " + name);
Logger.log("価格: " + price);
return `${name} / ${price}`;
} else {
Logger.log("商品が見つかりませんでした。");
return "✖商品が見つかりませんでした。";
}
} catch (e) {
Logger.log("API呼び出しエラー: " + e.message);
return null;
}
}
※ Yahoo! APIのClient ID(アプリケーションID)は事前に取得して、スクリプトプロパティに保存しておく必要があります。
ポイント
- JANコードをもとに1件の商品情報を取得(
results=1) - 商品名に「/」が含まれていた場合、
Split()処理に影響するため削除 name / priceという形で文字列として返す
AppSheet側の設定
① テーブルのカラム構成
| カラム名 | TYPE | 設定内容 |
|---|---|---|
| 購入ID | Text | KEY? にチェック(主キー) |
| セッションID | Number | 任意のグループ分け |
| バーコード | Text | Scanにチェックを入れてスキャン入力可 |
| 商品名 | Text | GASの返り値から分割 |
| 金額 | Price | GASの返り値から分割 |
| 購入日時 | Date | 任意で初期値設定可 |
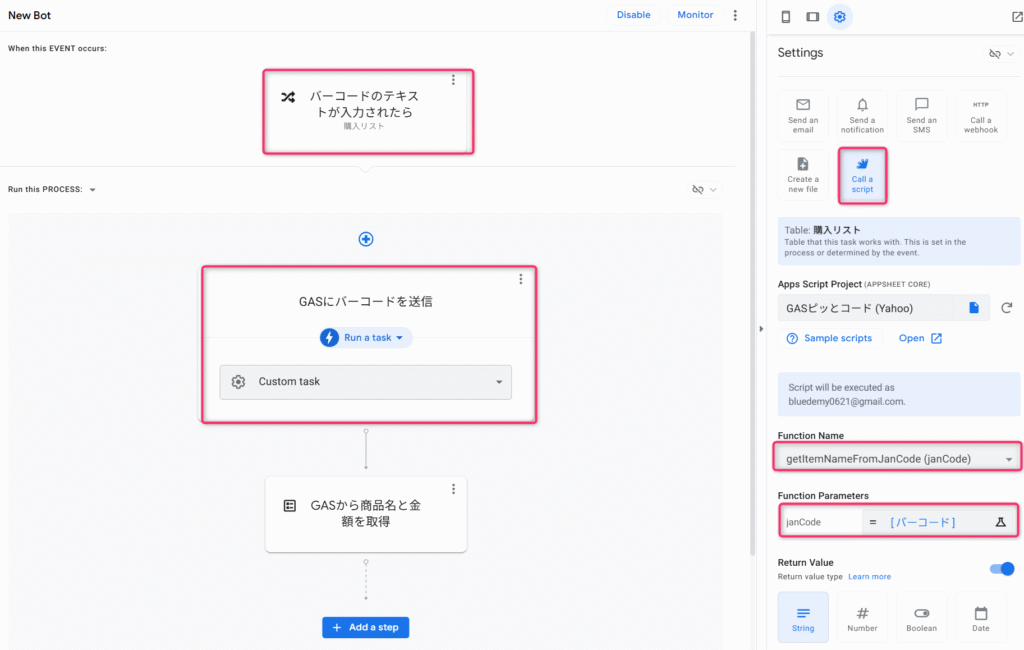
② Botの設定(Automation)
イベントトリガー:
- テーブル:購入リスト
- 条件:バーコードの値が入力されたとき
タスク①:
- Call a script(Apps Script)
- 関数名:
getItemNameFromJanCode - パラメータ:
janCode = [バーコード] - 戻り値:
String(”商品名 / 金額” 形式)

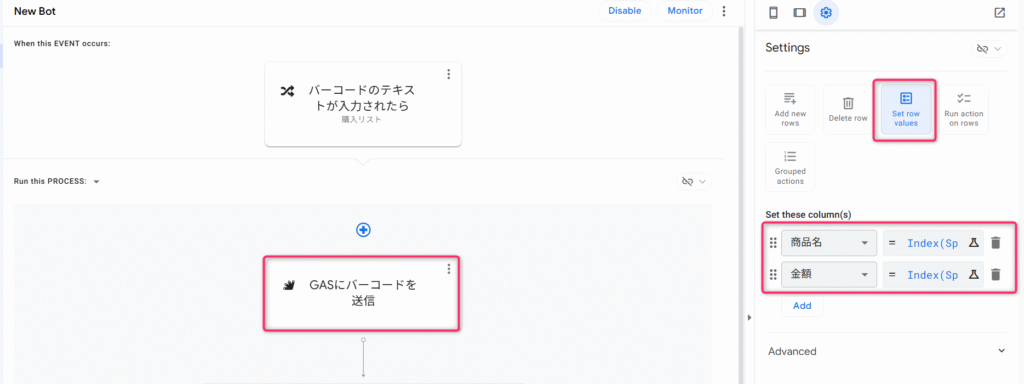
タスク②:
- Set row values
- 商品名:
Index(Split([Script Return Value], " / "), 1) - 金額:
Index(Split([Script Return Value], " / "), 2)

この記事ではまったこと
- バーコードの仕組みを勘違いしていた
→ バーコードの線そのものではなく、その下の数字(JANコード)を読み取って検索する仕組みと知って納得 - APIの取得項目が多くて迷った
→ Yahoo APIはname,price,image,descriptionなどが取れるが、
表示項目を絞る必要があったため商品名と価格のみに決定
その他注意点
- バーコード列にはScanのチェックを必ず入れる(スマホで直接スキャン可能に)
- APIのヒット率にはばらつきあり(JAN未登録の商品は結果が返らない)
- Split()で分割する際に記号対策(
/などを除去しておくと安全)
まとめ
この記事では、AppSheetとYahoo商品検索APIを連携し、バーコードから商品名・価格を自動取得する仕組みを実装しました。
特にApps Scriptから戻り値を文字列として受け取り、AppSheetでSplitして複数列に保存する構成がポイントです。
実際に使ってみると、アプリで商品登録する手間が減り、バーコードでピッとすぐに情報が入るのでとても便利でした。
このように、外部APIと連携することでAppSheetの可能性がぐっと広がります!
リンク



コメント